New Standardではファーストビューやヘッダー、配色、フッターなどさまざまなデザインの変更が可能です。
<参考>
PCでご覧の場合は、当デモサイト右上の歯車マークよりデザインの変更をお試しいただけます。
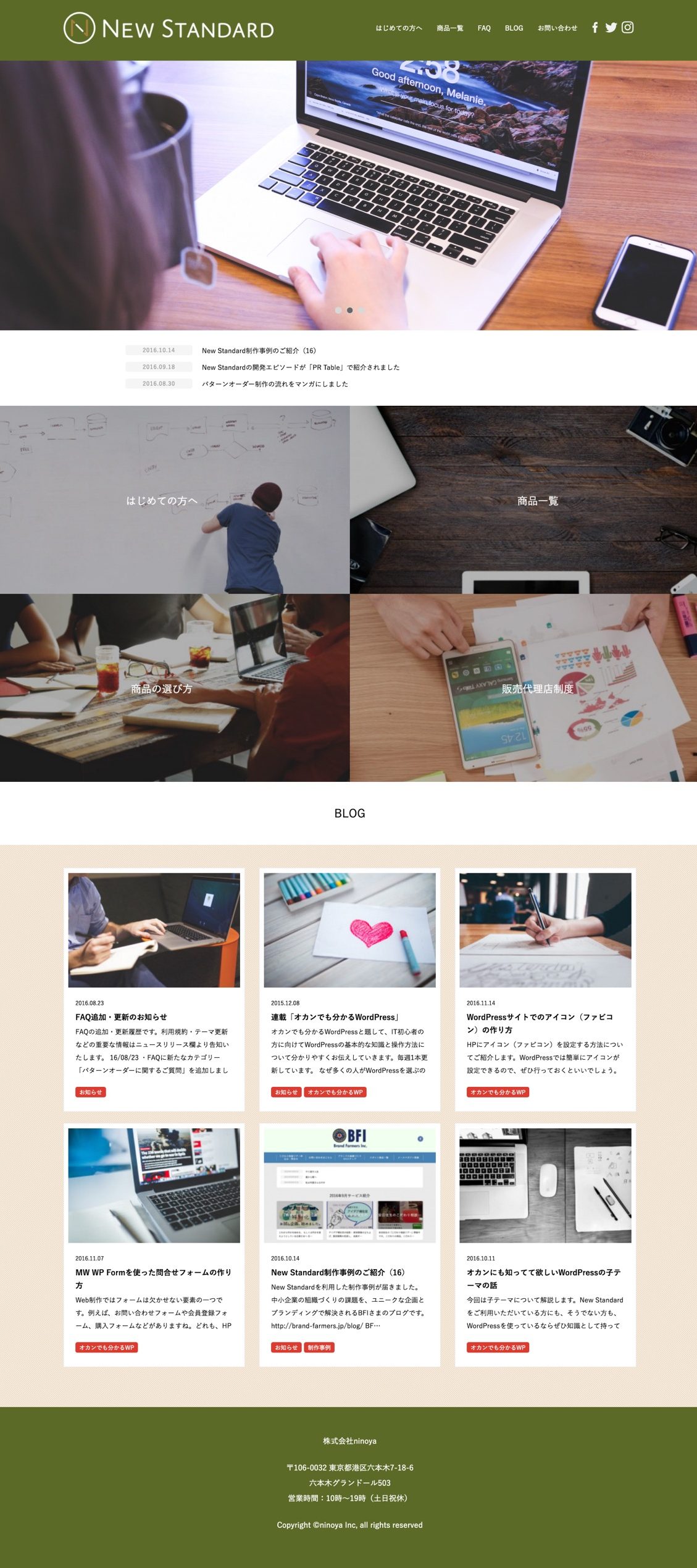
ファーストビュー
ファーストビューは5種類のデザインから選べます。以下は各デザインのPC表示です。
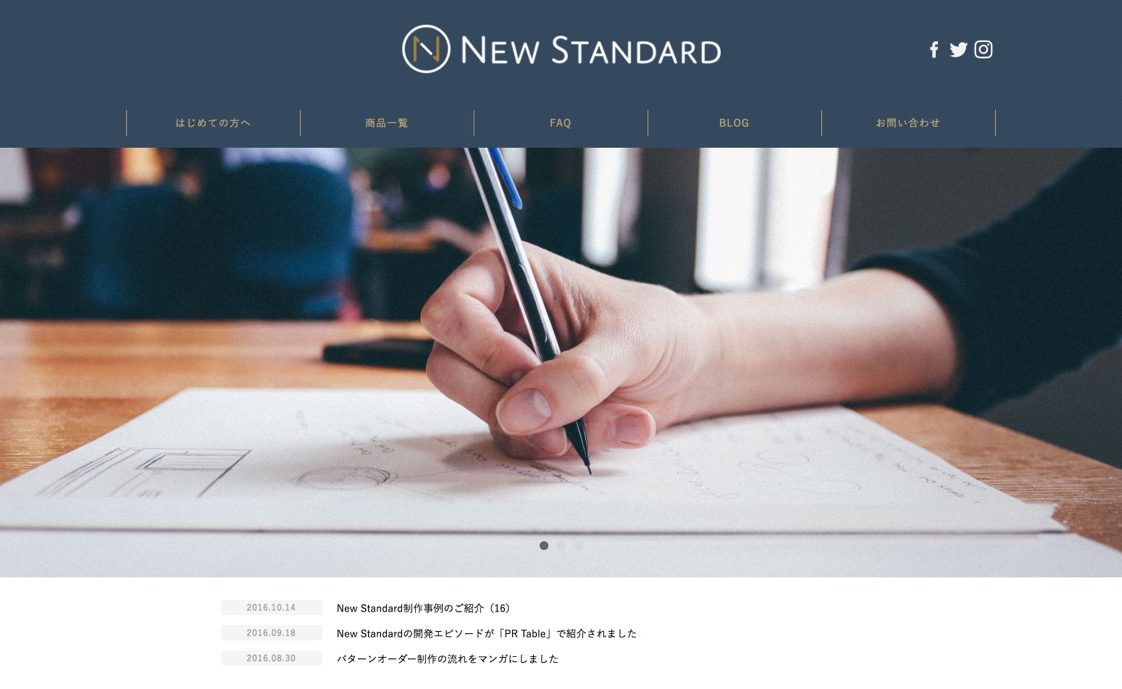
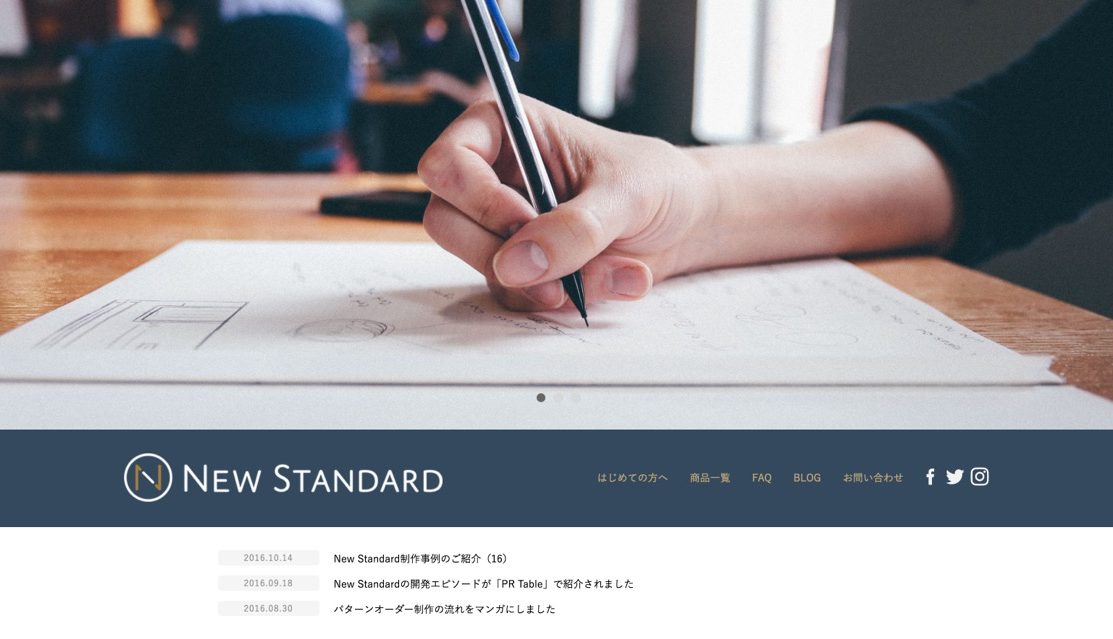
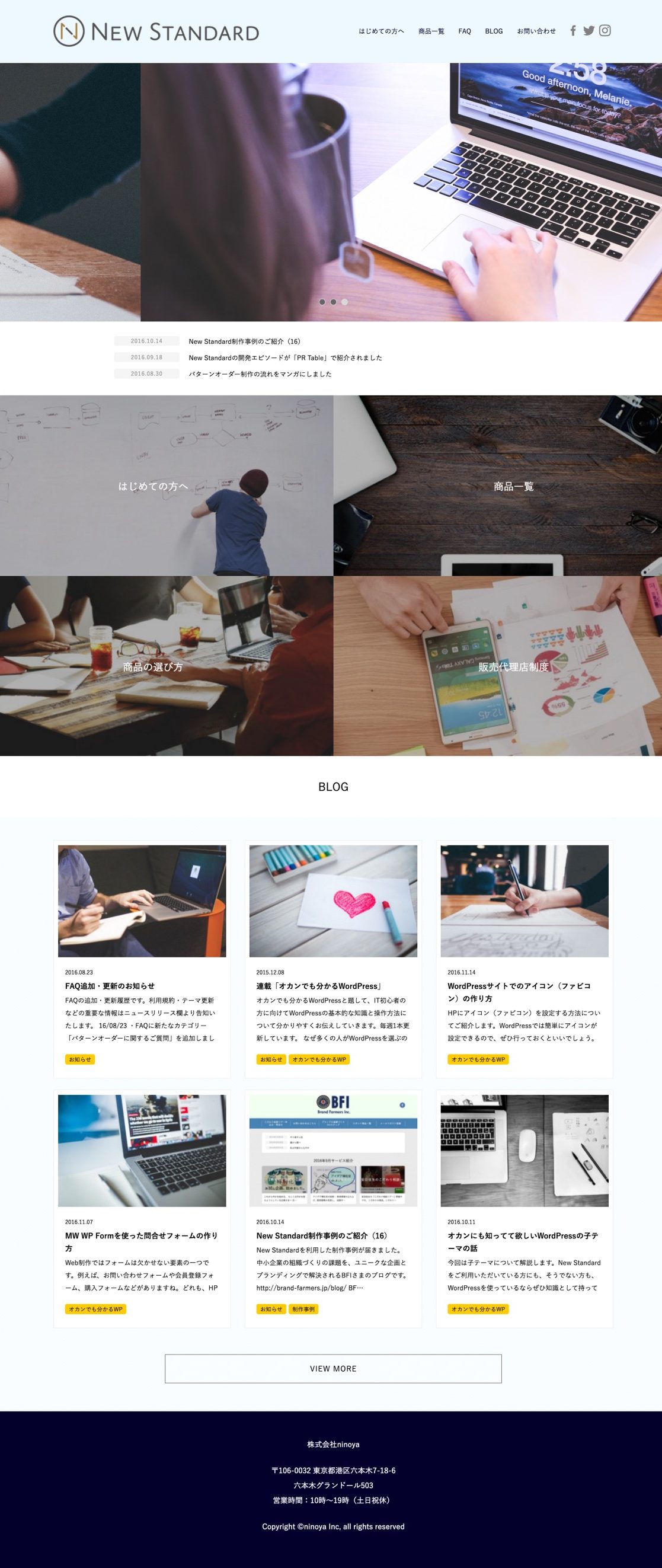
Standard

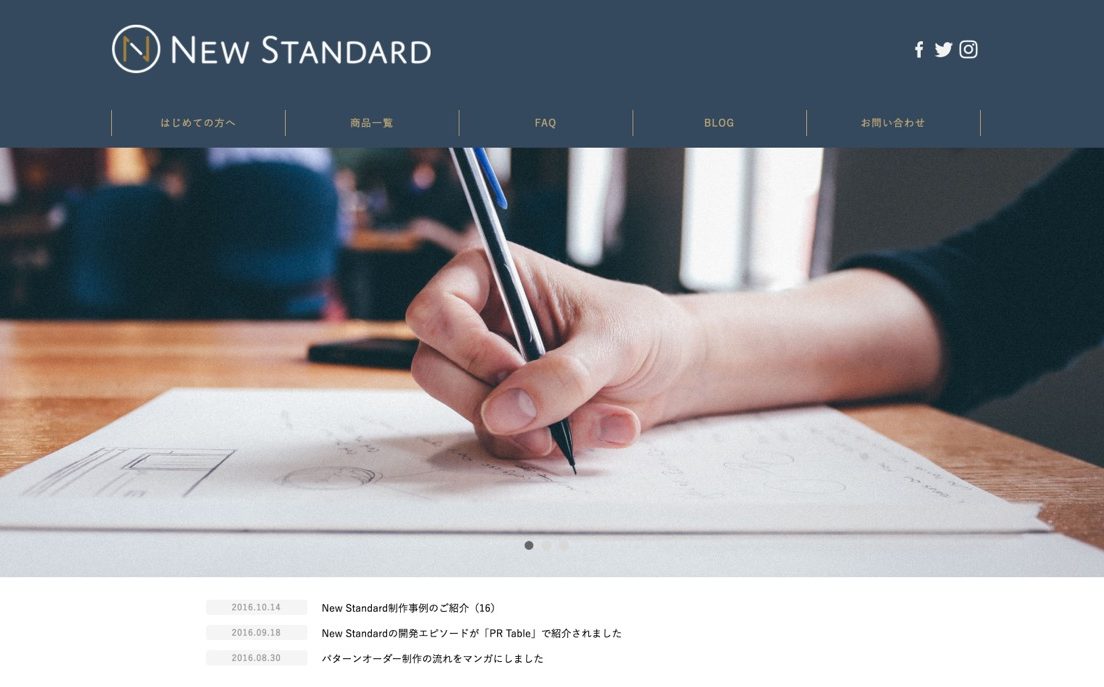
Overleft

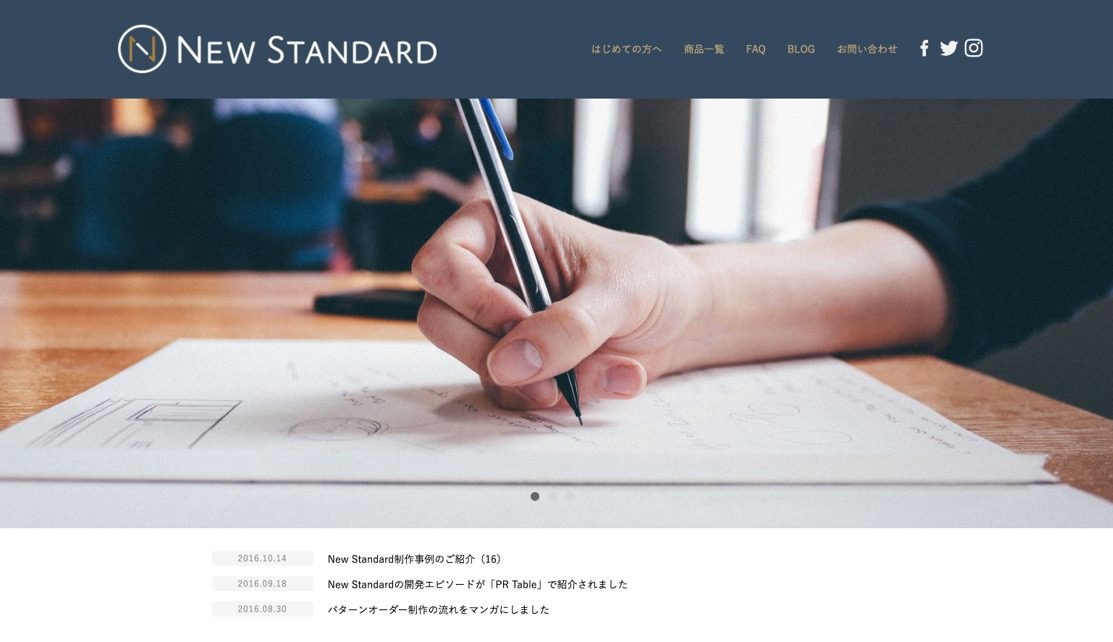
Straight

Under

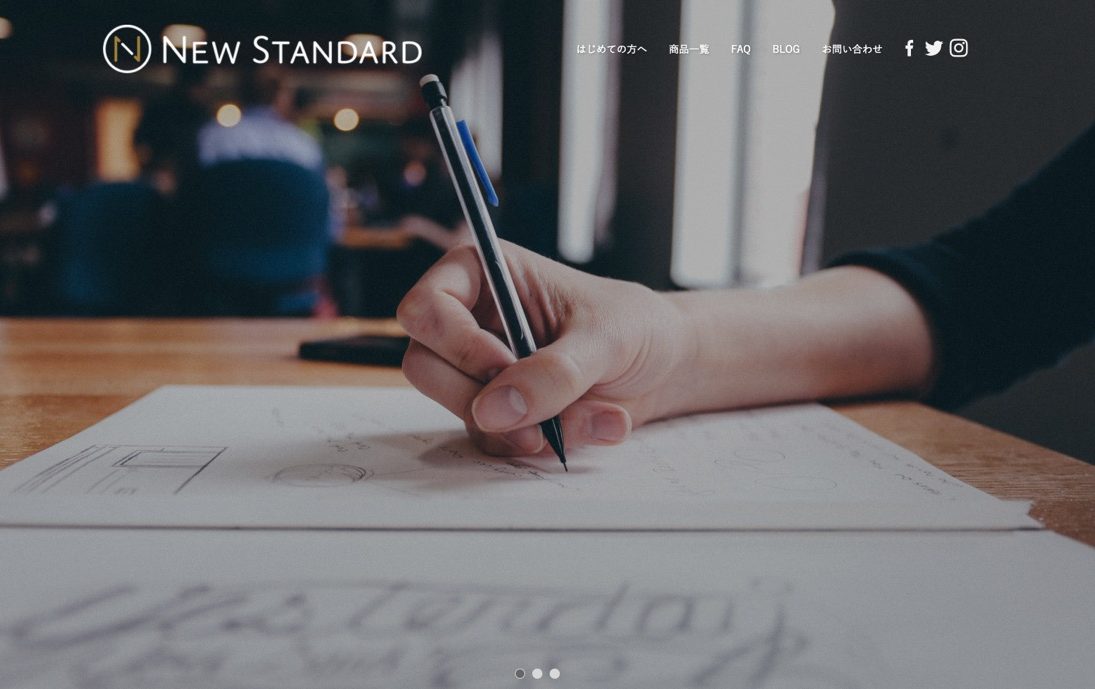
Full Screen

Smart Phone
SP(=スマートフォン)ではスライドの縮尺と、記事一覧の出し方を選べます。
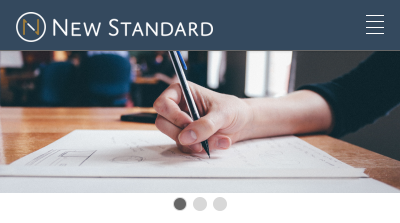
PC同比率

SP横長

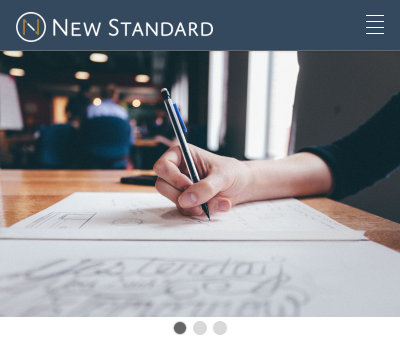
SP縦長

標準

横並び

ヘッダー
ヘッダーではSNSボタン、予約ボタン、電話番号の表示有無を自由に選択できます。デザインや配色によって表示が変わります。
SNSボタンのみ
PC

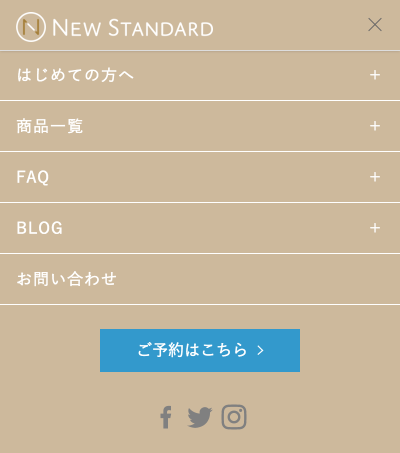
SP(スマートフォン)

SNSボタン+予約ボタン
PC

SP

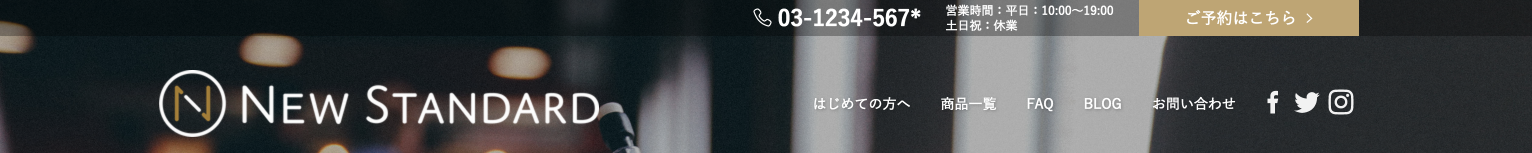
SNSボタン+予約ボタン+電話番号
PC

SP

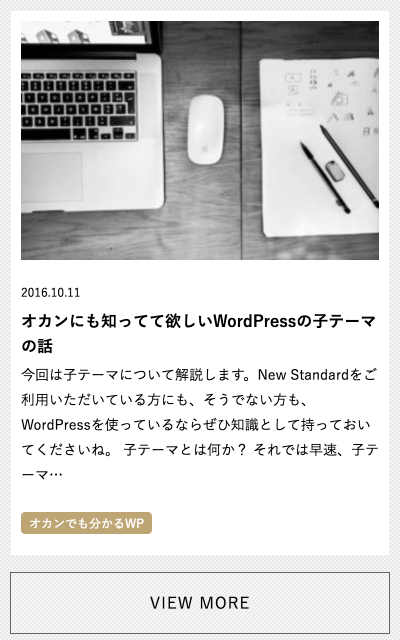
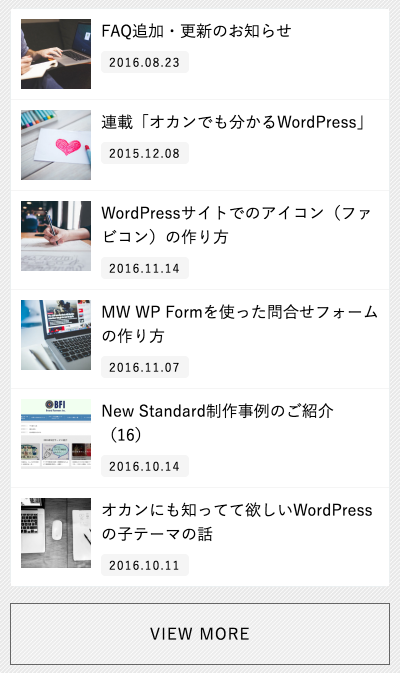
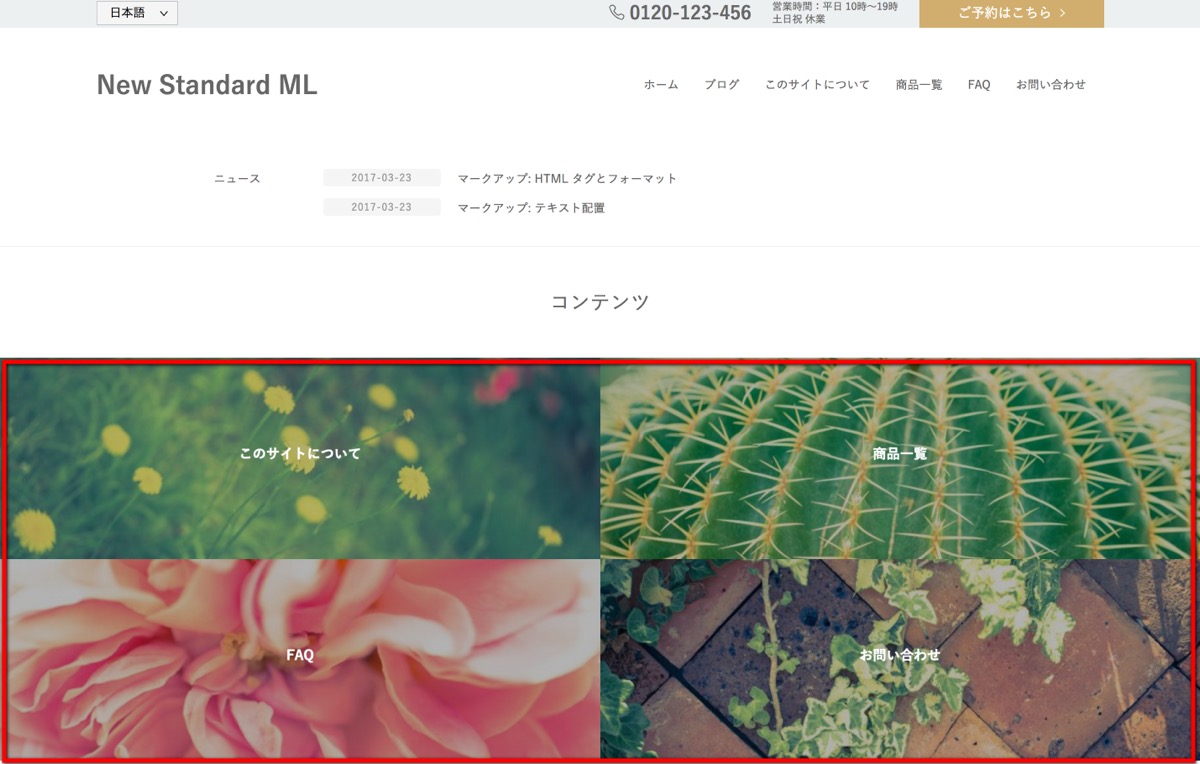
コンテンツ枠
ファーストビューの下に、コンテンツ枠(赤枠)と呼ばれるNew Standard独自のページ呼び出し枠を用意しました。
サイト内で作成したページへのリンクを美しく配置できます。

上述の2列配置に加え、以下の通り3列・4列も選択できます。


配色
以下の箇所でご自由に色を設定できます。
| ヘッダー | メニューバー | メニューの文字色 | カテゴリーラベル |
| 見出し | ボタン | 背景色 | フッター |
Sample1
PC
SP
Sample2
PC
SP
フッター
フッターは1列と3列のものをお好みでご利用いただけます。
1列

3列

New Standardではどのようなデザインを選択しても、華美に過ぎず、シンプルで洗練されたサイトを構築できます。なにより集客に効果的な導線を保ちます。各種機能と合わせてあなたの事業にご活用ください。