「NS 目次の自動作成」は、記事の目次を自動的に作ることができるプラグインです。投稿や固定ページの記事に、見出し1〜6(H1からH6)の見出しを設定すると、このように目次を自動生成してくれます。
1. NSプラグイン目次の自動作成(v.1.0)の動作条件
プラグイン「NS 目次の自動作成」は、New Standard テーマ(またはそれを親テーマとする子テーマ)を有効化している場合のみ使用可能です。
- WordPress 3.9 以上
- New Standard テーマ バージョン 2.2.3 以上
バージョン 2.2.2 以前の New Standard では動作しませんのでご注意ください。
インストールする前に、これらのバージョンをあらためてご確認下さい。
2. プラグインのインストール・有効化
2-1. 購入したプラグインのファイルをあらかじめ用意しておく

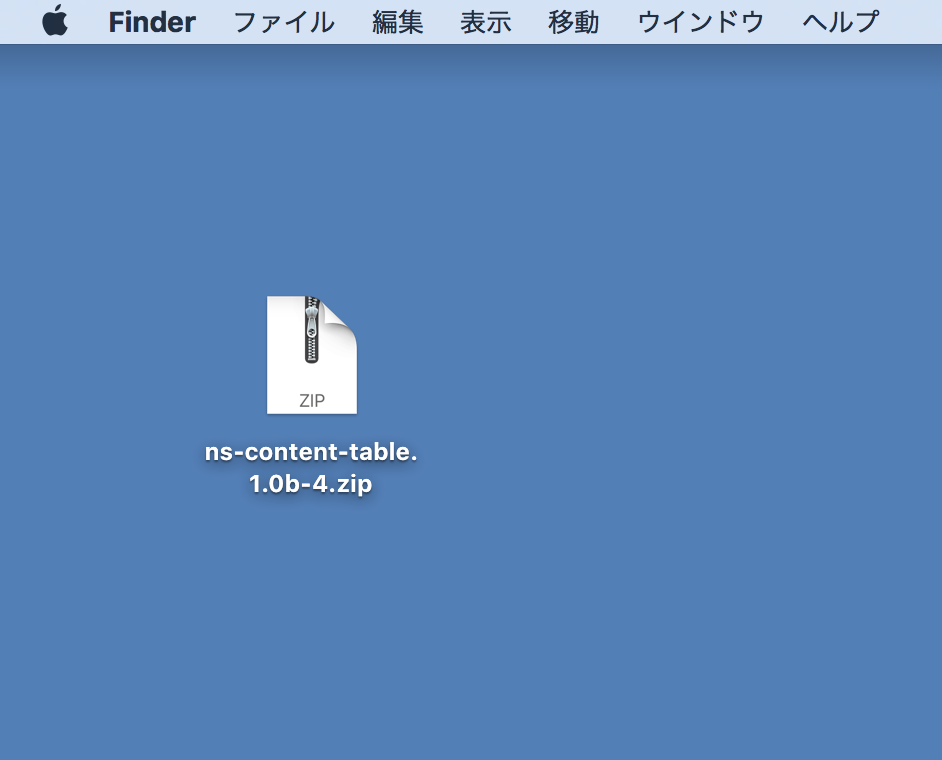
購入した「NS 目次の自動作成」のプラグインファイル (ns-content-table.x.x.zip) を、あらかじめ用意しておきます。
ご自身が分かりやすい場所(デスクトップなど)に置いておくと良いでしょう。
※プラグインファイル名の x.x.x の部分は、バージョンによって変わります。
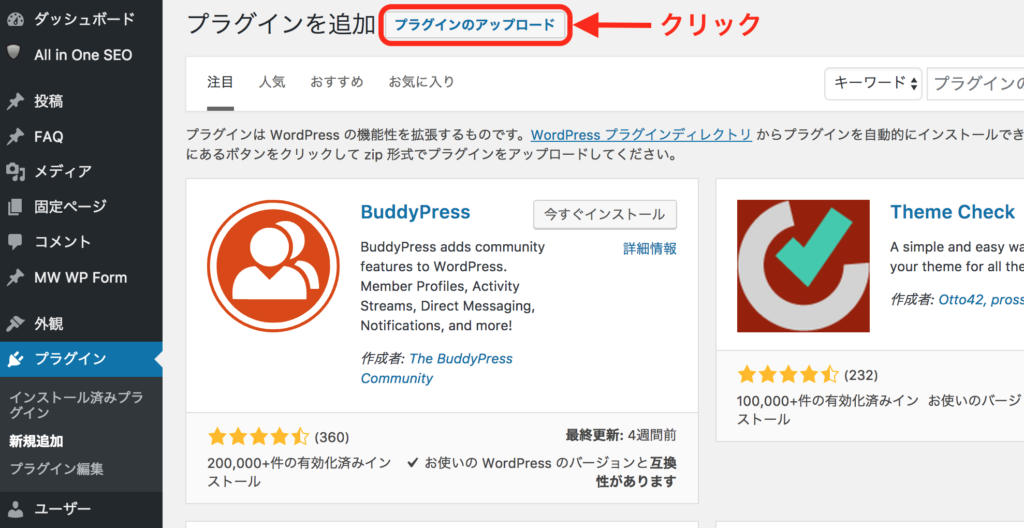
2-2. アップロードボタンをクリック

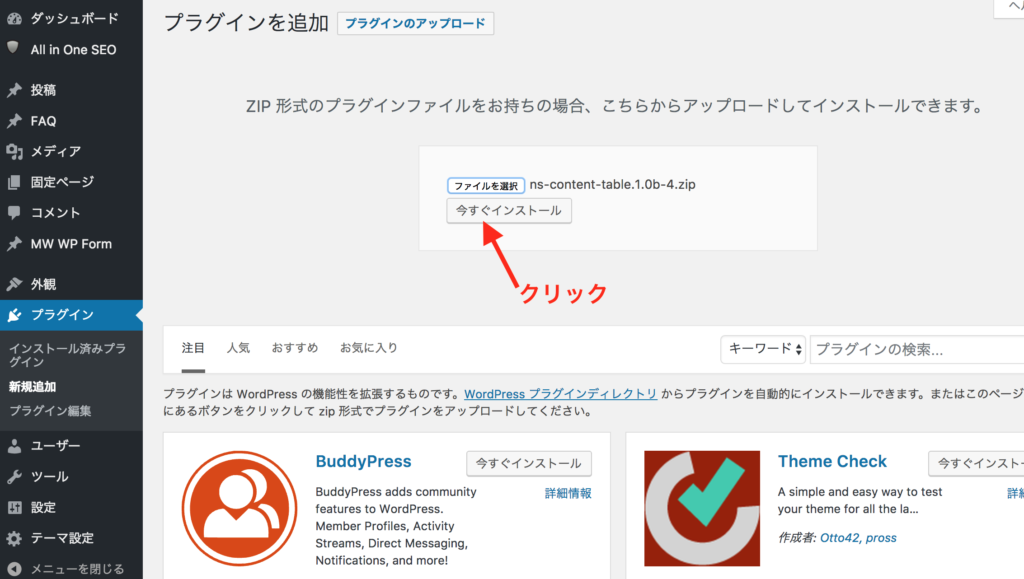
WordPressダッシュボード >「プラグイン」>「新規追加」にて、「プラグインのアップロード」ボタンをクリックします。
2-3. プラグインをインストール

「ファイルを選択」ボタンをクリックし,購入したプラグインファイル (ns-content-table.x.x-x.zip) を選択してインストールします。
2-4. プラグインの有効化

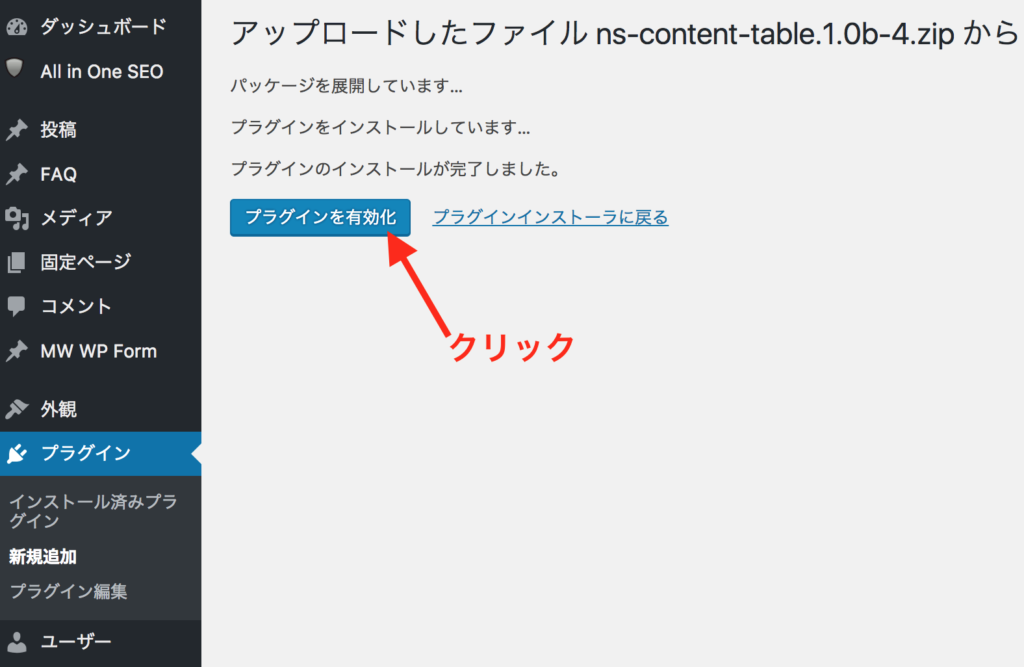
「プラグインのインストールが完了しました。」のメッセージが表示されましたら、「プラグインを有効化」のボタンをクリックします。これでプラグインのインストールと有効化は完了です。
3. 目次の作り方
3-1. 投稿記事を作成する

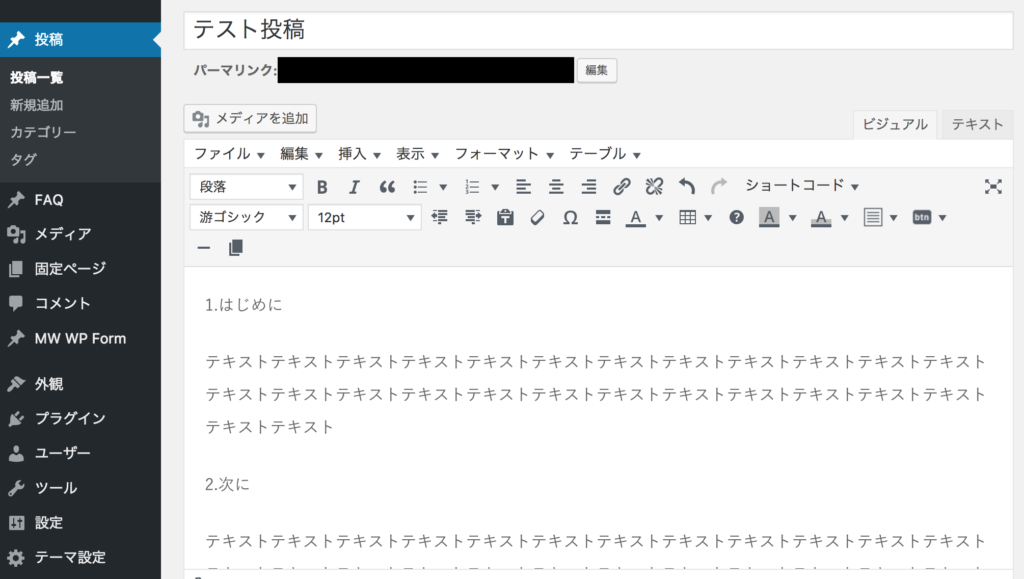
WordPressダッシュボード >「投稿」>「新規追加」にて、投稿記事を新規作成します。
3-2. 見出しを設定します。

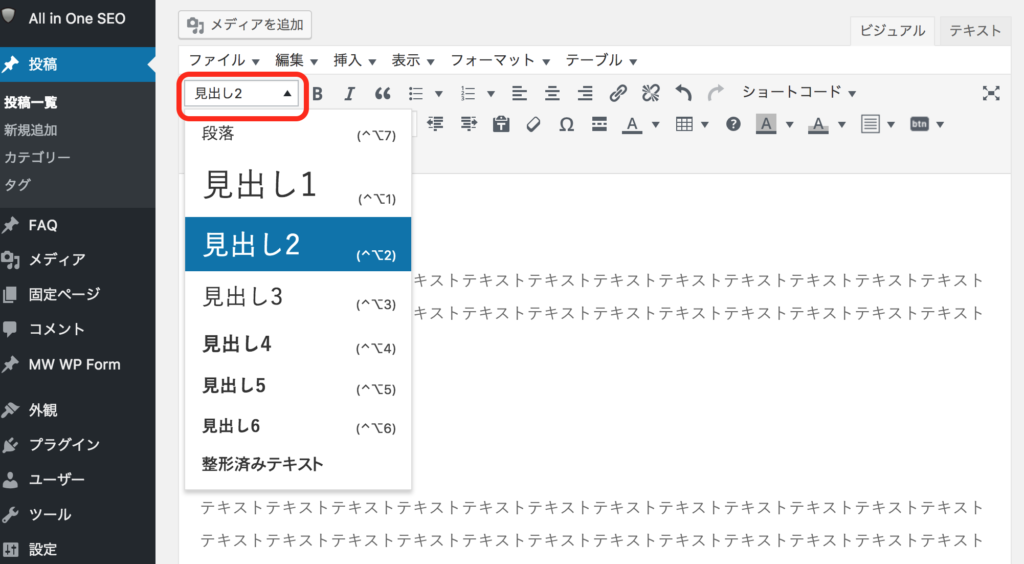
見出しを設定します。大きい見出しは「見出し2」、その次の見出しは「見出し3」…という具合に設定していきます。
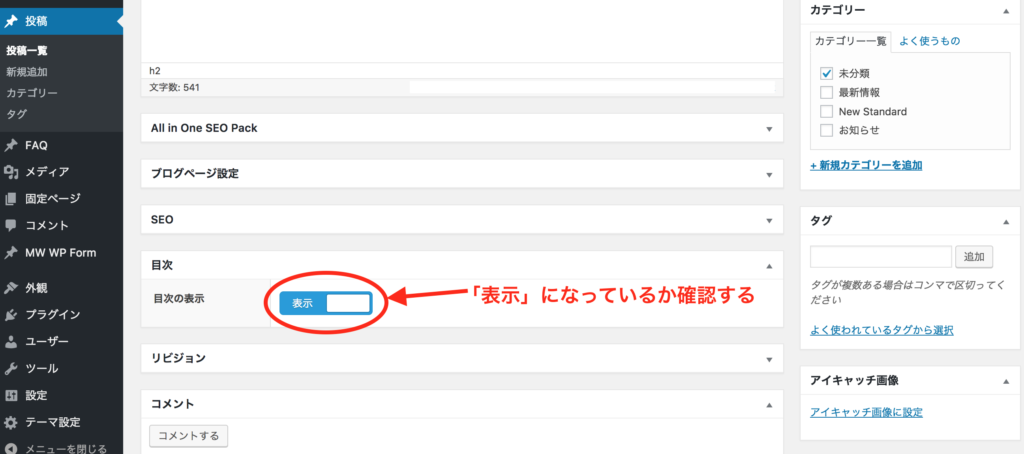
3-3. 目次のボタンが「表示」になっているか確認

編集ページ下部の「目次の表示」のボタンが「表示」に切り替えているか確認します。
3-4. 編集内容を保存し、本番環境を確認

記事を保存し、本番環境を確認します。
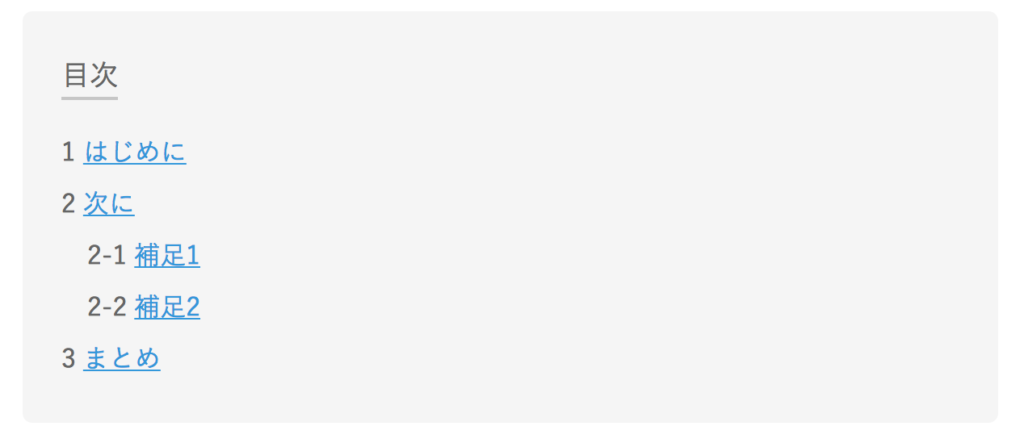
記事上部に目次が自動的に作られ、「見出し2」「見出し3」それぞれに設定したところが、リンク表示されました。
4. 目次のカスタマイズ

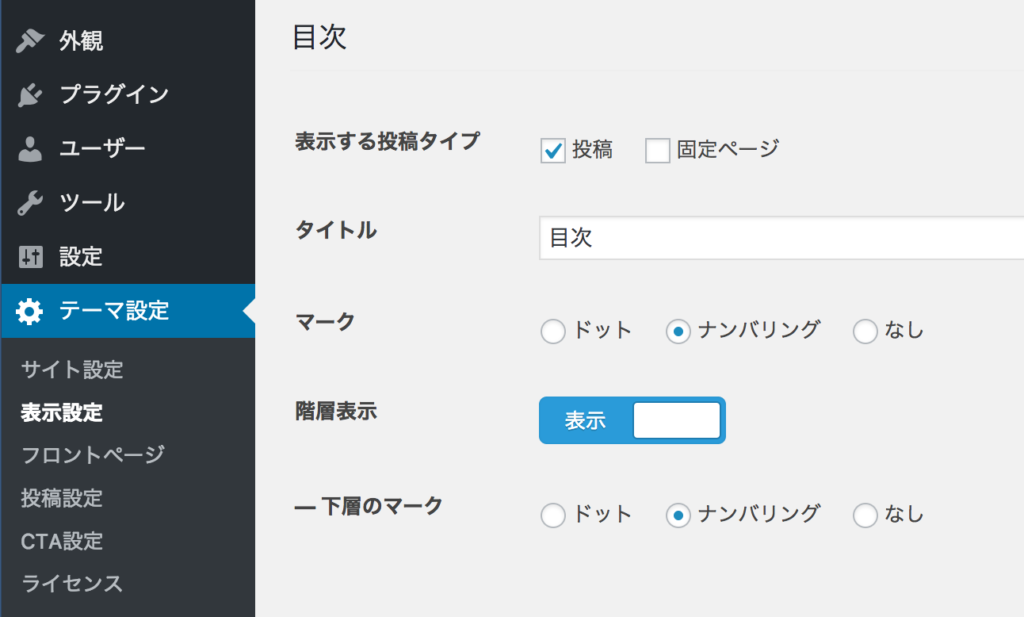
WordPressダッシュボード >「テーマ設定」>「表示設定」内の下部にて、目次の表示方法などを編集することができます。
「マーク」と「下層のマーク」それぞれのラジオボタンを「ナンバリング」にチェックすると、このように表示されます。

また、「表示する投稿タイプ」の「固定ページ」にチェックを入れると、固定ページにも目次を自動生成することができます。その他、試行錯誤しながら、必要に応じてカスタマイズしてみましょう。
5. 「NS 目次の自動作成」のまとめ
いかがでしたでしょうか?以下、「NS 目次の自動作成」のまとめです。
- プラグインをインストールする前に、動作条件をチェックする
- 投稿記事の本文内に「見出し1」〜「見出し6」を設定する
- 目次のボタンが「表示」になっているか確認する。すると、本番環境で目次が自動生成される
- 目次のカスタマイズは、WordPressダッシュボード >「テーマ設定」>「表示設定」内の下部「目次」欄にて設定する
ぜひ、お試し下さいね!
マニュアル
別途、マニュアルもご用意しています。以下よりダウンロードしてください。
商品購入後、ライセンスのご登録もお願いいたします。
カートへのリンク
「NS 目次の自動作成」プラグインは以下よりお買い求めいただけます。
発売を記念して、2017/10/31まで定価1,980円のところ980円(税込)にてお買い求めいただけます。