本稿では、記事の投稿手順についてご紹介します。投稿はWordPressの数ある機能の中でも最もよく使う機能です。投稿ができるようになれば、WordPressを使いこなしたも同然です。ちょっと内容は多いのですが、頑張っていきましょう!
記事の投稿手順
記事を書く
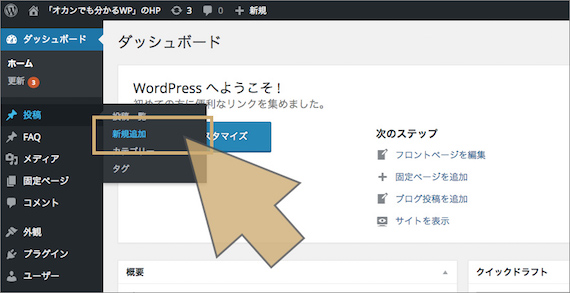
それでは早速、記事を書いていきましょう。WordPressの管理画面にログインしたら、画面左側の「投稿」メニューから「新規追加」を選択してください。

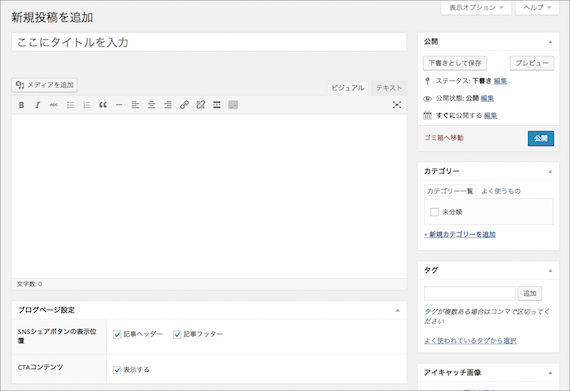
記事の追加ページが表示されました。今回はずっとこのページを使っていきます。

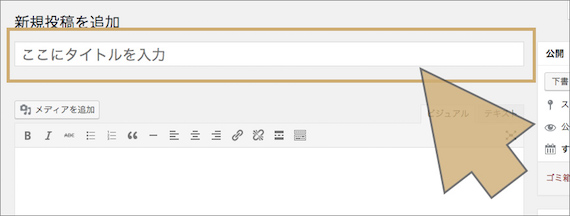
はじめに、記事のタイトルを入力します。画面上の入力欄に、タイトルを入力してください。

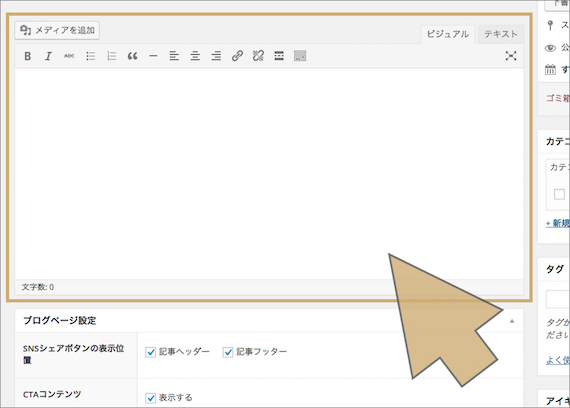
次に、記事の本文を入力しましょう。画面中央の入力欄に、記事の内容を入力していきます。入力欄の左下に文字数が表示されるので、参考にしてください。

ツールバーを使う
本文をつくるときに便利な機能がツールバーにあるので、いくつか紹介しておきますね。
文字を装飾する
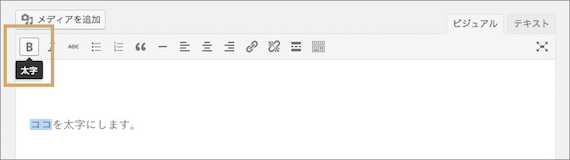
本文の文字に、さまざまな装飾をつけることができます。試しに、太字を使ってみましょう。太字にしたいテキストを選択して、「B」マークの太字ボタンをクリックしてみてください。

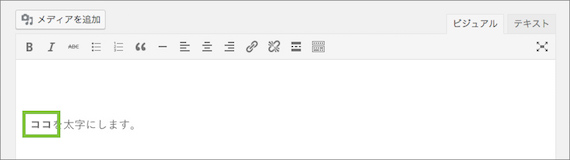
「ココ」の部分が太字になりましたね。

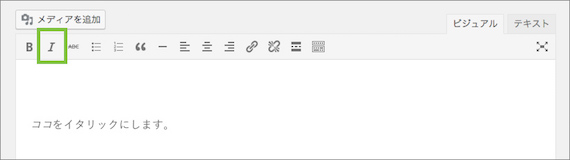
他にもさまざまな装飾ができます。イタリック(斜め文字)。

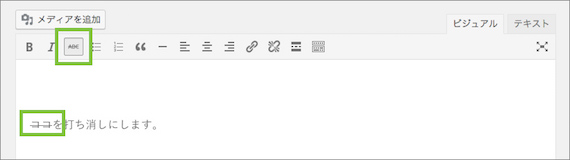
打ち消し線。

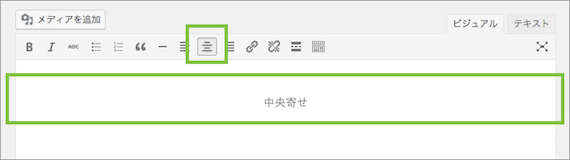
文章を中央寄せにすることもできます。

写真を追加する
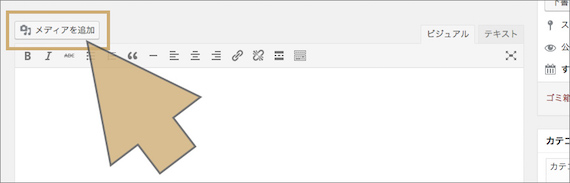
本文に写真を追加することもできます。入力欄の上にある「メディアを追加」を選択してみてください。

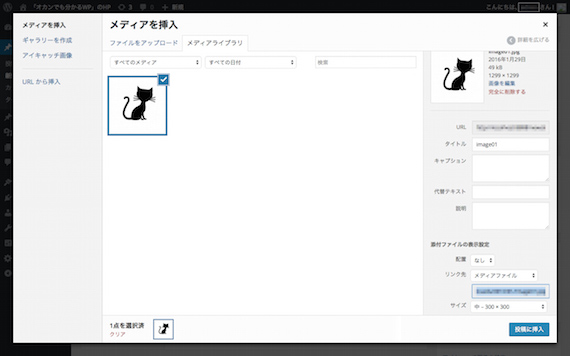
表示されたダイアログに、追加したい写真をドラッグアンドドロップします。

画像のサイズやリンク有無を選択して、「投稿に挿入」をクリック。本文に画像が追加できましたね!

リンクをつける
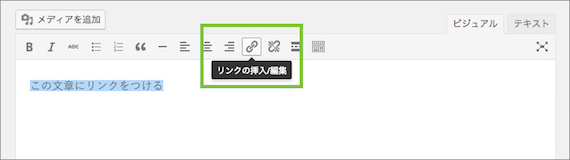
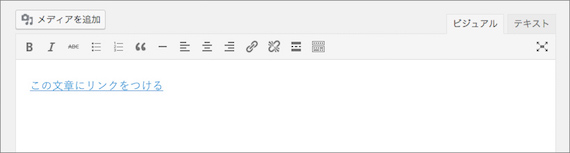
リンクをつけることもできます。リンクをつけたい文章や写真を選択した状態で、ツールバーの「リンクの挿入/編集」をクリックします。

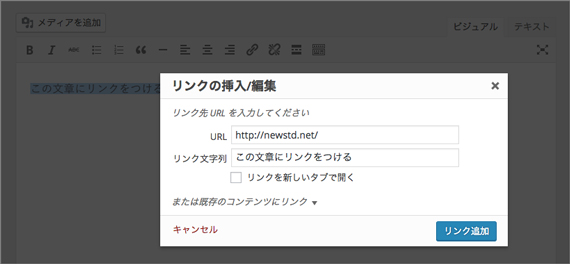
リンク内容の入力欄が表示されるので、リンク先のURLやテキストを入力して「リンク追加」をクリック。

これでリンクが追加されました。

ブログページ設定(New Standard独自の設定)
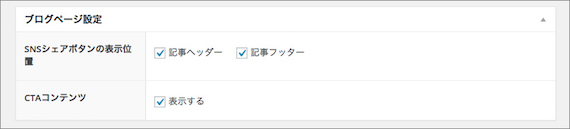
New Standard独自の設定について見ていきましょう。本文入力欄の下に、「ブログページ設定」がありますね。

- SNSシェアボタンの表示位置
- SNSシェアボタンの表示有無を選択できます。チェックを入れた部分にSNSシェアボタンが表示されます。
- ※例えばブログ記事には表示して、ニュースリリースなどのお知らせは非表示といった使い分けができます。
- CTAコンテンツ
- CTAコンテンツの表示有無を選択できます。チェックが入っているとCTAコンテンツが表示されます。
- ※CTAとはコール・トゥ・アクションの略語で記事下に設置されている紹介・宣伝用の枠を指します。
カテゴリとタグを設定する
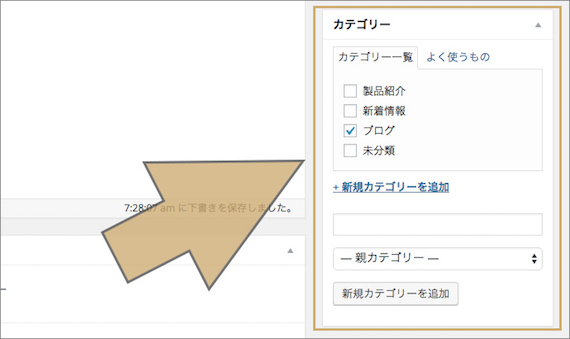
カテゴリとタグの設定を行います。詳しくは前回の記事でご説明しましたので、今回はカテゴリとタグを指定するところだけご説明しましょう。画面右側にカテゴリー入力欄がありますね。ここから、記事に設定したいカテゴリーを選択してください。

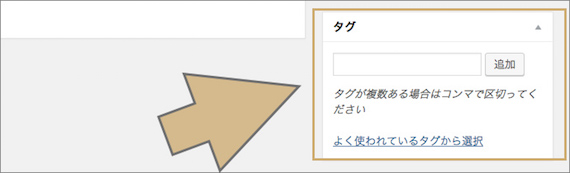
カテゴリー欄の下にタグの入力欄があります。記事に設定したいタグを入力・選択してください。

アイキャッチを設定する
アイキャッチとは、記事の一番上に表示される大きな画像のことです。たくさん記事を見てもらえるように、目を惹く魅力的な画像を設定しておきましょう。「アイキャッチ画像を設定」をクリックしてください。

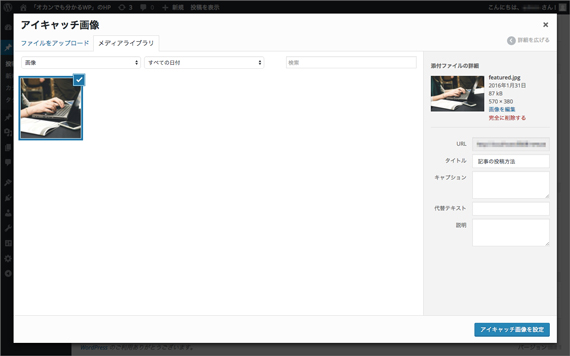
表示された「アイキャッチ画像」という画面に、アイキャッチに指定したい画像をドラッグアンドドロップ。右下の「アイキャッチ画像を設定」ボタンをクリックするとアイキャッチ画像が設定されます。

プレビューを確認する
これで記事の作成が完了です。公開する前に、間違いがないかチェックしておきましょう。画面上部に、「投稿をプレビュー」ボタンがあります。クリックすると、作成した投稿がプレビューで確認できます。
記事を公開する
プレビューを見て問題がなければ、作成した記事を公開しましょう!画面右上の「公開」ボタンをクリック。これで記事の公開が完了です。
あとがき
次回は固定ページの投稿方法について解説します。投稿と固定ページの違いについては第6回の記事で説明してあるので、そちらも併せてご覧ください。