3月14日にリリースしたNew Standard Ver2.1、もうお試しになりましたか? ライセンス登録が済んでいれば1クリックで更新できます。試してみてくださいね。
さて、今回のアップデートではSNSのOGP周りを調整したのですが、OGPと言われてもピンと来ないですよね。大丈夫です(笑)。
OGPとは「Open Graph protocol」の略称です。簡単に言うとFacebookやTwitterなどにURLを投稿した際、表示されるタイトルや説明文、アイキャッチ画像の表示内容を制御する仕組みです。
これらは通常プラグインを入れて個別にコントロールするのですが、そういう手間をかけずにNew Standardで制御できるようにしましたというのが先日のアップデートです。
ただ、100%コントロールできるものではないので「あれ、意図した画像と違う……」という時は、以下の手順で確認してみてください。
Facebook投稿表示の確認
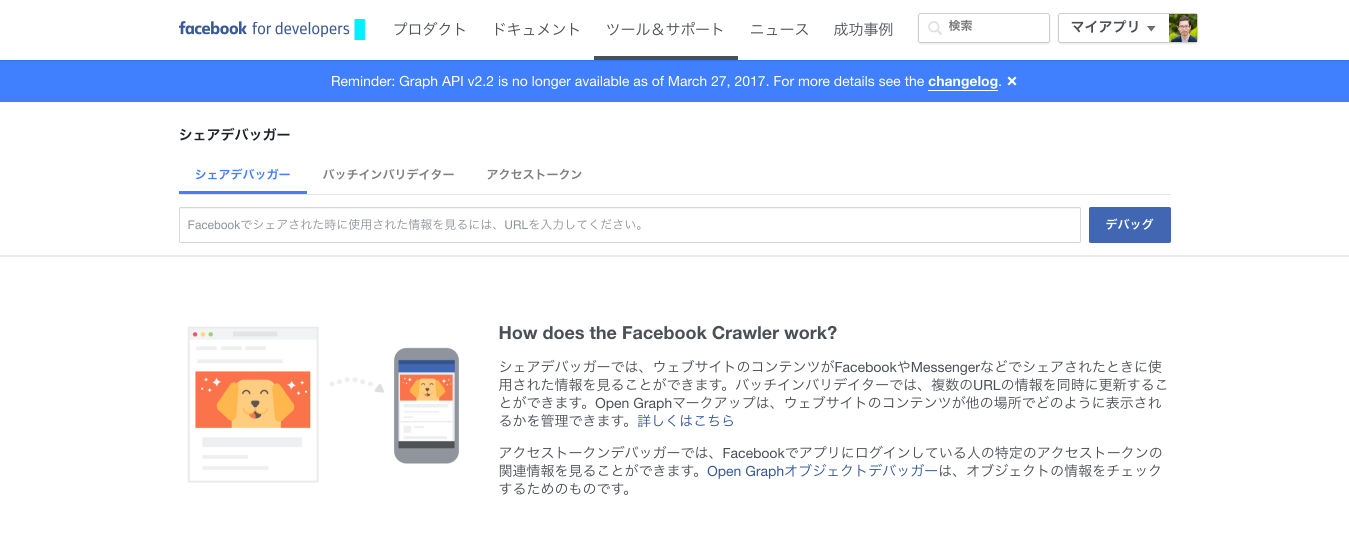
Facebookには「シェアデバッガー」という、その名の通りシェアした時に表示される画像を確認するサイトがあります。

https://developers.facebook.com/tools/debug/
使い方も簡単。確認したいURLを入れて「デバッグ」ボタンを押すだけです。

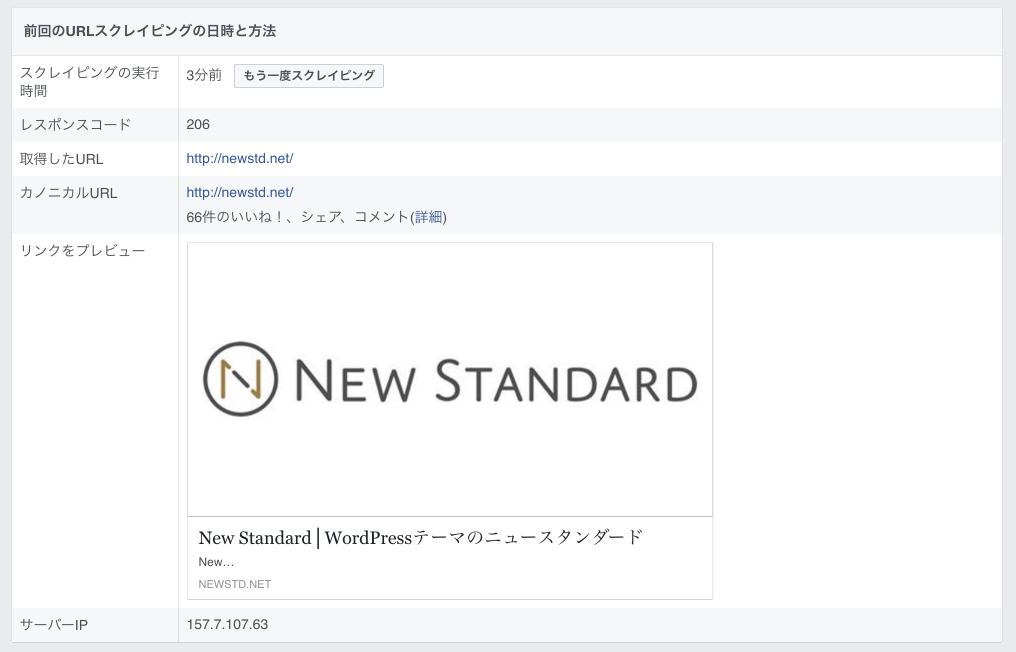
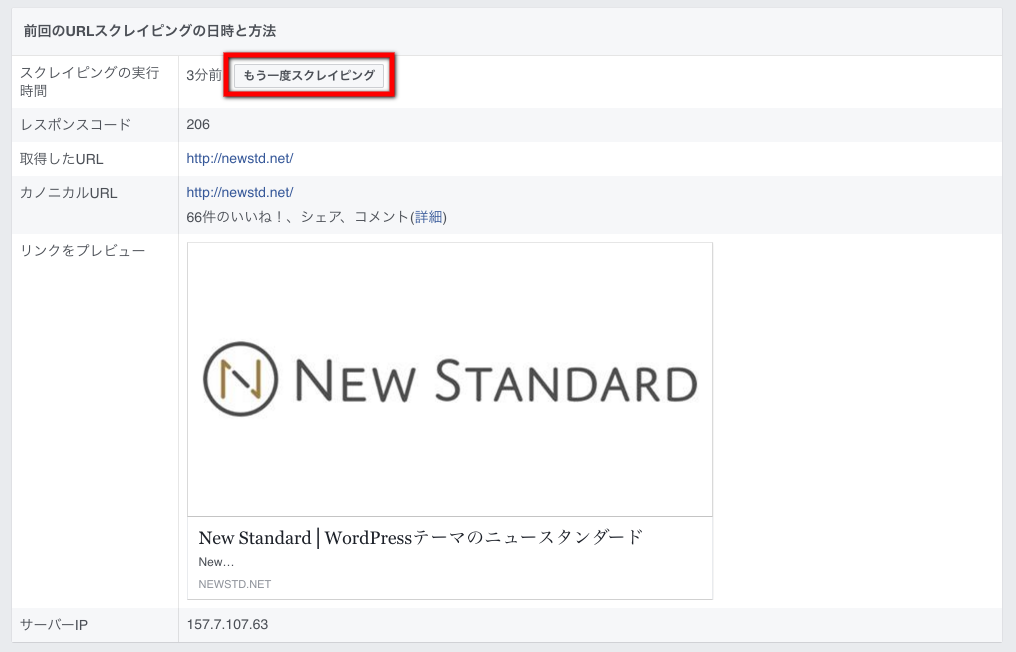
例えばNew StandardのトップページのURLだと、Facebook投稿時に上記のように表示されることが分かります。これが意図した内容と違った場合は、ページのタイトルや、アイキャッチ画像を修正します。
修正後「もう一度スクレイピング」ボタンをクリックすると、修正内容が反映されます。ここで表示に問題なければ意図した通りに投稿が表示されます。

Twitter投稿表示の確認
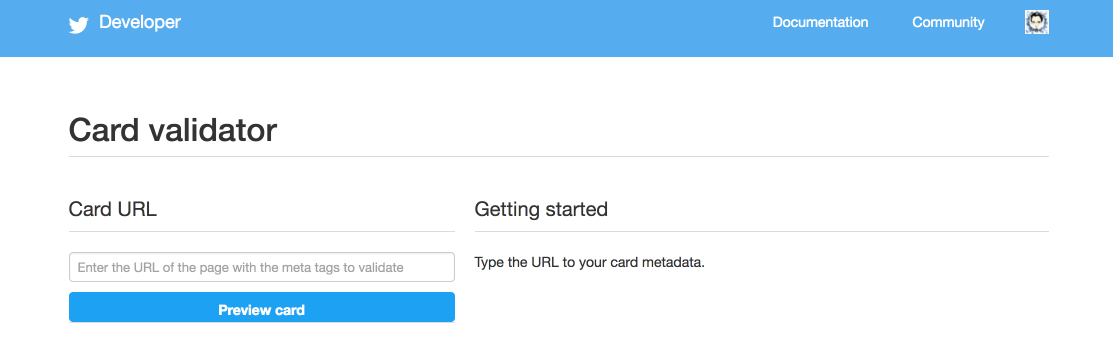
Twitterにも同様に「Card validator」という専用の確認サイトが用意されています。確認したいURLを入力して、「Preview card」ボタンを押すだけです。

https://cards-dev.twitter.com/validator
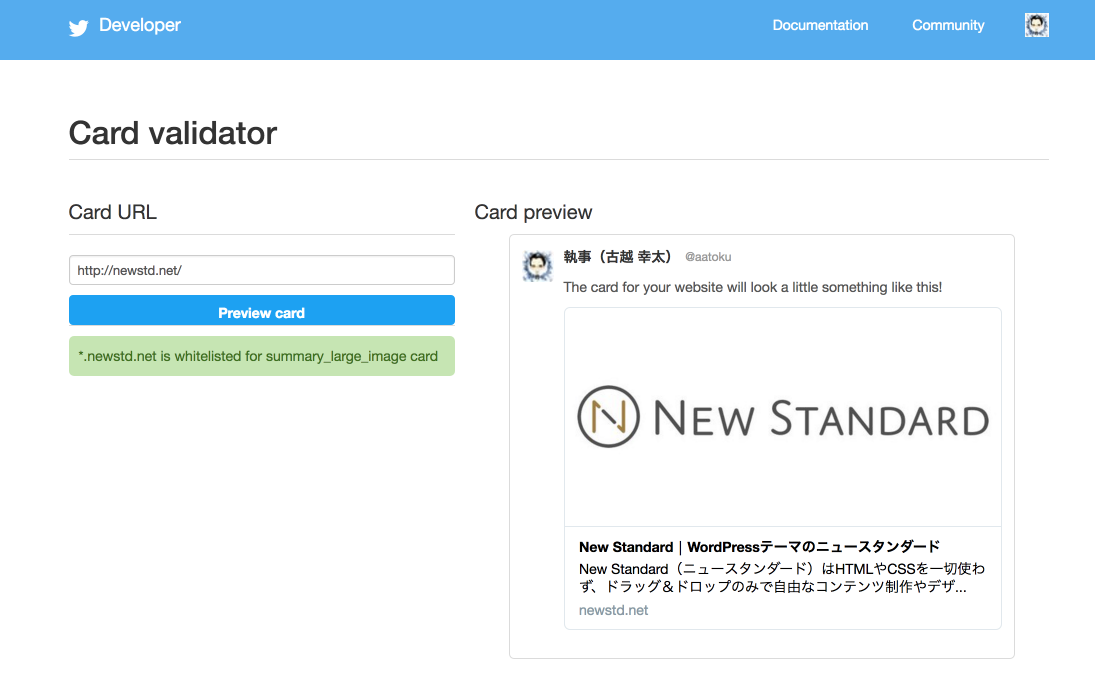
New Standardのトップページは以下のように表示されることが分かります。

もし意図した表示と異なる場合は、ページのタイトルや、アイキャッチ画像を直してください。
修正後「Preview card」ボタンをクリックすると、修正内容が反映されます。ここで表示に問題なければ意図した通りに投稿が表示されます。
作ったばかりのサイトは、OGPの反映が少し遅れる傾向があります。その時は慌てず少し時間を置いてから試してみてください。
SNSを通じて、一人でも多くの人へあなたのサイトが届けば幸いです。
「New Standardでこんなことをしたい」「 New Standardにこんな機能・デザインが欲しい」という要望がありましたら、問合せフォームよりお気軽にリクエストをお送りください。お待ちしております。