※本記事はWordPressやNew Standardの操作に慣れ、本格的なカスタマイズを行いたい方向けの記事です。
New Standardをカスタマイズするためのツール「子テーマ」の使い方について解説していきます。
子テーマとは
既存のNew Standard(=親テーマ)に対するカスタマイズ専用のテーマです。親テーマには手を加えず、子テーマのみで変えたい部分をカスタマイズし、上書きをすることができます。子テーマを導入することによって、このようなメリットがあります。
- 親テーマをいじって重要な部分を消す心配がなくなる(元のテーマに戻せる)
- 親テーマがアップデートされた時にも、カスタマイズ内容が残る
子テーマのダウンロード
子テーマは以下ページよりダウンロードいただけます。
New Standardをカスタマイズして使用したい場合、New Standardの本体ファイルを直接修正してしまうと、サポートの対象外となってしまいます。
子テーマを作成してカスタマイズした場合、子テーマについてはサポート外となりますが、New Standard本体(親テーマ)についてはテクニカルサポートサービス等の対象となります。
なお、子テーマの使用中に不具合が起きた場合には、テーマをNew Standardに切り替え(子テーマを使用しない状態にして)、動作をご確認ください。
New Standardにおける子テーマの使い方
それでは、実際に以下の流れで子テーマの使い方を解説していきます。
1. zipを解凍

子テーマのzipファイル(new-standard-2-child.zip)をダウンロードしたのち、zipファイルを解凍します。
2. ファイルを適宜編集

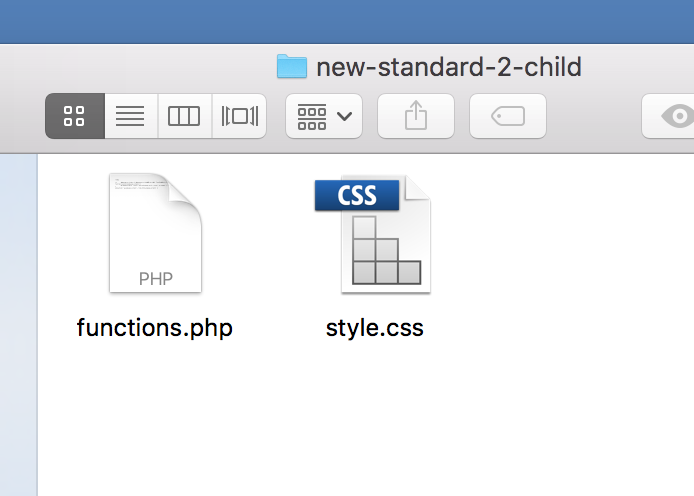
解凍した子テーマのフォルダ(new-standard-2-child)の中には、functions.phpとstyle.phpの2ファイルが入っています。それぞれのファイルを適宜編集します。
3. 再びzip圧縮

子テーマのフォルダ(new-standard-2-child)を、再びzipファイルにて圧縮します。
4. 管理画面でzipをアップロード

【インストール方法】
WordPress管理画面>外観>テーマ>テーマのアップロード
こちらより、zipファイルをアップロードします。
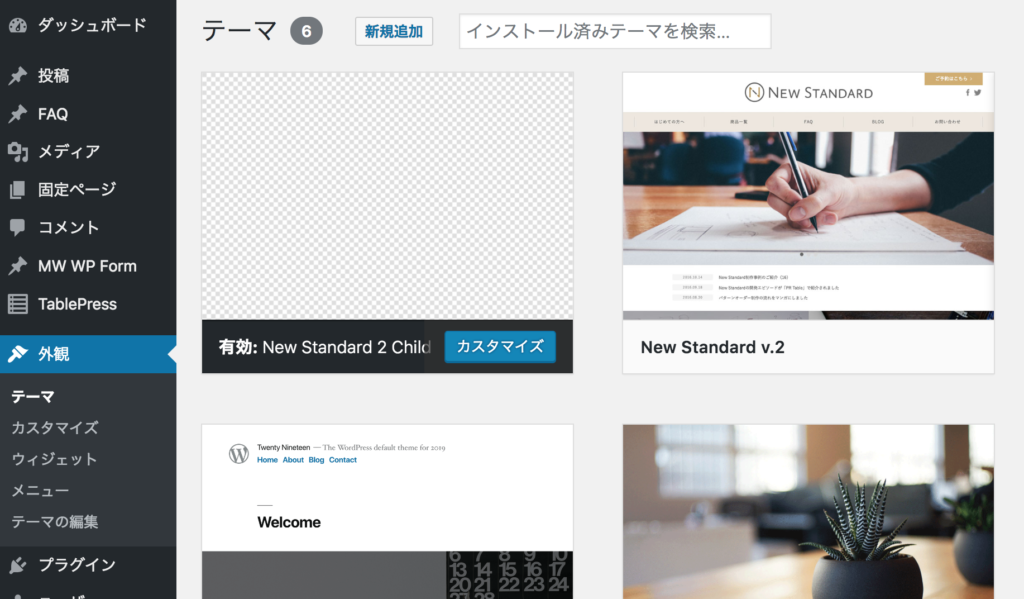
5. 子テーマを有効化

子テーマのアップロードが完了しましたら、有効化します。
子テーマのCSSを追加するには

CSSは子テーマを使わなくても追加できますが、以下、子テーマにおけるCSSの追記方法です。
子テーマに切り替えても、親テーマのCSSは引き継がれ、読み込まれます。CSSを追加したい場合は、子テーマのstyle.cssに追記してください。
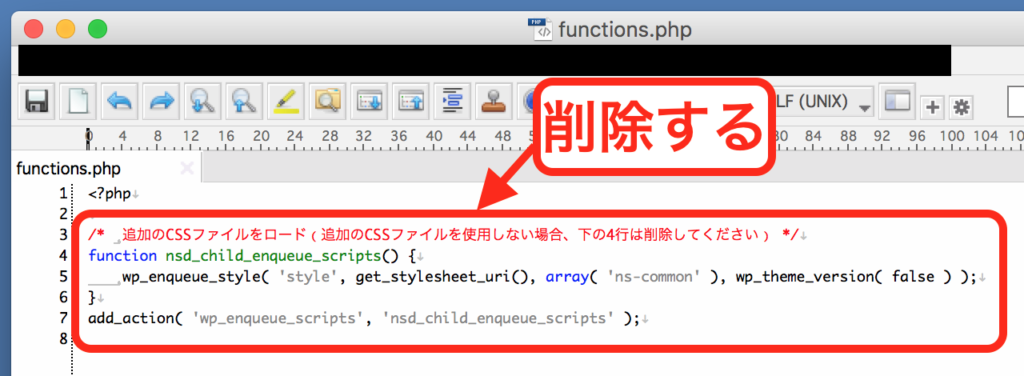
CSSを追加しない場合は、functions.php内のコードを削除してください。

削除しなくても動きますが、サイト閲覧時に何も書いていないCSSファイルが読み込まれる事になります。
親テーマのテンプレートファイルを修正したい場合には
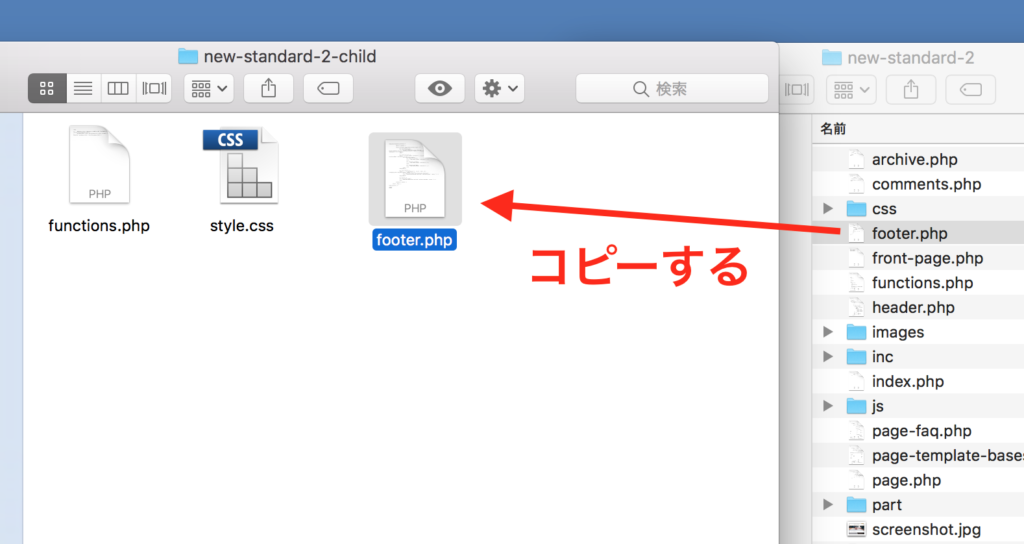
親テーマのルートディレクトリとpartディレクトリのphpファイル(functions.phpを除く)を修正したい場合、まず親テーマのphpファイルを子テーマのフォルダにコピーして修正してください。

WordPressは、親テーマと子テーマに同じ名前のテンプレートファイルがある場合、子テーマのテンプレートファイルを優先して読み込みます。
また、functions.phpは、子テーマと親テーマの両方のファイルが読み込まれます。functions.phpに追記したいコードがある場合には、子テーマのfunctions.phpに書き込んでください。
New Standardのバージョンが更新した場合
New Standard(親テーマ)が今後更新しても、子テーマの中身は一切書き変わりません。しかし、New Standardの今後の更新によって、子テーマがうまく動かなくなるケースがあるかもしれません。
その場合はテーマを一旦親テーマのみの状態に戻して、子テーマをその都度修正してください。
まとめ
いかがでしたでしょうか?以下、New Standard子テーマのまとめです。
- 子テーマとは、既存のNew Standard(=親テーマ)に対するカスタマイズ専用のテーマのこと
- 親テーマがアップデートされた時にも、子テーマのカスタマイズ内容が残る(ただし、更新によっては子テーマが動かなくなる場合がある)
- 子テーマを使う流れは、zipを解凍→ファイルを適宜編集→再びzip圧縮→管理画面でzipをアップロード→子テーマ有効化
- CSSは子テーマを使わなくても追加できる
- 子テーマでCSSを追加したい場合は、子テーマのstyle.cssに追記する。追加しない場合はfunctions.php内のコードを削除する
- 親テーマのphpを修正するには、そのphpを子テーマのフォルダ内にコピーし、カスタマイズする
- 親テーマと子テーマに同じ名前のphpファイルがある場合、子テーマのphpファイルを優先して読み込む
カスタマイズのご相談を承ります
New Standardの子テーマの作成や、ご使用の際に生じた不具合に関しましてはサポート外になります。
ninoyaではNew Standard子テーマ作成等のカスタマイズのお見積も承っております。安心して運用したいお客さまはお気軽にご相談くださいませ。