「NS スライダー機能拡張」は、TOPページのスライダー部分の機能を増やすことができるプラグインです。
スライダーの動かし方や、スライダー内の矢印ボタンを表示することができます。
1. NS スライダー機能拡張(v.1.0)の動作条件
プラグイン「NS スライダー機能拡張」は、New Standard テーマ(またはそれを親テーマとする子テーマ)を有効化している場合のみ使用可能です。
- WordPress 3.9 以上
- New Standard テーマ バージョン2.2.7 以上
バージョン 2.2.6 以前の New Standard では動作しませんのでご注意ください。
2. プラグインのインストール・有効化
2-1. 購入したプラグインのファイルをあらかじめ用意しておく

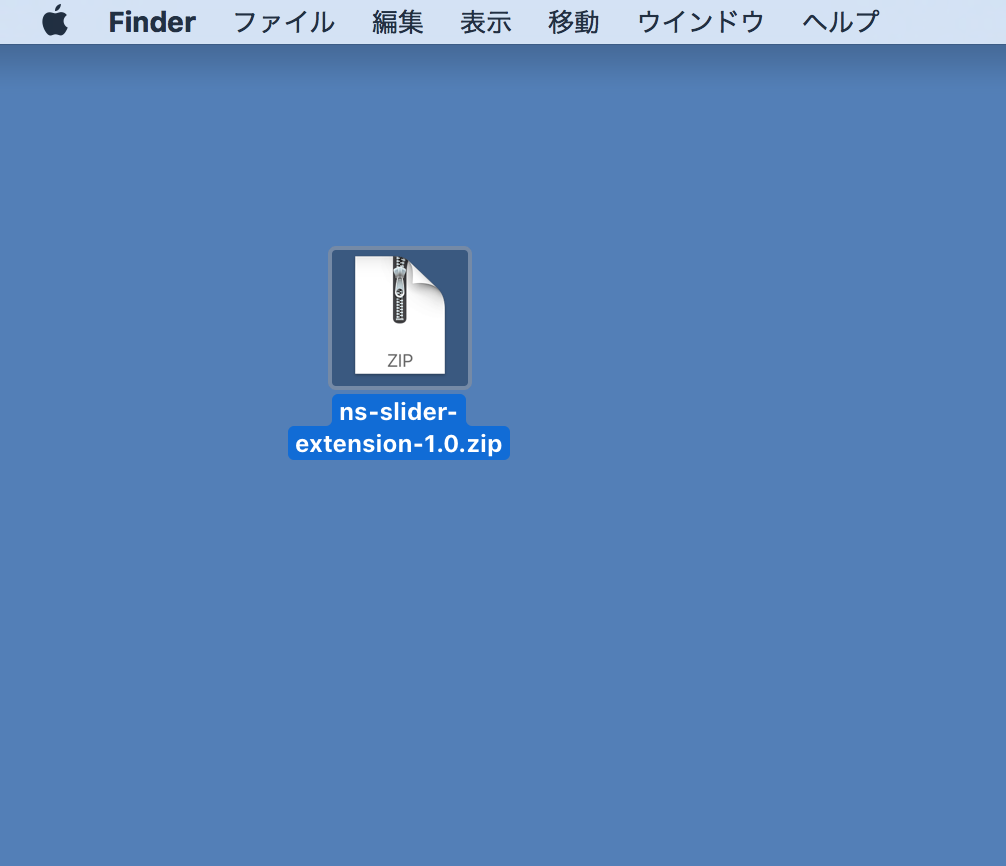
購入した「NS スライダー機能拡張」のプラグインファイル (ns-slider-extension-x.x.zip) を、あらかじめ用意しておきます。
ご自身が分かりやすい場所(デスクトップなど)に置いておくと良いでしょう。
※プラグインファイル名の x.x.x の部分は、バージョンによって変わります。
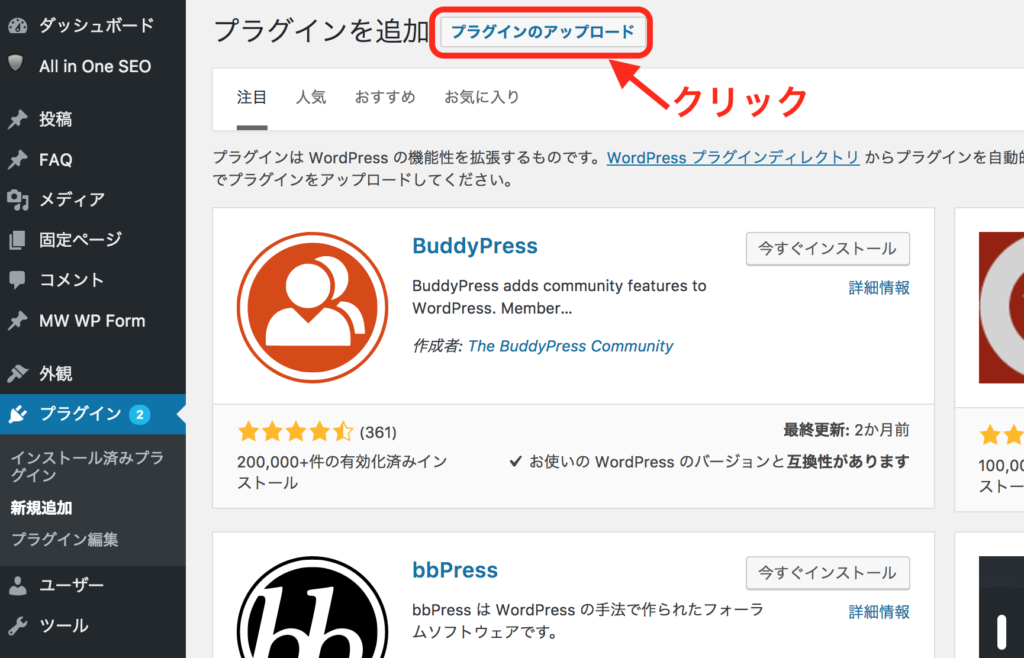
2-2. アップロードボタンをクリック

WordPressダッシュボード >「プラグイン」>「新規追加」にて、「プラグインのアップロード」ボタンをクリックします。
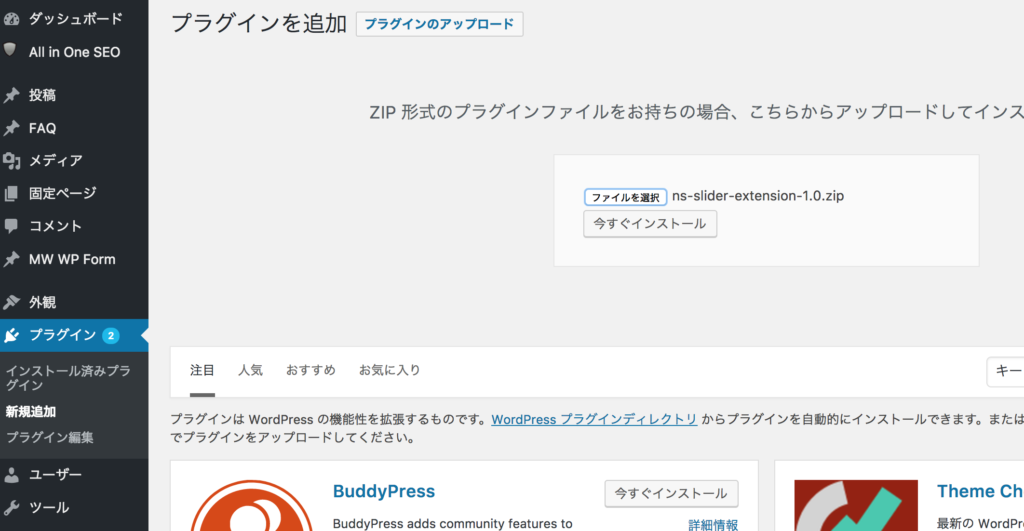
2-3. プラグインをインストール

「ファイルを選択」ボタンをクリックし,購入したプラグインファイル (ns-slider-extension-x.x-x.zip) を選択してインストールします。
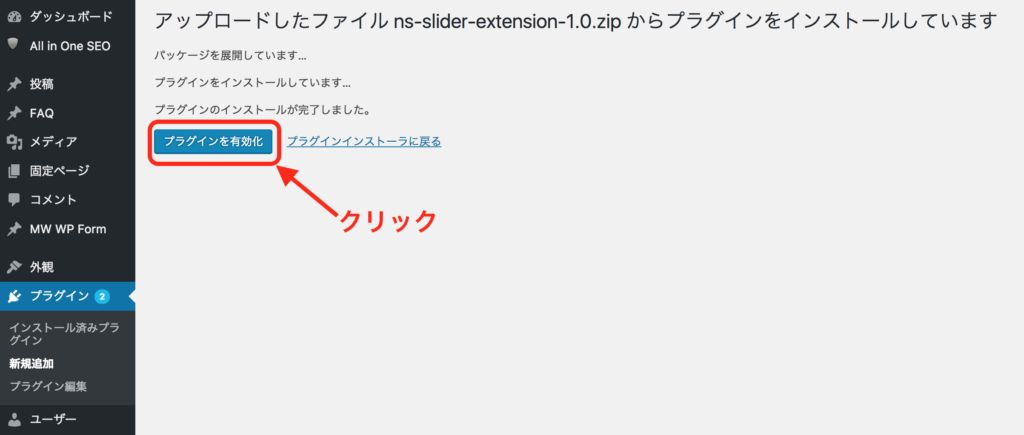
2-4. プラグインの有効化

「プラグインのインストールが完了しました。」のメッセージが表示されましたら、「プラグインを有効化」のボタンをクリックします。これでプラグインのインストールと有効化は完了です。
3. スライダーの各種設定について

プラグインを有効化するとWordPressダッシュボード>「テーマ設定」>「フロントページ」のスライダーセクション内に、「モード」「矢印ボタン」という設定が自動的に追加されます。
3-1. モードの設定について

「横⽅向」・・・横⽅向(左)にスライドします

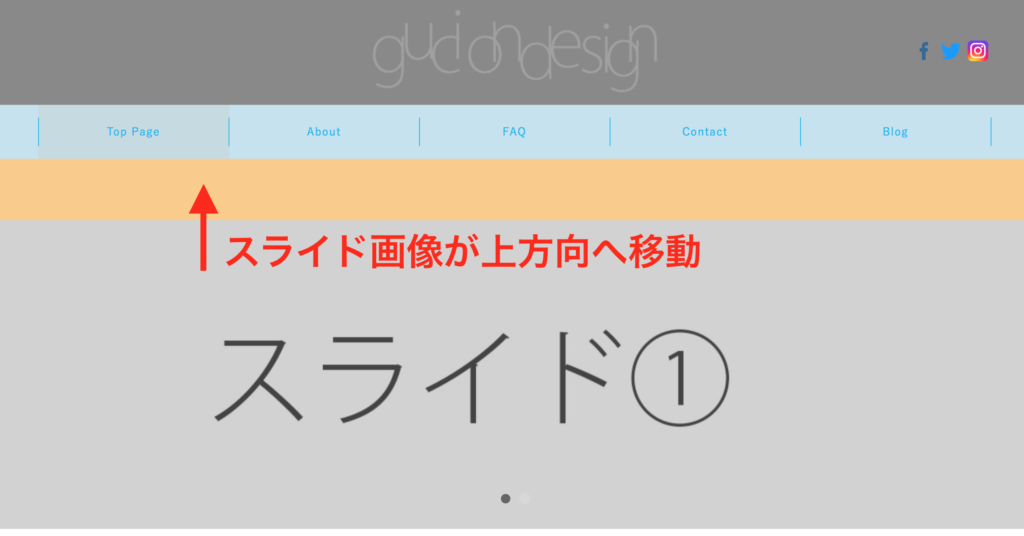
「縦⽅向」・・・縦⽅向(上)にスライドします

「フェード」・・・スライドせず、前後2枚の画像がフェードアウト・フェードインします
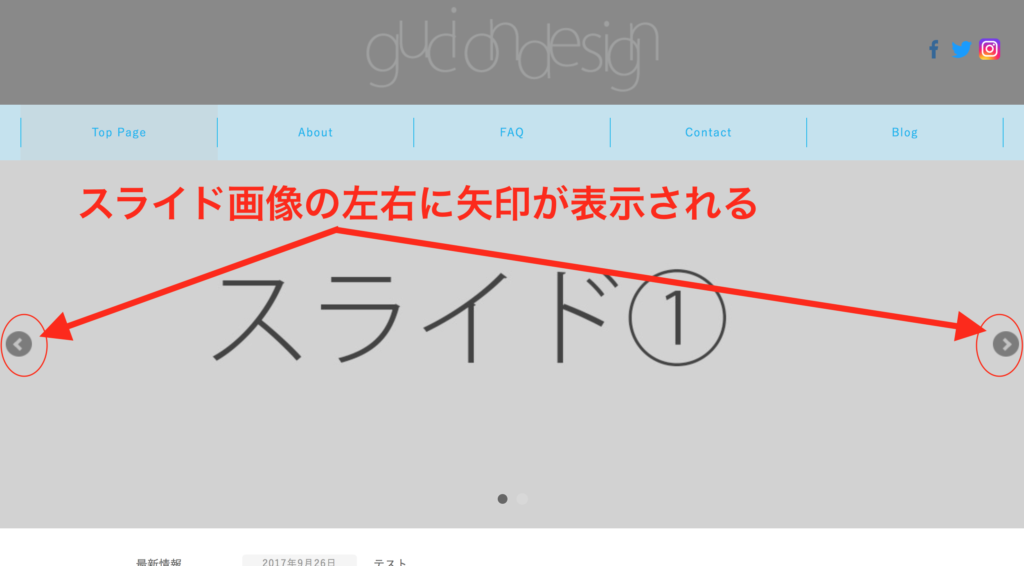
3-2. ⽮印ボタンの設定について

⾮表⽰・・・左右の⽮印ボタンを⾮表⽰にします

表⽰・・・左右の⽮印ボタンを常に表⽰します。
ホバー表⽰・・・マウスカーソルがスライダー上にある時だけ、⽮印ボタンを表⽰します。
4. 「NS スライダー機能拡張」のまとめ
いかがでしたでしょうか?以下、「NS スライダー機能拡張」のまとめです。
- WordPressダッシュボード>「テーマ設定」>「フロントページ」のスライダーセクションで設定する。
- 「モード設定」で、スライドを横に動かすか、縦に動かすか、フェードイン・フェードアウトさせるかを設定する。
- 「矢印ボタン」を設定することにより、スライダー画像内に画像切り替えの矢印が表示される。ホバー表示もできる。
ぜひ、お試し下さいね!
マニュアル
別途、マニュアルもご用意しています。以下よりダウンロードしてください。
商品購入後、ライセンスのご登録もお願いいたします。
カートへのリンク
「NS 目次の自動作成」プラグインは以下よりお買い求めいただけます。
※販売を記念して本日より1ヶ月、定価980円を480円にて販売しております