WordPressテーマ「New Standard」にGoogle Mapを埋め込む方法についてご紹介します。
固定ページ、投稿ページ、フッターそれぞれサイズが異なりますので、あわせてご紹介します。以下はサンプルです。
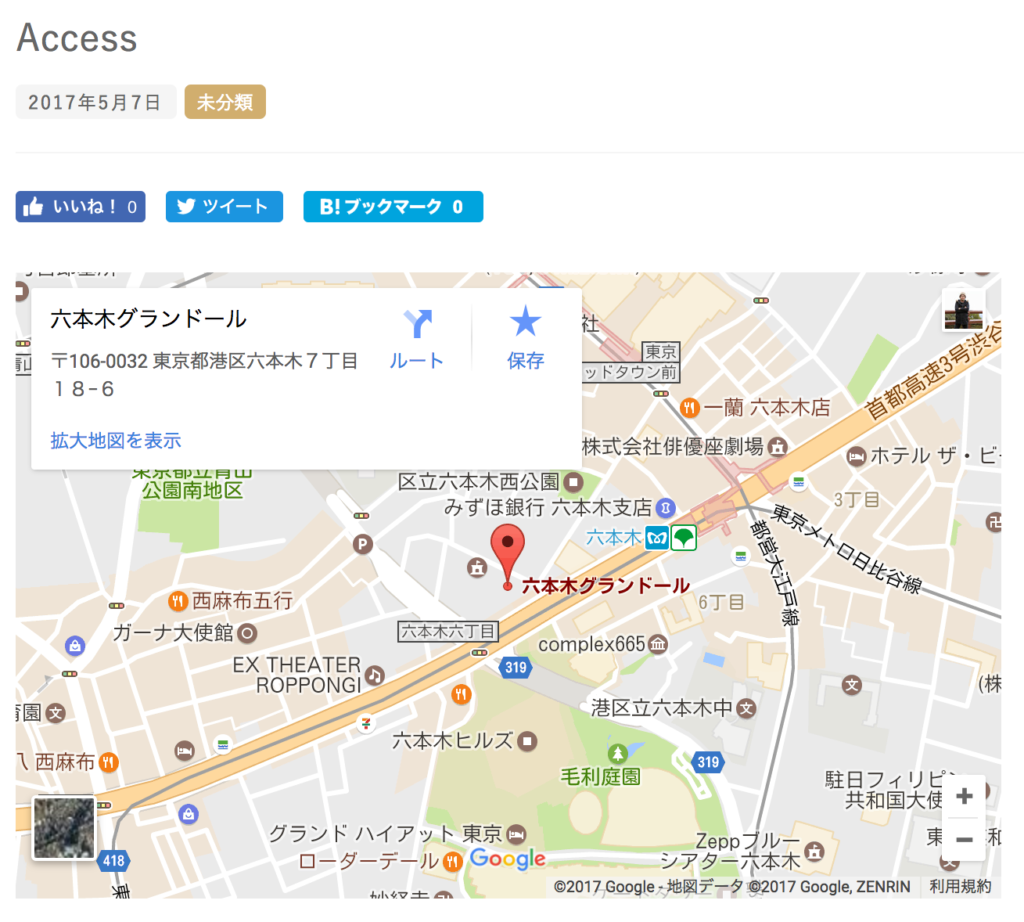
固定ページ

投稿ページ

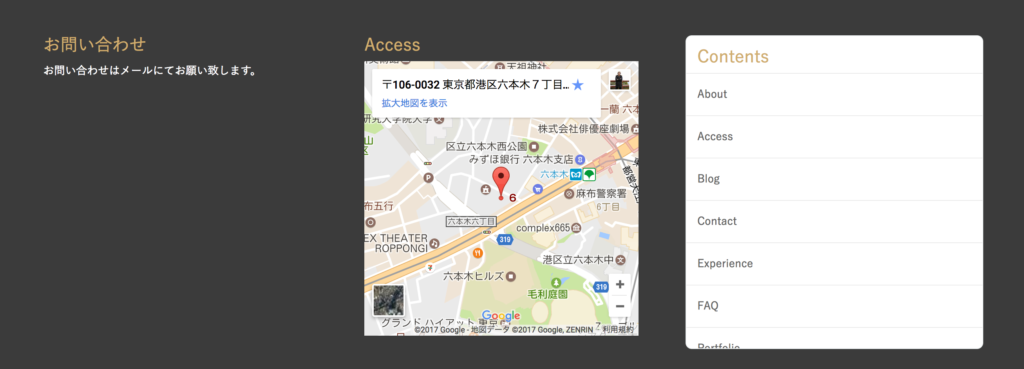
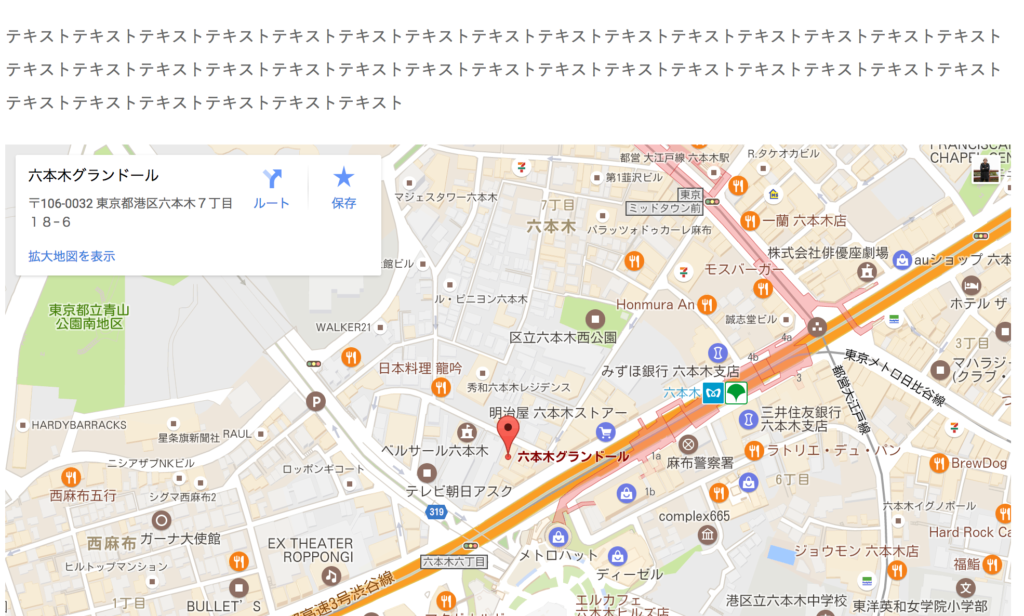
フッター

1.埋め込むGoogle Mapの推奨サイズ
埋め込むGoogle Mapの推奨サイズは、以下の通りです。
| 埋め込む箇所 | ヨコ幅のサイズ | タテ幅のサイズ |
| 固定ページ | 1,000ピクセル以内 | 600ピクセル前後 |
| 投稿ページ | 630ピクセル以内 | 400ピクセル前後 |
| フッター(3列) | 350ピクセル以内 | 350ピクセル以内 |
特別な意図が無い限りは、これらの推奨サイズで指定してください。特に横幅は推奨サイズを超えると、思わぬレイアウト崩れの原因となります。
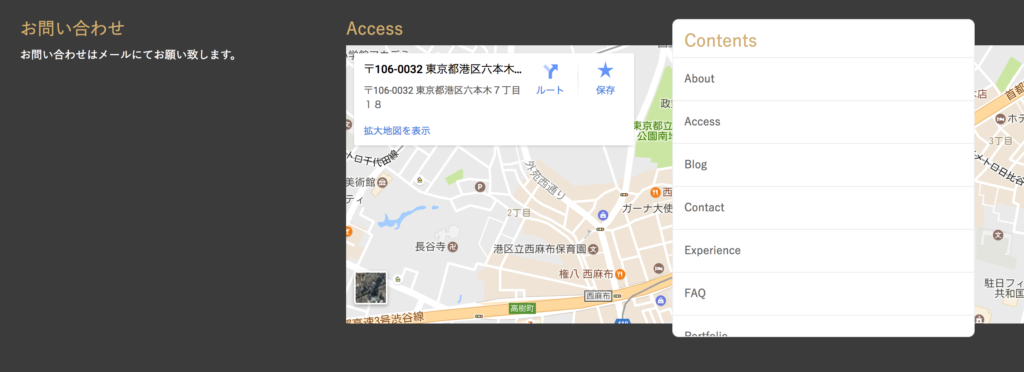
こちらは、フッターの横サイズを推奨サイズ(350ピクセル)より長くした例です。右のフッターコンテンツ部分に被ってしまっていますね。
2.Google Mapの作り方
※2017年5月現在のGoogle Mapです。
まずは、サイトに埋め込むためのマップを準備しましょう。
2-1.Google Mapにアクセス
ブラウザでGoogle Map( https://maps.google.co.jp/ )にアクセスします。

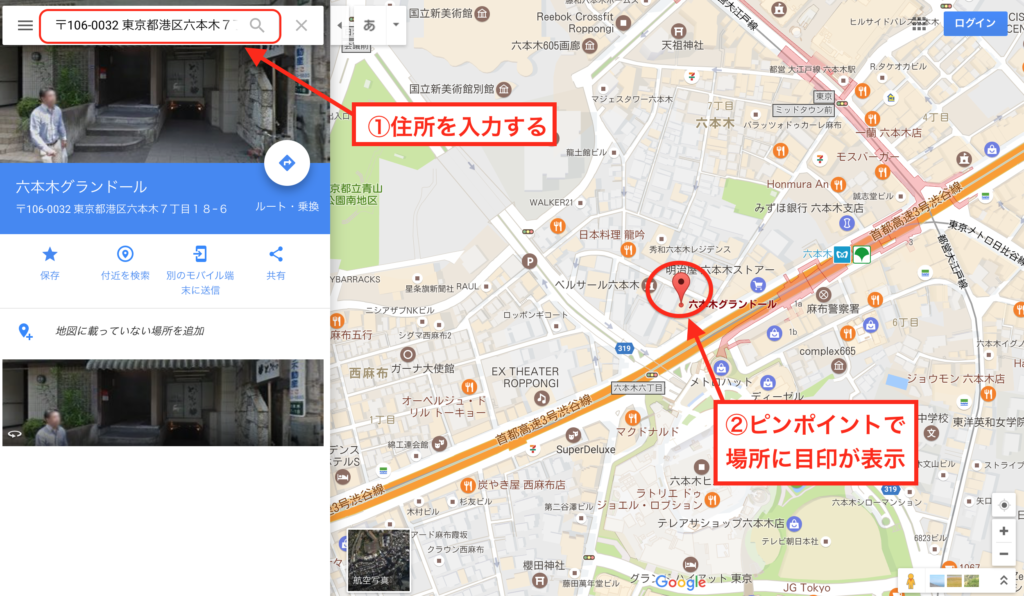
2-2.住所を入力
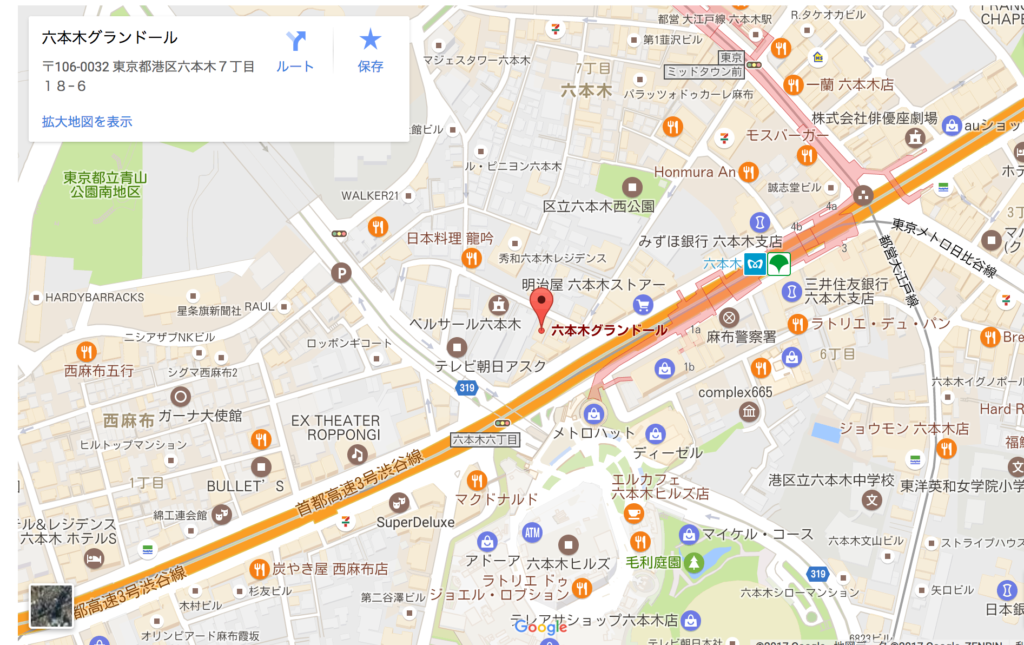
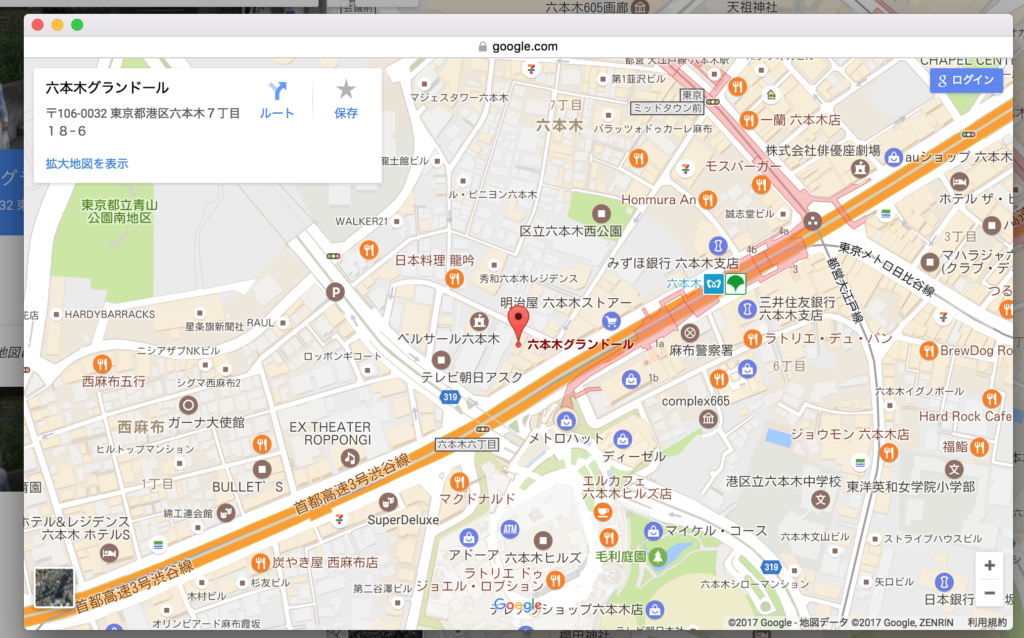
左上の検索欄「Googleマップを検索する」の中に、埋め込みで表示させたい住所を入力します。指定の場所に赤い目印のピン(マーカー)が表示されます。

2-3.共有ボタンをクリック
Google Map左側にある「共有」ボタンをクリックします。

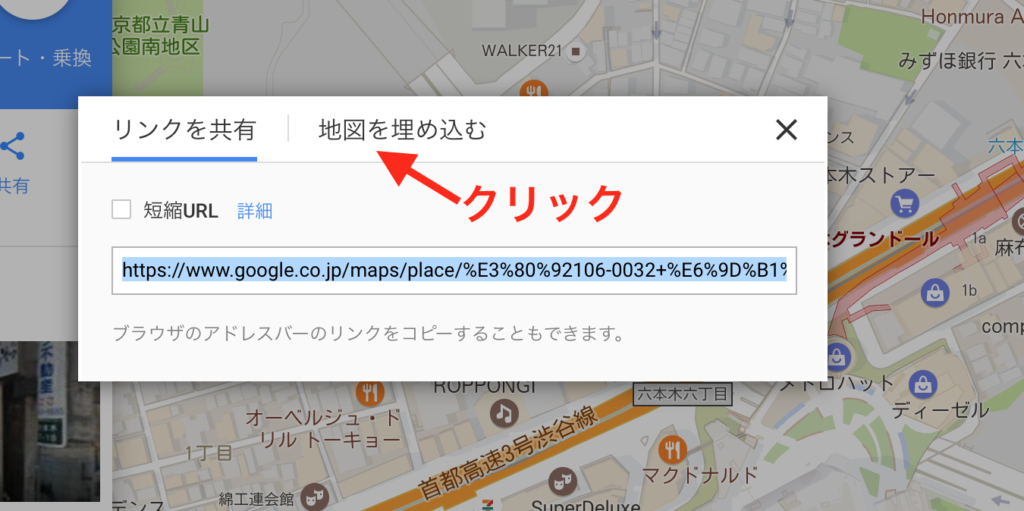
2-4.「地図を埋め込む」リンクをクリック
リンクを共有するポップアップ画面が表示されます。ここで「地図を埋め込む」リンクをクリックします。

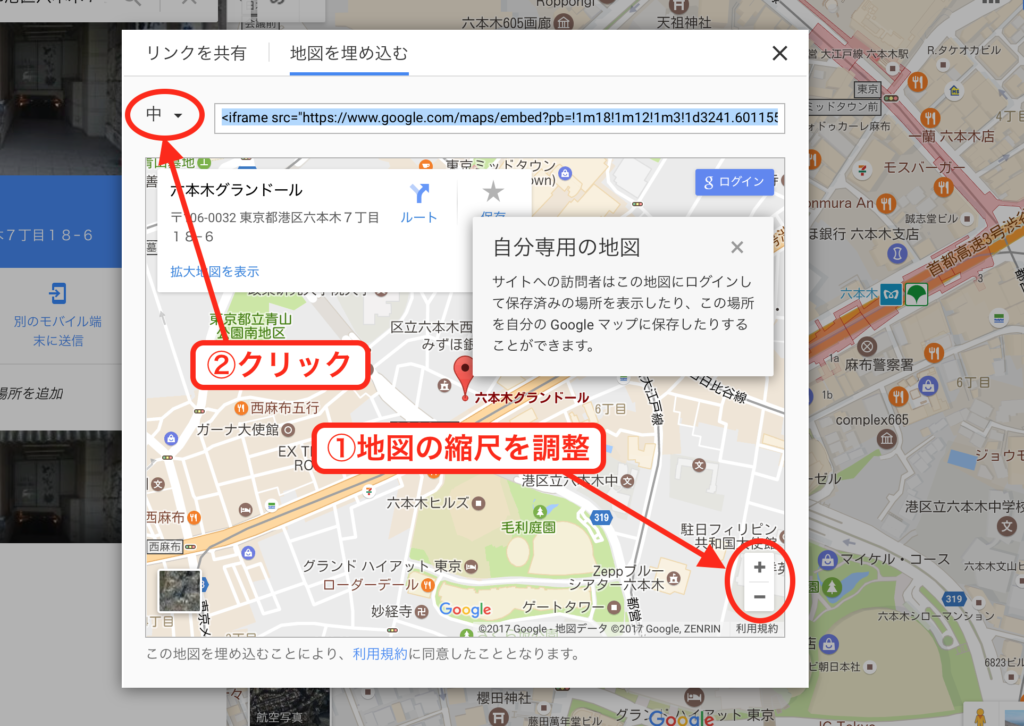
2-5.地図の縮尺を調整
地図を埋め込むための編集画面がポップアップで表示されます。Google Mapの右下にある縮尺ボタンで地図の縮尺を調整し、ポップアップ左上にあるサイズボタン「中」をクリックします。

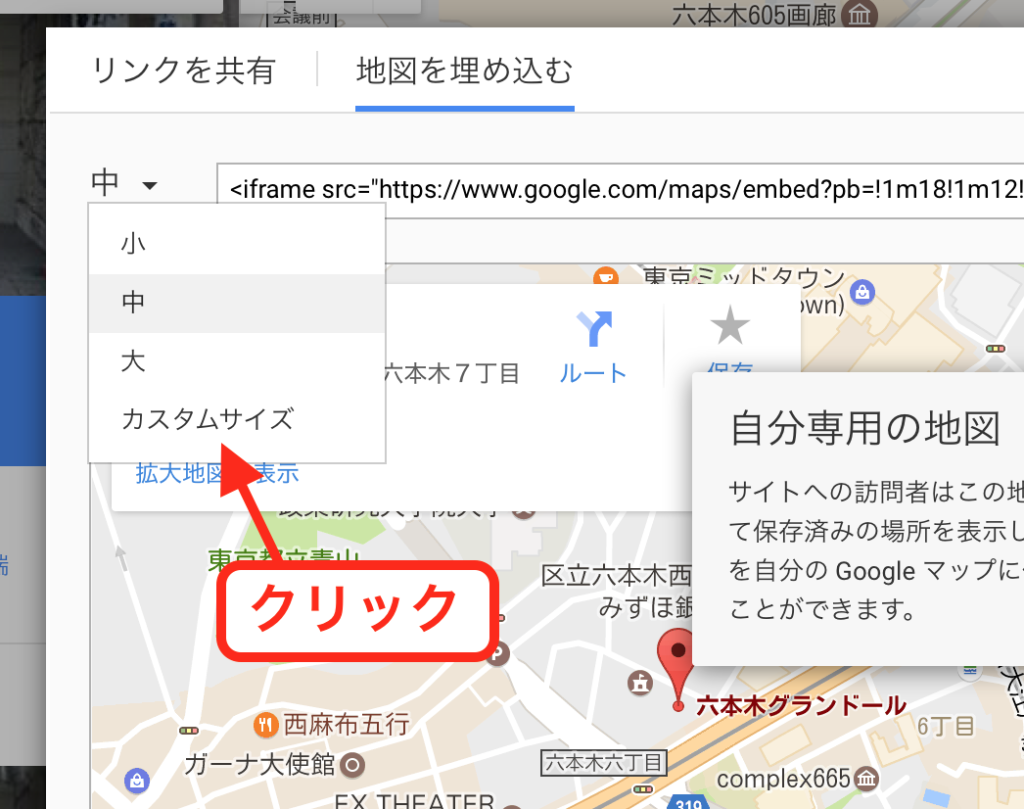
2-6.埋め込む地図のサイズを選択
小、中、大……と、埋め込む地図のサイズを選ぶことができます。ここでは自由にサイズを調整できる「カスタムサイズ」をクリックします。

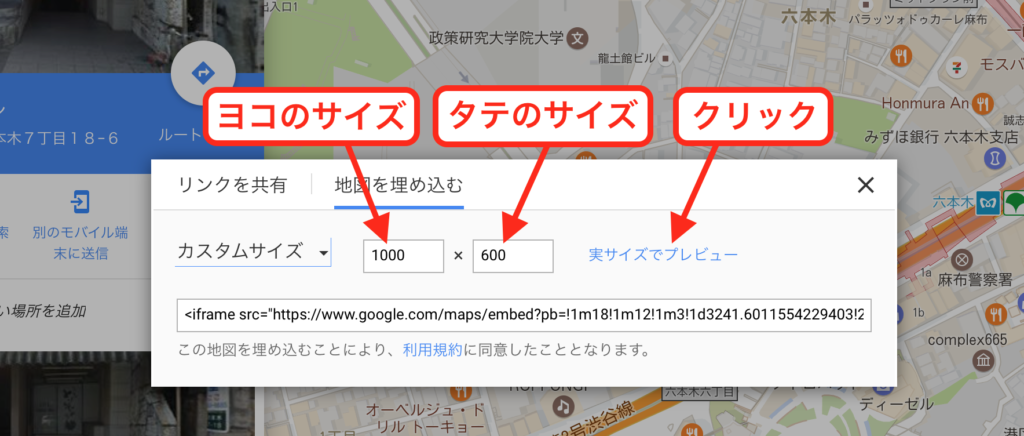
2-7.地図のサイズを入力する
設置したい地図のサイズを設定します。固定ページ用であれば「横1,000ピクセル×縦600ピクセル」ですね。設定後「実サイズでプレビュー」のリンクからチェックを行います。

2-8.実際に埋め込む地図のサイズを確認
ポップアップで地図が表示されます。こちらが、実際に埋め込む地図の実サイズです。実サイズや縮尺などを確認したら、そのポップアップは閉じましょう。

2-9.HTMLの埋め込みコードをコピー
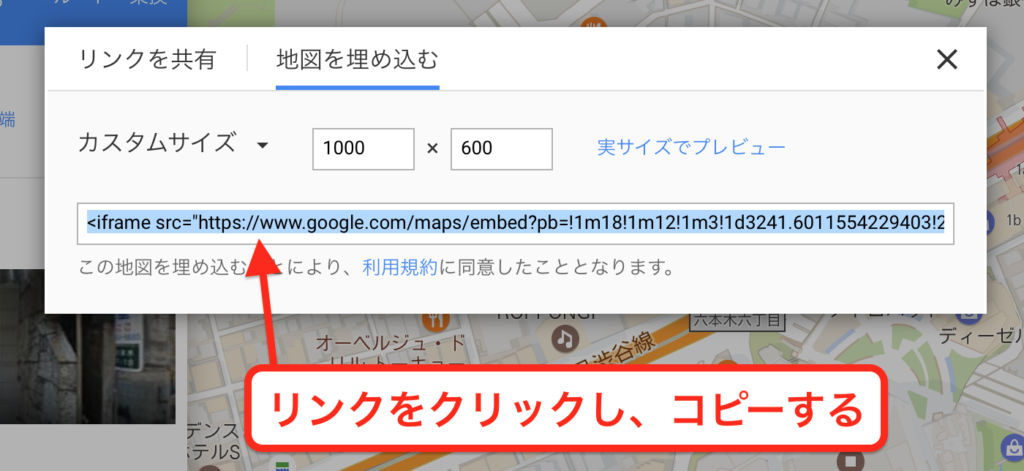
カスタムサイズの編集画面に戻ります。サイズ下部にあるHTML埋め込みコードをコピーします(コードをクリックすると、自動的にすべて選択されます)。

この埋め込みコードを、WordPressの投稿ページや固定ページの編集画面にてペーストします。
3.Google Mapの埋め込み方
WordPressの固定ページと投稿ページはほぼ同じ編集画面ですので、固定ページを例にご紹介します。
3-1.HTML埋め込みコードを本文にペースト
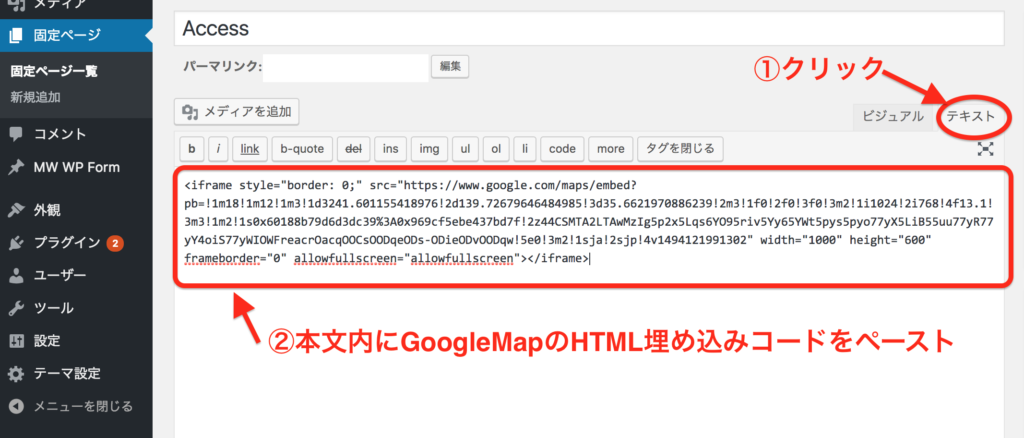
固定ページ編集画面を開きます。本文の編集画面右上にある「テキスト」タブをクリックし、コピーしたGoogle MapのHTML埋め込みコードを、本文内にペーストします。

3-2.編集画面をビジュアルで確認
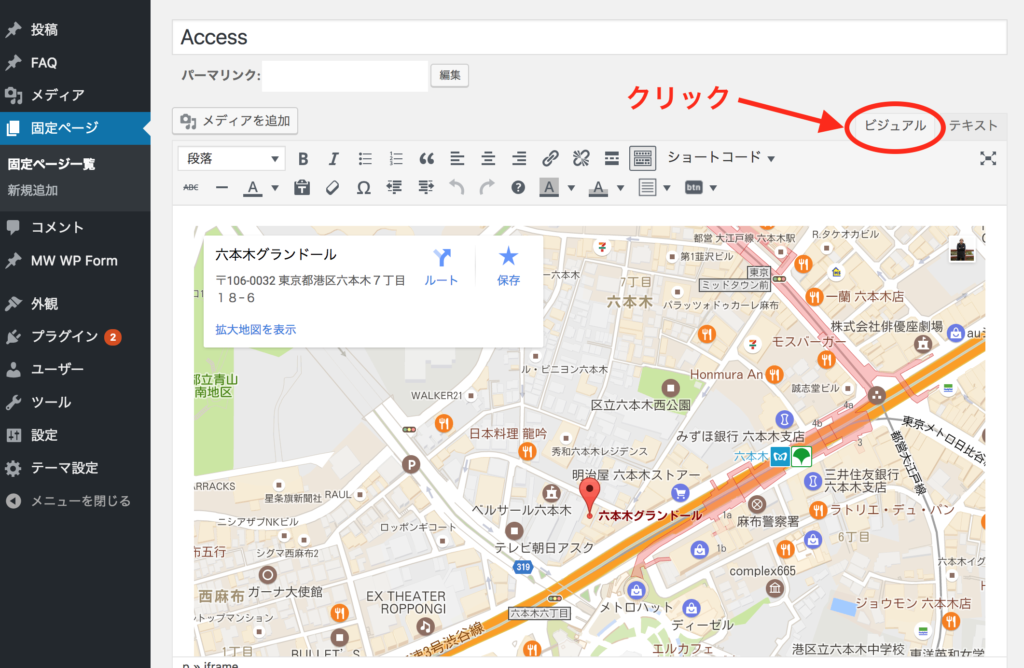
本文の編集画面右上にある「ビジュアル」タブをクリックします。埋め込みんだGoogleMapの見た目が表示されます。

3-3.固定ページの編集
企業であれば地図の下に住所を入力するなど、ページを編集します。地図の上下で通常通りテキスト入力等が可能です。

4.フッターにGoogle Mapを埋め込む方法
4-1.WordPressのウィジェット画面を表示
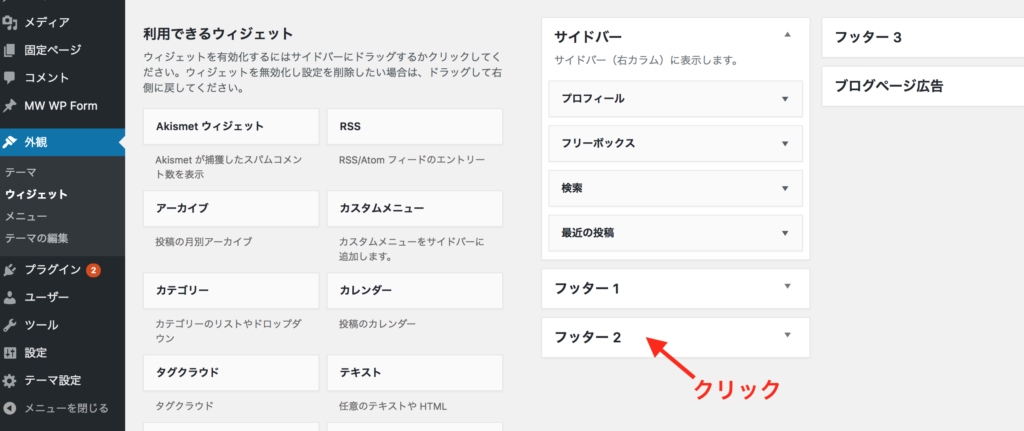
ここでは例としてフッター中央部にGoogleMapを埋め込みますので、メニューの「外観 > ウィジェット」から画面右側にある「フッター2」をクリックします。

4-2.フッター2にテキストのウィジェットを入れる
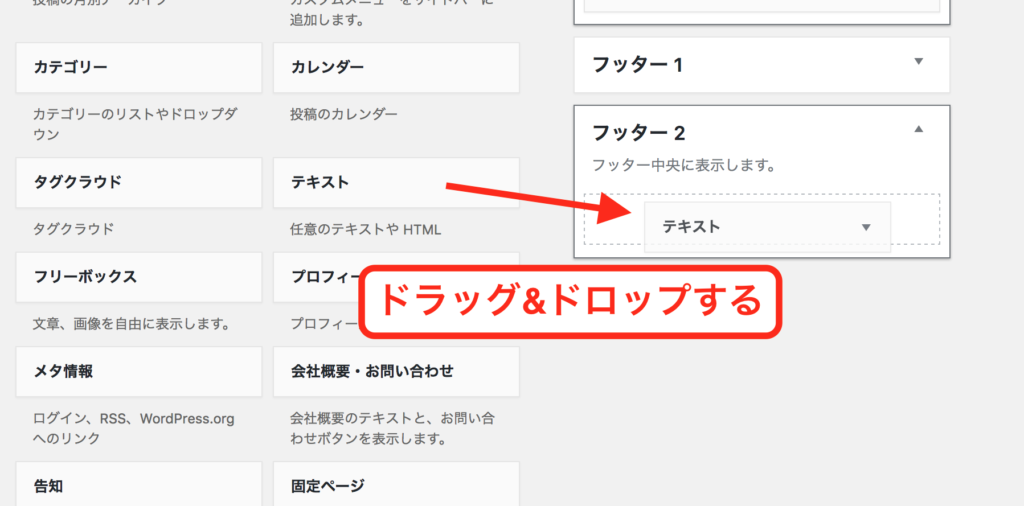
画面左側にあるウィジェットの「テキスト」を「フッター2」の中にドラッグ&ドロップします。

4-3.HTML埋め込みコードをペースト
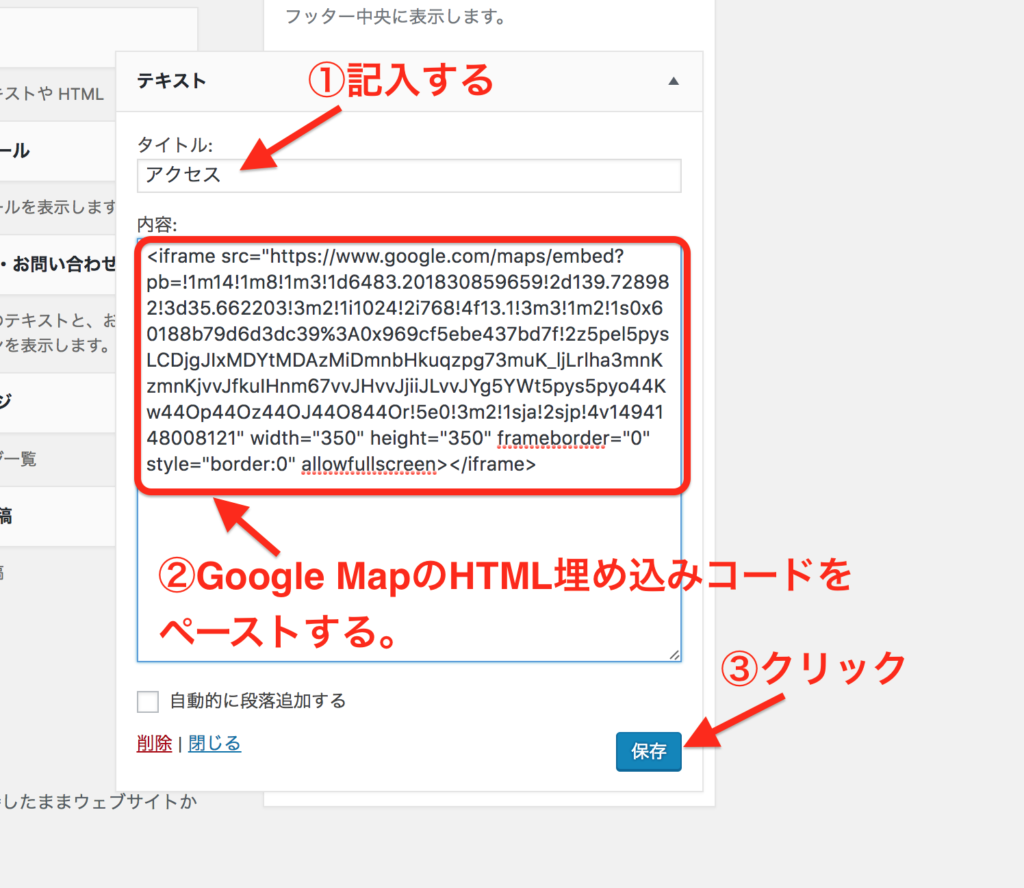
「テキスト」のタイトルに「アクセス」と入力し、内容にはフッターに適した「横300ピクセル×縦300ピクセル」のGoogle Mapの埋め込みコードをペーストします。最後に「保存」ボタンをクリックします。

4-4.実際のページを確認
実際のページのフッターを確認します。入力したタイトルと、埋め込まれたGoogleMapが表示されていることを確認します。

まとめ
いかがでしたでしょうか? 以下、WordPressにGoogleMapを埋め込む方法のまとめです
- Google Mapにて、埋め込みたい場所の住所を指定する
- Google Mapの「共有」よりサイズを指定して埋め込みコードをコピーする
- 任意の箇所に、HTML埋め込みコードをペーストする
Google Mapを埋め込んでおくと、お客さまがすぐに経路検索を行えるため集客に大変効果的です。ぜひ活用してみてください。