Webサイトで実際にコンテンツが読み込んで表示されるまでの間、代わりにアニメーションを表示させておくことで、ユーザーの心理的な不安を軽減させるものが、ローディング画面。
New Standardにローディング画面の機能を実装することができるプラグイン「NS ローディング画⾯」をご紹介します。
1. NS ローディング画⾯(v.1.0)の動作条件
プラグイン「NS ローディング画⾯」は、New Standard テーマ(またはそれを親テーマとする子テーマ)を有効化している場合のみ使用可能です。
- WordPress 3.9 以上
- New Standard テーマ バージョン2.2.7 以上
バージョン 2.2.6 以前の New Standard では動作しませんのでご注意ください。
インストールする前に、これらのバージョンをあらためてご確認下さい。
2. プラグインのインストール・有効化
2-1. 購入したプラグインのファイルをあらかじめ用意しておく

購入した「NS ローディング画⾯」のプラグインファイル (ns-page-loading-screen-x.x-x.zip) を、あらかじめ用意しておきます。
ご自身が分かりやすい場所(デスクトップなど)に置いておくと良いでしょう。
※プラグインファイル名の x.x.x の部分は、バージョンによって変わります。
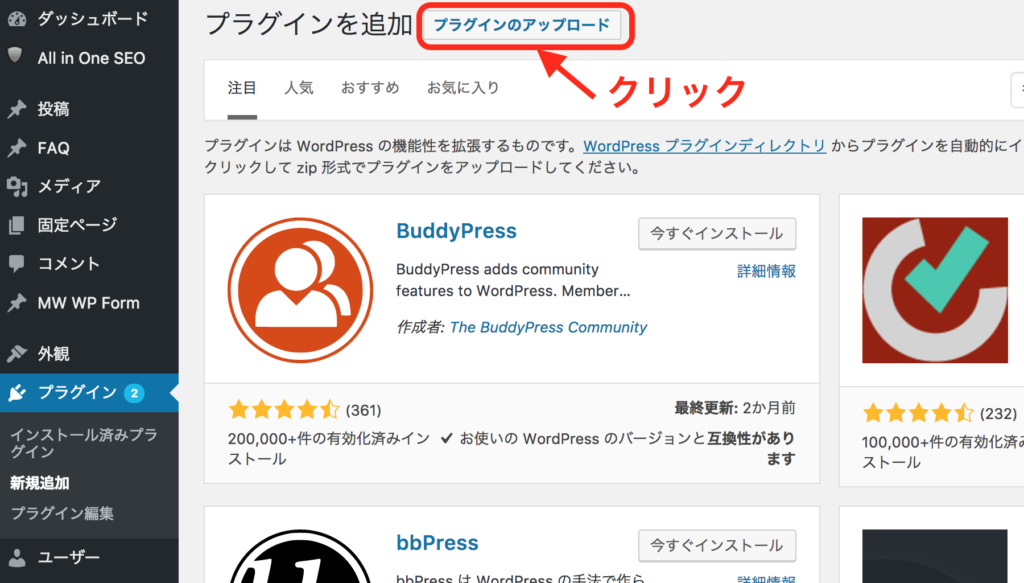
2-2. アップロードボタンをクリック

WordPressダッシュボード >「プラグイン」>「新規追加」にて、「プラグインのアップロード」ボタンをクリックします。
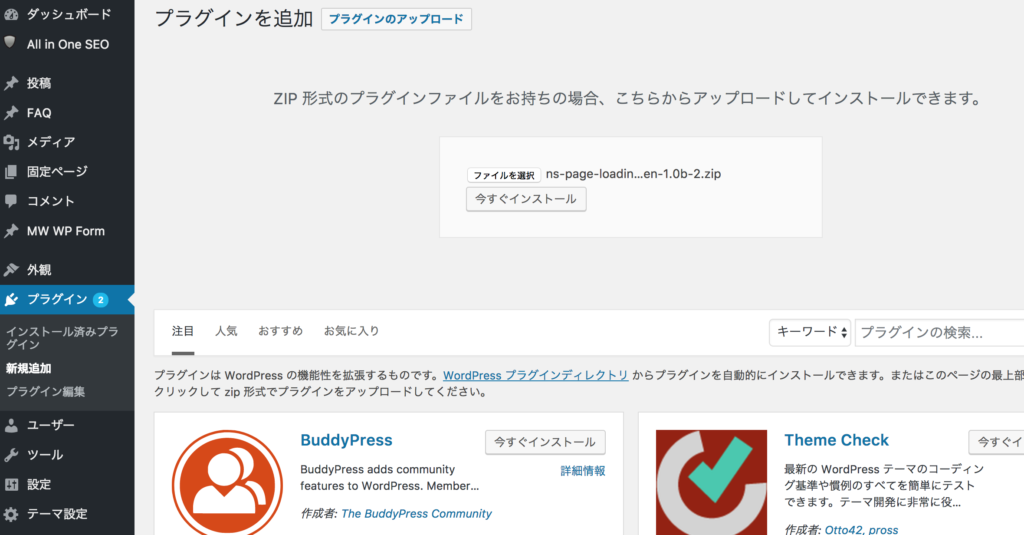
2-3. プラグインをインストール

「ファイルを選択」ボタンをクリックし,購入したプラグインファイル (ns-page-loading-screen-x.x-x.zip) を選択してインストールします。
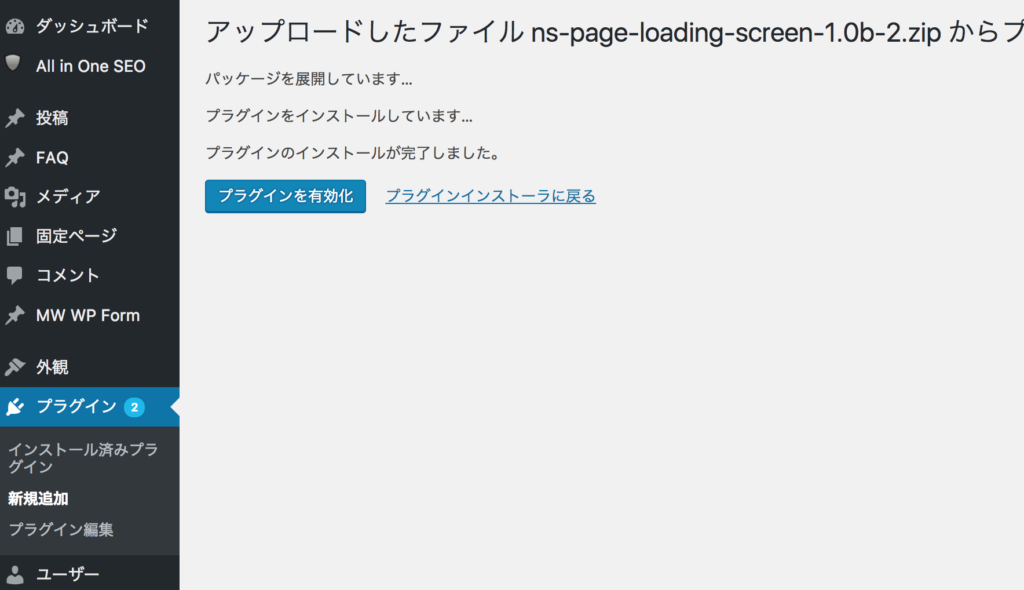
2-4. プラグインの有効化

「プラグインのインストールが完了しました。」のメッセージが表示されましたら、「プラグインを有効化」のボタンをクリックします。これでプラグインのインストールと有効化は完了です。
3. ローディング画面の設定について

プラグインを有効化するとWordPressダッシュボード>「テーマ設定」>「表示設定」内に、ローディング画⾯という設定が追加されます。
4. ローディング画面の各設定について
ローディング画面のそれぞれの設定についてご紹介します。
有効/無効
ローディング画⾯表⽰機能の有効/無効を設定します。
スマートフォン表⽰
スマートフォン表⽰の際にローディング画⾯を表⽰するかどうかを設定します。
表⽰するページ
全てのページ・・・サイト内の全てのページで表⽰します。ページ間の移動ごとに表示することになります。
フロントページのみ・・・サイトのトップページのみ表⽰します
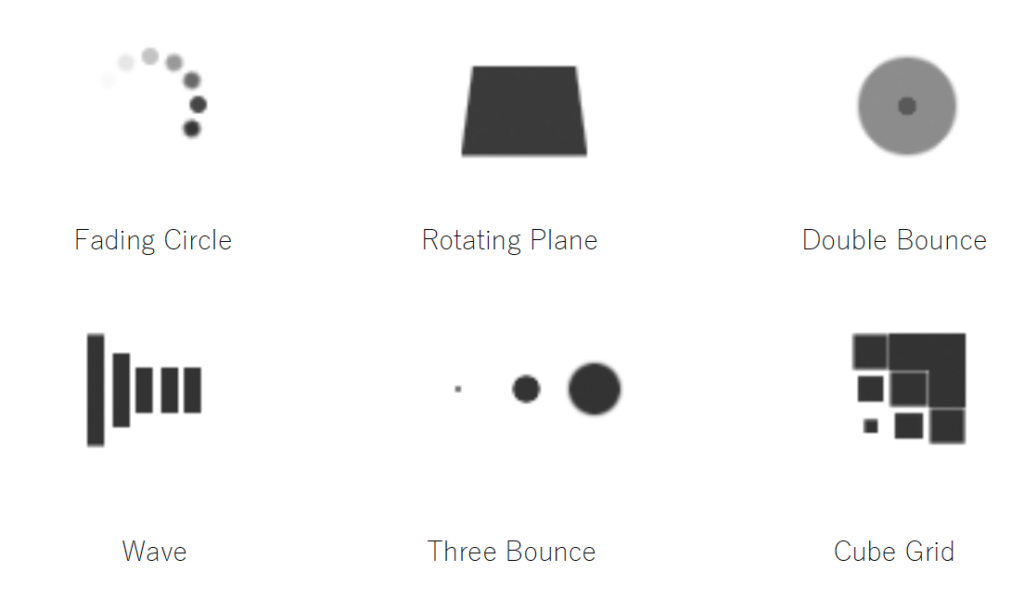
スピナー
ローディング画⾯のスピナー(アニメーションの模様)の種類を選択します。

スピナーの⾊
スピナーの⾊を設定します。
背景⾊
ローディング時の背景⾊を設定します。
5. 「NS ローディング画⾯」のまとめ
いかがでしたでしょうか?以下、「NS ローディング画⾯」のまとめです。
- プラグインをインストール後、WordPressダッシュボード>「テーマ設定」>「表示設定」内の「ローディング画⾯」で設定する。
- 表示設定内の「ローディング画面」で、ローディング画面自体を有効無効に切り替えするなど、各種設定をすることができる。
- 「スピナー」とは、ローディング画面に表示されるアニメーション。
ぜひ、お試し下さいね!
マニュアル
別途、マニュアルもご用意しています。以下よりダウンロードしてください。
商品購入後、ライセンスのご登録もお願いいたします。
カートへのリンク
「NS ローディング画⾯」プラグインは以下よりお買い求めいただけます。
※販売を記念して本日より1ヶ月、定価980円を480円にて販売しております