前回までで、投稿や固定ページの追加方法について解説してきました。写真や動画などのメディアを追加する場面もありましたが、今回はこの点について少しだけ深掘りしていければと思います。メディアの使い方や注意点についてまとめました。
メディアを追加する
ところで、そもそもメディアって何なのでしょうか?なんだか難しそうに聞こえますが、写真とかバナーなどの画像のことです。WordPressでは画像のことをメディアと呼んでいるので、本稿でもそれに倣って画像のことをメディアと呼んでいきたいと思います。
追加する方法
メディアを追加する方法について復習しておきましょう。2つの方法がありますが、せっかくなので両方ご説明しましょう。
記事投稿から追加する
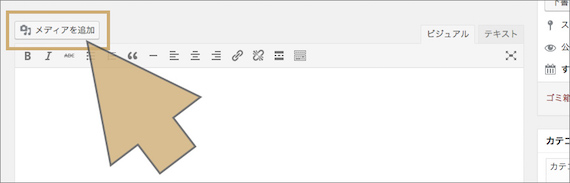
本連載の第8回の記事でご紹介した方法です。記事投稿の編集ページをひらいたら、本文入力欄の上にある「メディアを追加」をクリックします。

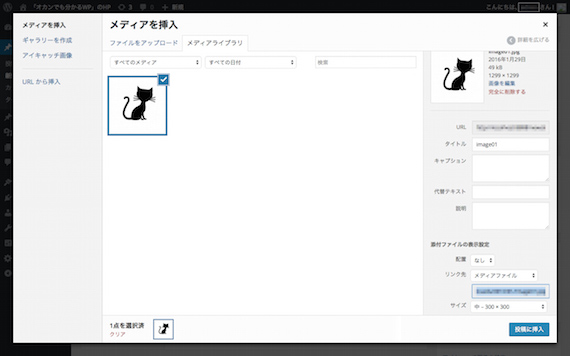
メディアを追加するダイアログが表示されるので、クリックして選択。右下の「投稿に挿入」ボタンを押します。

これで画像の追加が完了です。

ライブラリから追加する
ちょっと背伸びをして、いままで解説してこなかった方法をご紹介します。本連載では初めて紹介する機能ですが、メディアの管理もし易くなります。おすすめです。
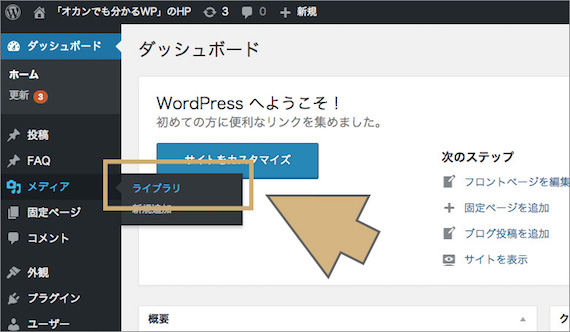
WordPressの管理画面をひらいたら、画面左側の「メディア」にある「ライブラリ」をクリックしてみてください。

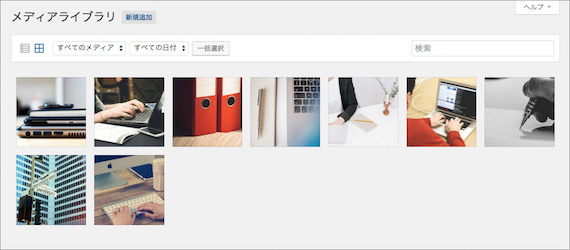
ライブラリが表示されました。

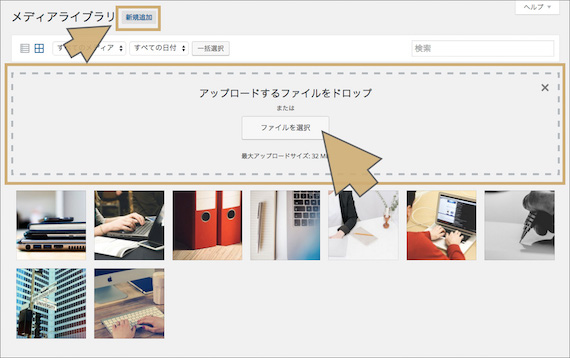
HPで使っているメディアが一覧で表示されていますね。画面の上の方に「新規追加」ボタンがあるので、押してみましょう。

ここからファイルを指定、もしくはドラッグアンドドロップすることでもメディアの追加ができます。
メディアを追加する時の注意点
メディアを追加する時の注意が一つあります。画像のファイルサイズです。キレイな画像は、それだけファイルサイズも大きくなってしまいます。画像のファイルサイズが大きいと、HPの表示に時間がかかるようになってしまうんです。
例えばiPhoneで撮った写真をアップロードするとしましょう。iPhoneのカメラはとても性能が良いので、写真のファイルサイズも大きいです。4MB(メガバイト)くらいはあります。さきほど追加した画像は30KBくらいでした。MBはKBの1000倍ですから、ちょっとこれではファイルサイズが大きすぎますね。
iPhoneで撮った写真を追加する時には、ファイルサイズを小さくしてくれるソフトを使うといいでしょう。
ファイルサイズを小さくできるソフト
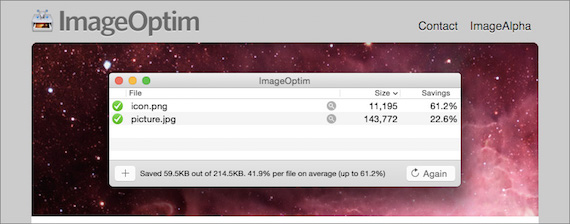
ImageOptim

Mac用のソフトです。ドラッグアンドドロップをするだけで、画像のサイズを小さくしてくれます。無料です。
Caesium
Windows用のソフトです。Exifなどの写真情報も一緒に削除してくれます。無料です。
メディアを編集する
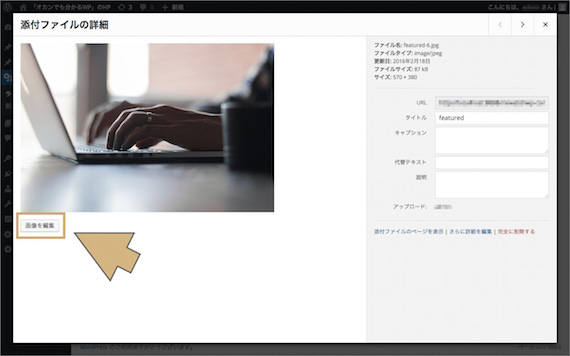
今度は、追加した画像の編集をしてみましょう。さきほど出てきたライブラリ画面をひらいて、編集をする画像をクリック。ダイアログが表示されますので、左側の「画像を編集」をクリックしてください。

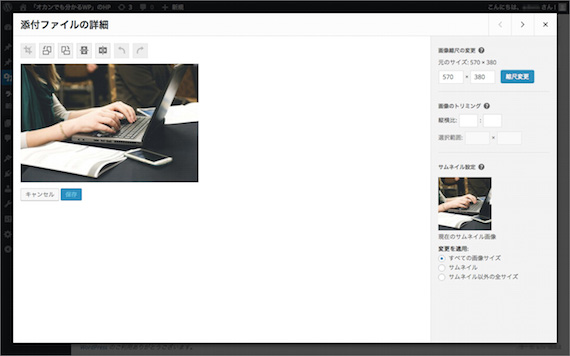
画像の編集画面が表示されました。

この画面から、画像の編集を行っていきます。
縮尺の変更
画像の縮尺を変更してみましょう。
右上の方に、「画像縮尺の変更」が表示されていますね。

ここの数字を変更すると、画像の縮尺を変更することができます。さきほどの画像は、サイズが570×380でした。横幅を「450」に書きかえて「縮尺変更」をクリックします。

画像の縮尺が450×300に変更されました。変更したのは横幅なのですが、それに合わせて高さも自動で変更してくれています。
切り取り
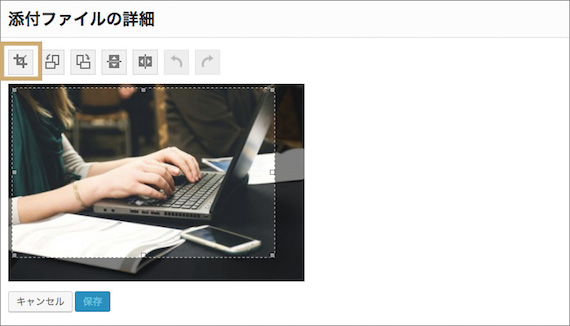
次は、切り取りです。切り取りたい部分をドラッグしてください。

編集画面の左上にある切り取りマークをクリックします。

これで切り取りが完了です。
ギャラリーを追加する方法
WordPressには、ギャラリーという機能があります。画像をまとめて表示する機能なのですが、投稿や固定ページで複数の画像を載せたい時にとても便利です。
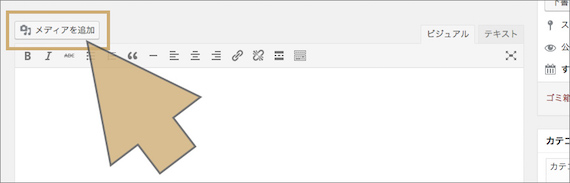
投稿の編集画面で、本文の上にある「メディアを追加」をクリックしてください。

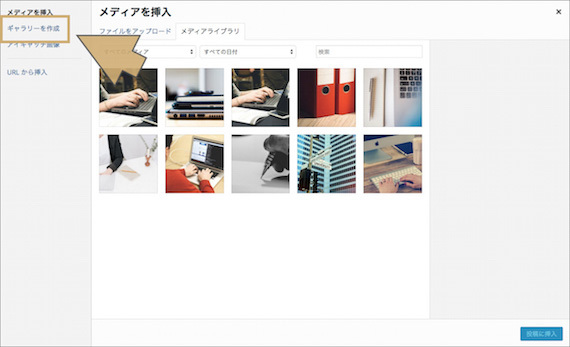
ダイアログの左上にある、「ギャラリーを作成」タブを選択します。

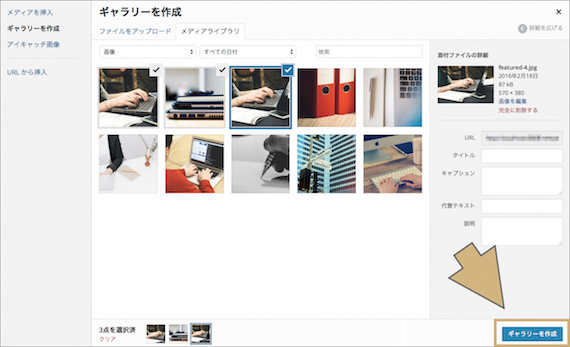
ギャラリーにする画像をクリックしてから、右下の「ギャラリーを作成」ボタンを押します。

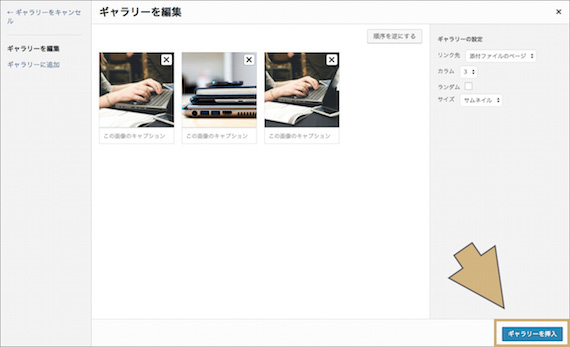
画像の設定や順序、キャプションを指定して、右下の「ギャラリーを挿入」ボタンを押してください。

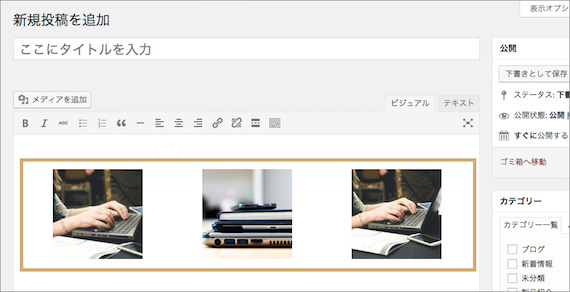
本文にギャラリーが挿入されました。

あとがき
次回はユーザーの管理方法です。運用を効率化してくれるだけでなく、HPを安全に使っていくことにもつながります。