プラグイン「NS ソーシャルバー」を導入することで、さらにクリックしたくなるソーシャルボタンを設置してみませんか? New Standard標準のいいねボタンと異なり、よりシェアを生みやすくするボタンをご用意しました。
1. NSソーシャルバープラグイン(v.1.0)の動作条件
プラグイン「NS ソーシャルバー」は、New Standard テーマ(またはそれを親テーマとする子テーマ)を有効化している場合のみ使用可能です。
- WordPress 3.9 以上
- New Standard テーマ バージョン 2.2.3 以上
バージョン 2.2.2 以前の New Standard では動作しませんのでご注意ください。
インストールする前に、これらのバージョンをあらためてご確認下さい。
2. プラグインのインストール・有効化
2-1. 購入したプラグインのファイルをあらかじめ用意しておく

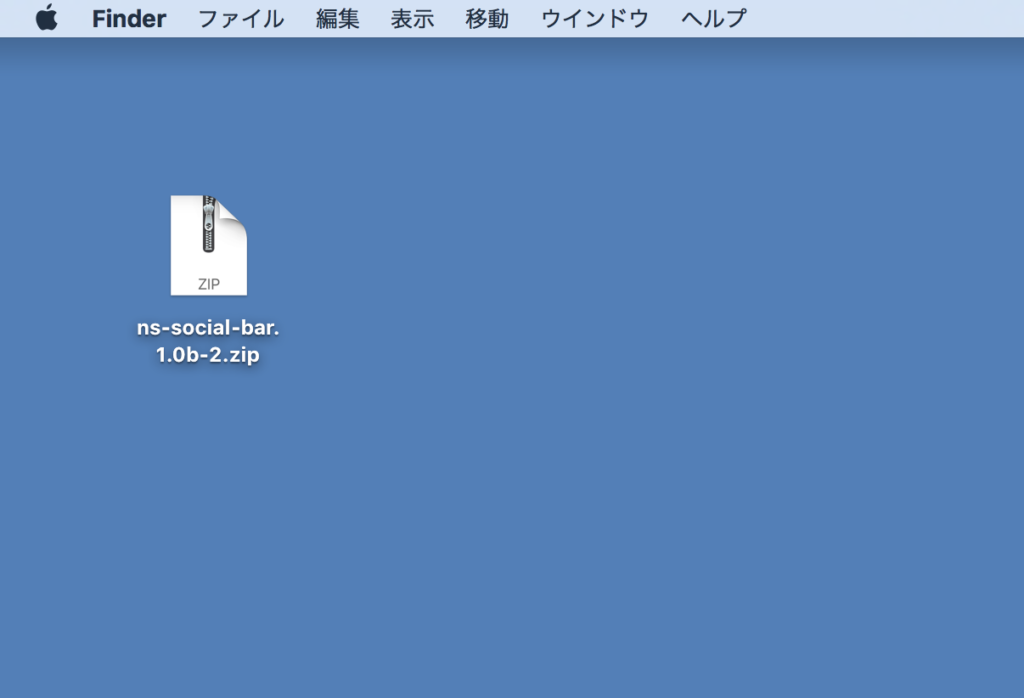
購入した「NS ソーシャルバー」のプラグインファイル (ns-social-bar-x.x.x.zip) を、あらかじめ用意しておきます。
ご自身が分かりやすい場所(デスクトップなど)に置いておくと良いでしょう。
※プラグインファイル名の x.x.x の部分は、バージョンによって変わります。
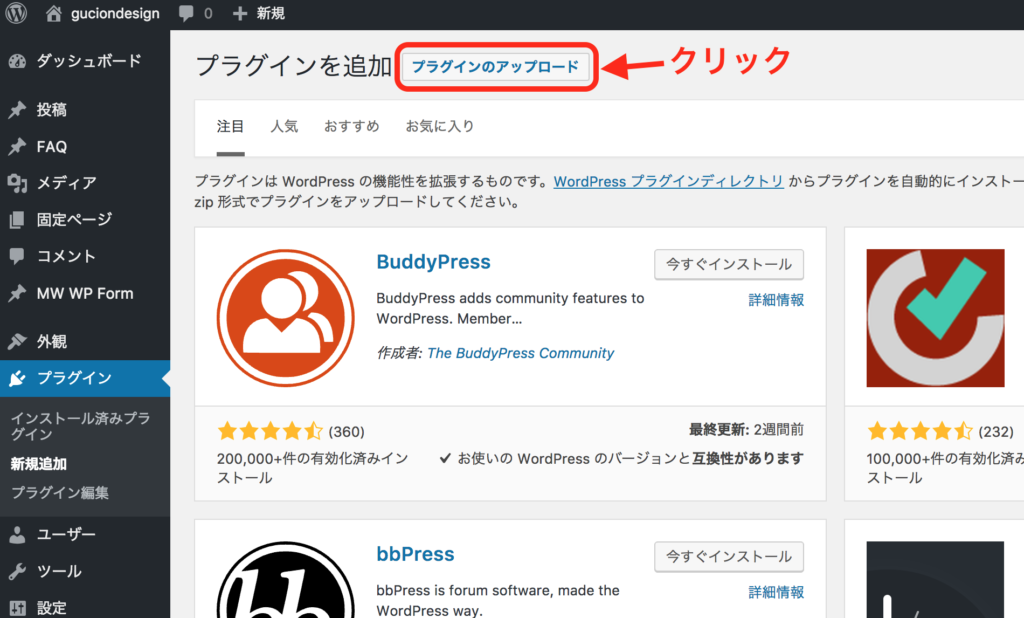
2-2. アップロードボタンをクリック

WordPressダッシュボード >「プラグイン」>「新規追加」にて、「プラグインのアップロード」ボタンをクリックします。
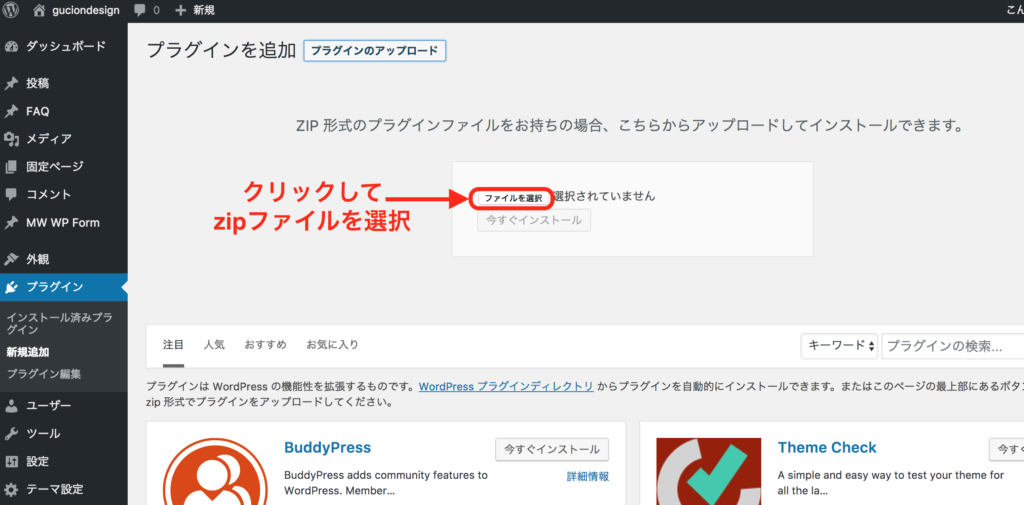
2-3. プラグインをインストール

「ファイルを選択」ボタンをクリックし,購入したプラグインファイル (ns-social-bar-x.x.x.zip) を選択してインストールします。
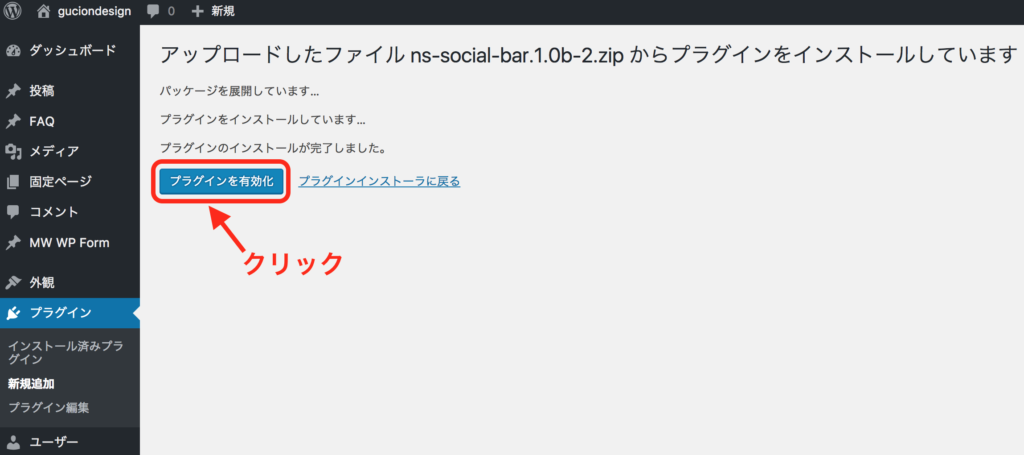
2-4. プラグインの有効化

「プラグインのインストールが完了しました。」のメッセージが表示されましたら、「プラグインを有効化」のボタンをクリックします。これでプラグインのインストールと有効化は完了です。
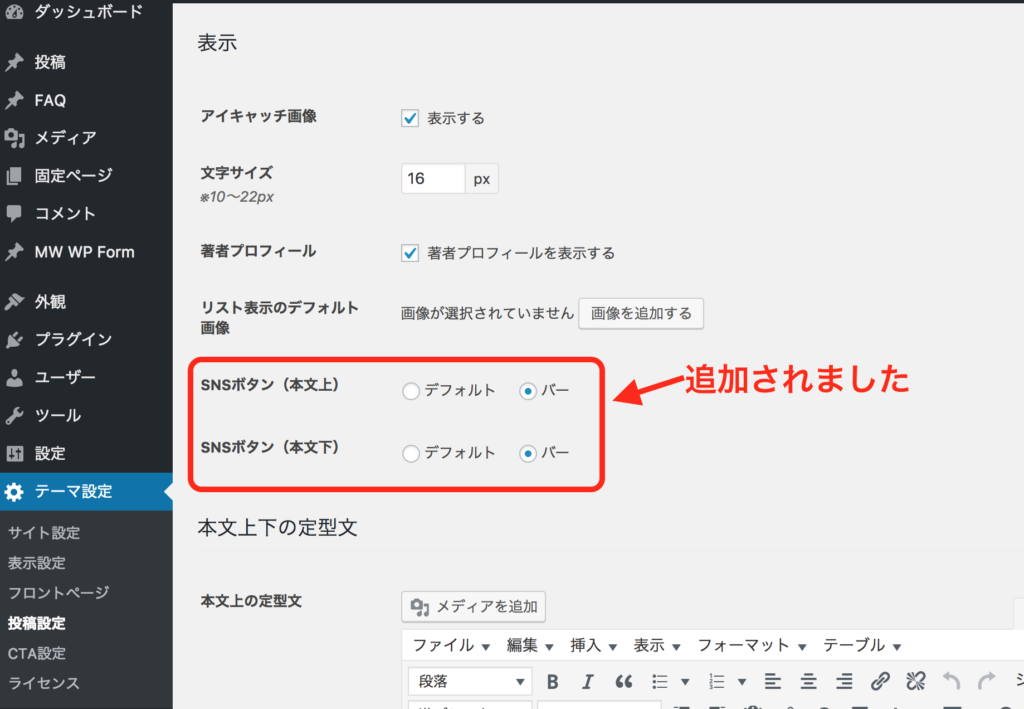
3. ソーシャルバーの設定

プラグインを有効化すると、ダッシュボード>「テーマ設定」>「投稿設定」ページ内に上図のような設定が追加されます。
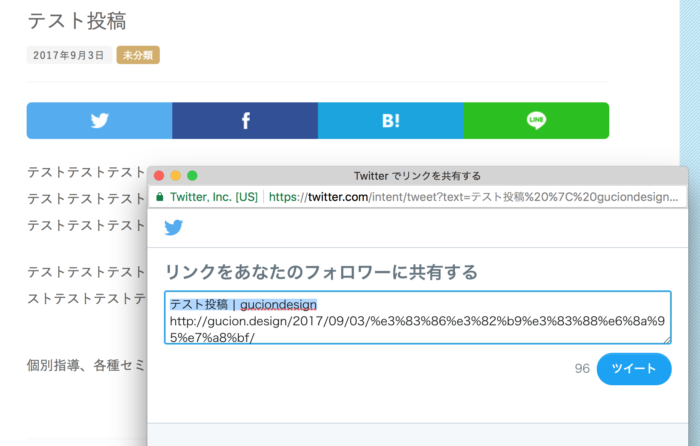
▼SNS ボタン(本文上)

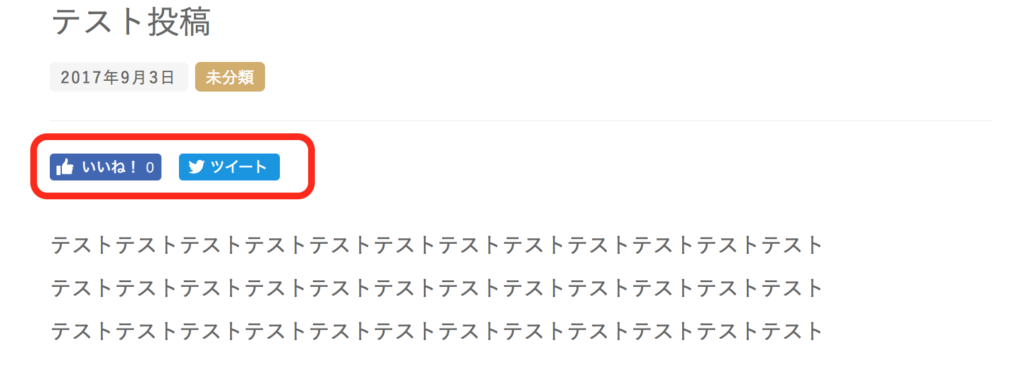
【デフォルト】 このようにNew Standard標準のSNSボタンを表示します。

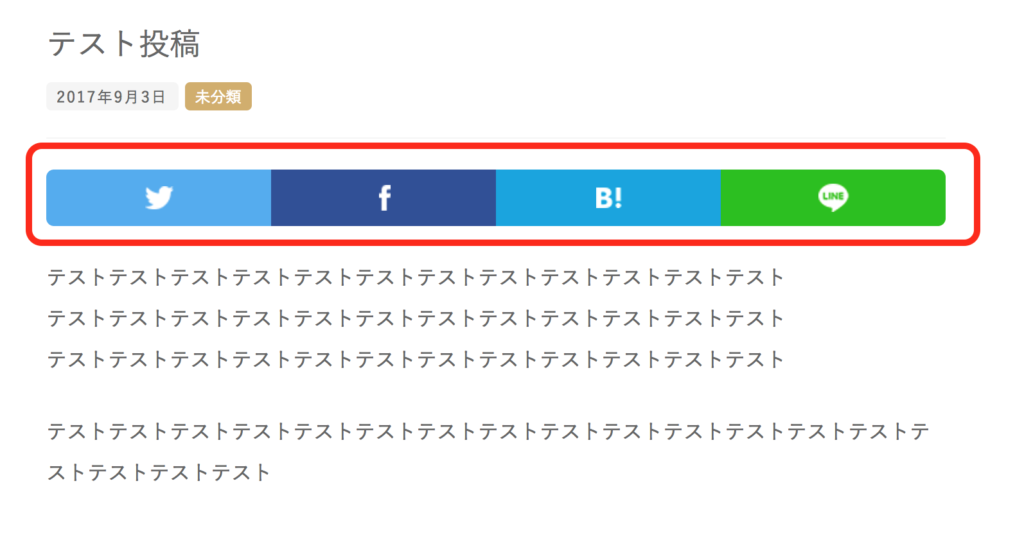
【バー】 プラグインのオリジナルデザインのソーシャルバーを表示します。
▼SNS ボタン(本文下)
各設定は「SNS ボタン(本文上)」と同様です。
4. ソーシャルバーの形を変えてみる

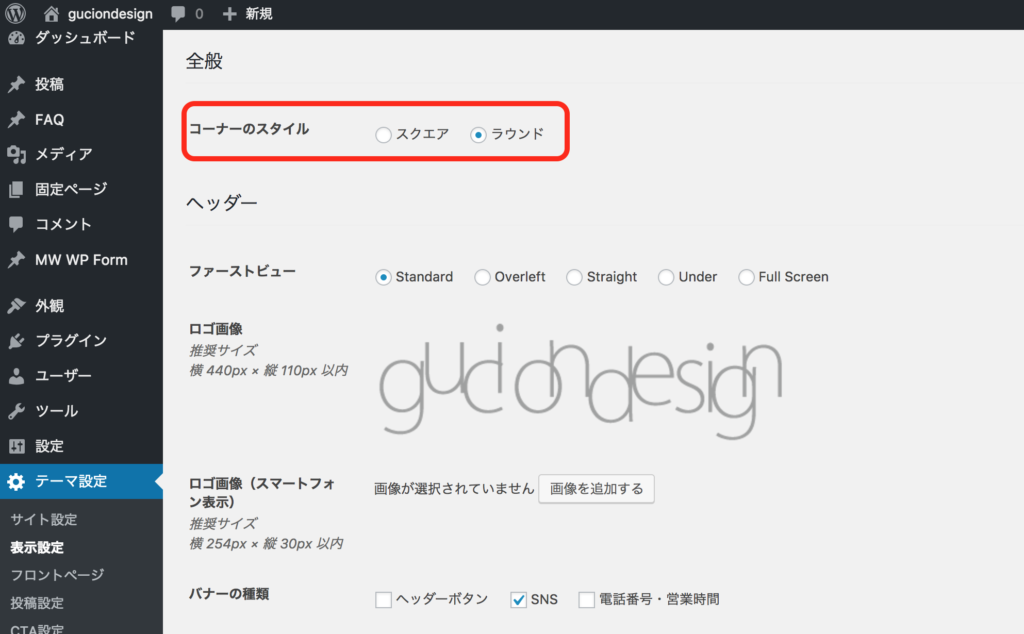
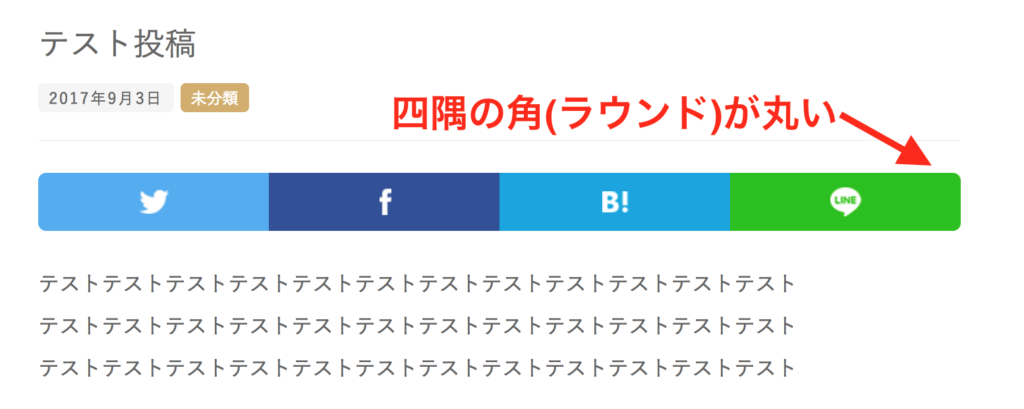
ダッシュボード>「テーマ設定」>「表示設定」>「コーナーのスタイルの設定」この設定によって、ソーシャルバーのコーナー(ソーシャルバーの角)のスタイルが変わります。

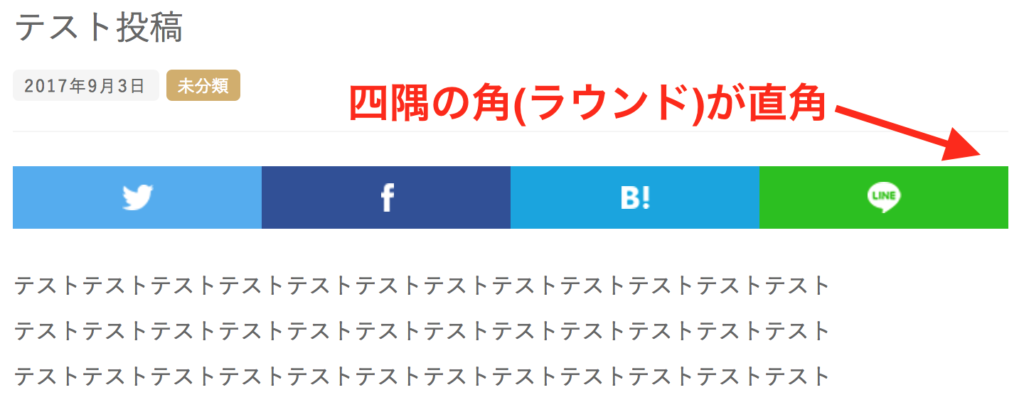
コーナーのスタイル「スクエア」を選択した例です。四隅が直角ですね。

コーナーのスタイル「ラウンド」を選択した例です。四隅が丸くなります。
5. ソーシャルバーの表示・非表示

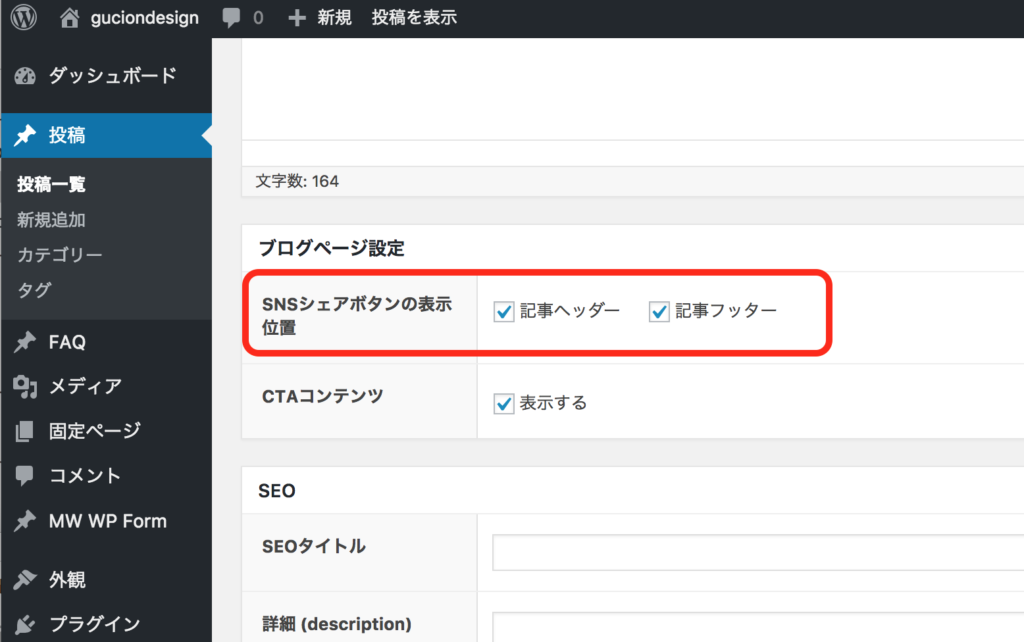
各投稿のブログページ設定>「SNSシェアボタンの表示位置」で、ソーシャルバーの表示・非表示を設定することができます。
6. 「NS ソーシャルバー」のまとめ
いかがでしたでしょうか?以下、「NS ソーシャルバー」のまとめです。
- プラグインをインストールする前に、動作条件をチェックする
- ダッシュボード>「テーマ設定」>「投稿設定」内のSNSボタンの項目チェックを確認
- ソーシャルバーの角の形を変えるには、ダッシュボード>「テーマ設定」>「表示設定」>「コーナーのスタイルの設定」にて
- 各投稿のブログページ設定>「SNSシェアボタンの表示位置」で、ソーシャルバーの表示・非表示を設定
ぜひ、お試し下さいね!
マニュアル
別途、マニュアルもご用意しています。以下よりダウンロードしてください。
商品購入後、ライセンスのご登録もお願いいたします。
カートへのリンク
「NS ソーシャルバー」は以下よりお買い求めいただけます。
発売を記念して、2017/10/31まで定価980円のところ480円(税込)にてお買い求めいただけます。