「New StandardでLP(ランディングページ)も簡単に作れたら……」そんなご要望にお応えして、プラグインを開発いたしました。
1. プラグイン「NS ランディングページ」について
New Standardが新たにリリースしたプラグイン「NS ランディングページ」では、LPを簡単に作ることができます。
一般的にWordPressの決められたテンプレートから一枚モノのLPを作るには、CSSやPHPの部分をカスタマイズしなければなりませんでした。

「NS ランディングページ」を使うことによって、このような一枚モノのLPを誰でも簡単に作ることができます。
2. NSランディングページの操作方法
2-1 プラグインの購入
こちらのカートより、プラグイン「NS ランディングページ」を購入し、管理画面のプラグイン>新規追加よりプラグインをアップロードしてください。
2-2 固定ページの新規作成

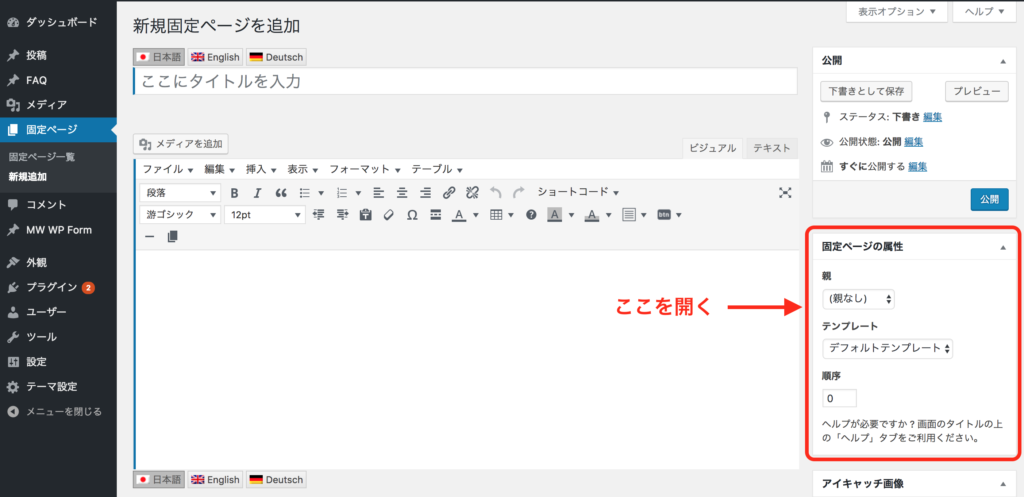
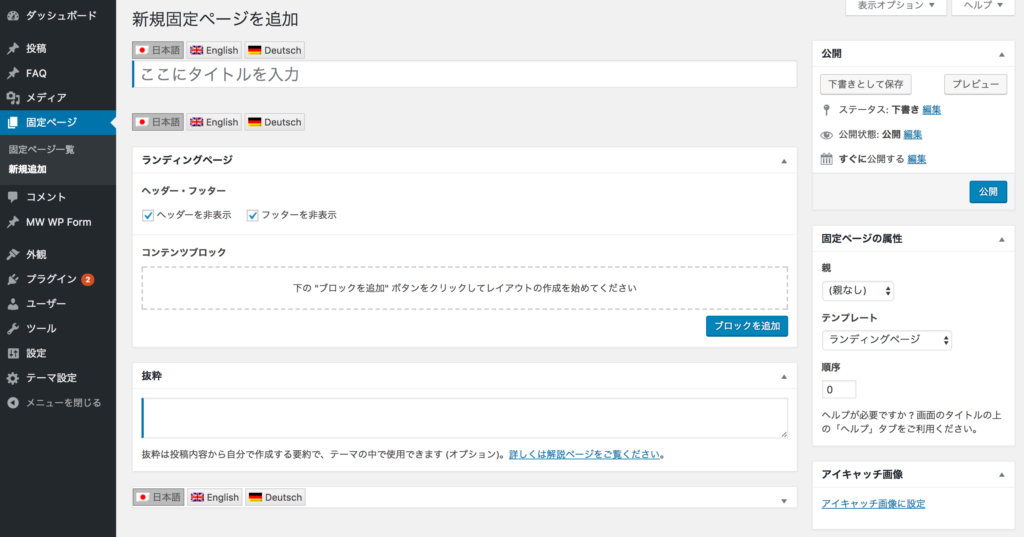
まず、ダッシュボードから固定ページを新規作成します。作成画面右側に「固定ページの属性」欄がありますので、こちらを開きます。
2-3 固定ページの属性の編集

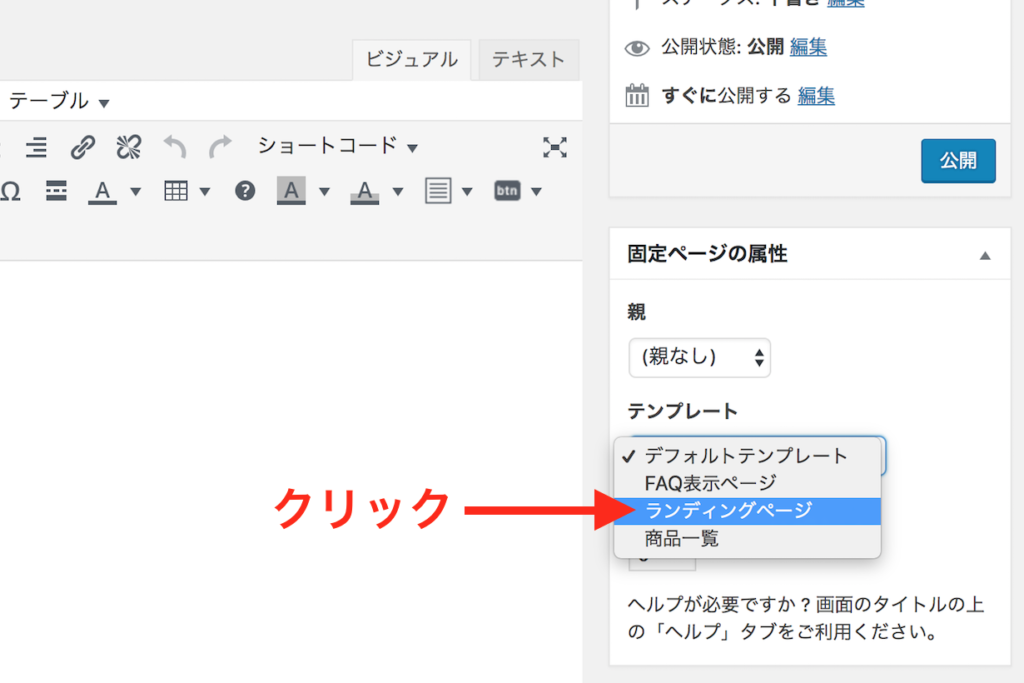
固定ページ属性の欄に「テンプレート」のプルダウンメニューがありますので、こちらの中から「ランディングページ」を選択します。

すると、編集画面が自動的に変わりました。
2-4 ブロックの追加

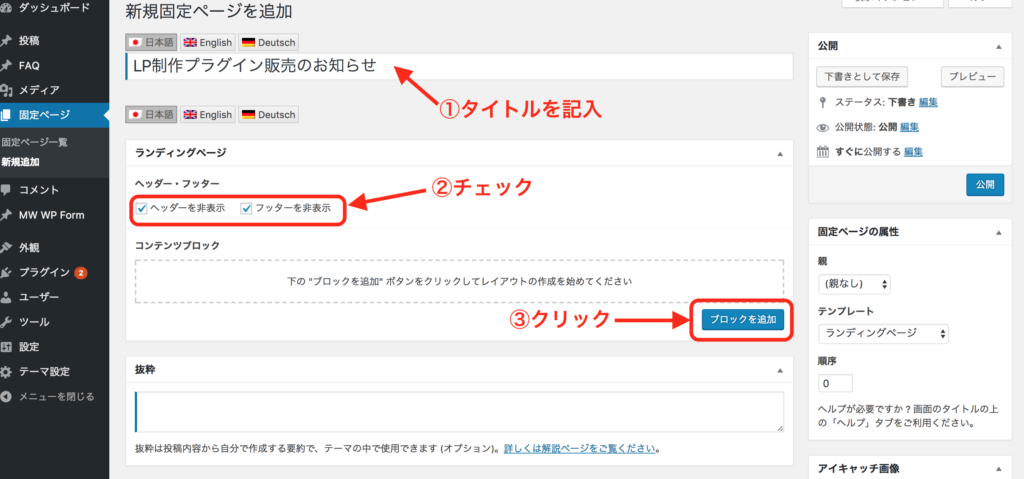
- 固定ページ制作時と同様に、タイトルを記入します
- 状況に応じて「ヘッダーを非表示」「フッターを非表示」にチェックします
- 画面右下のボタン「ブロックを追加」をクリックします

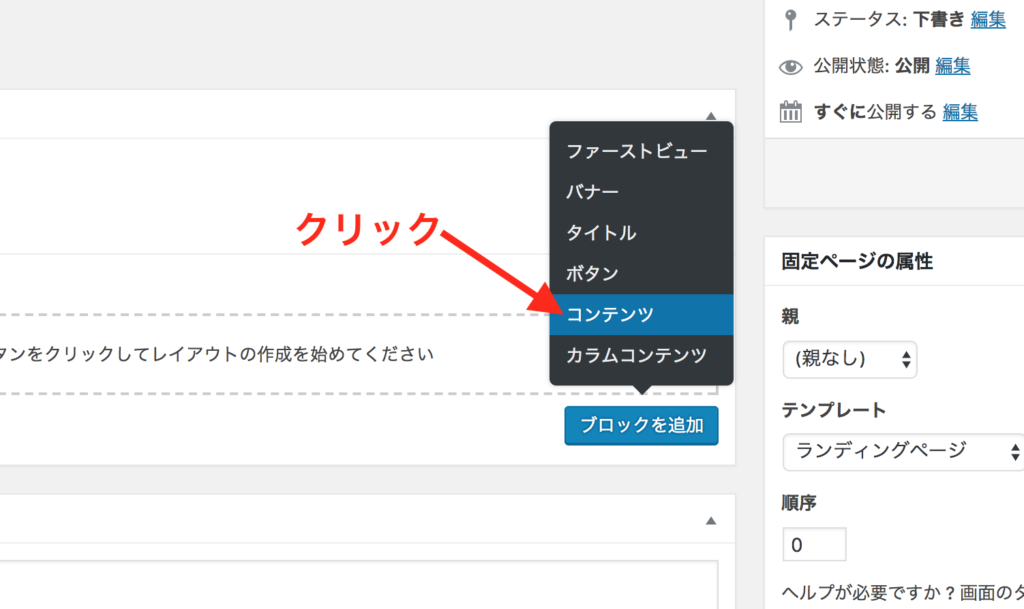
「ブロックを追加」ボタンを押すと、様々な要素をブロックごとに選択できます。ここでは「コンテンツ」を選択してみます。
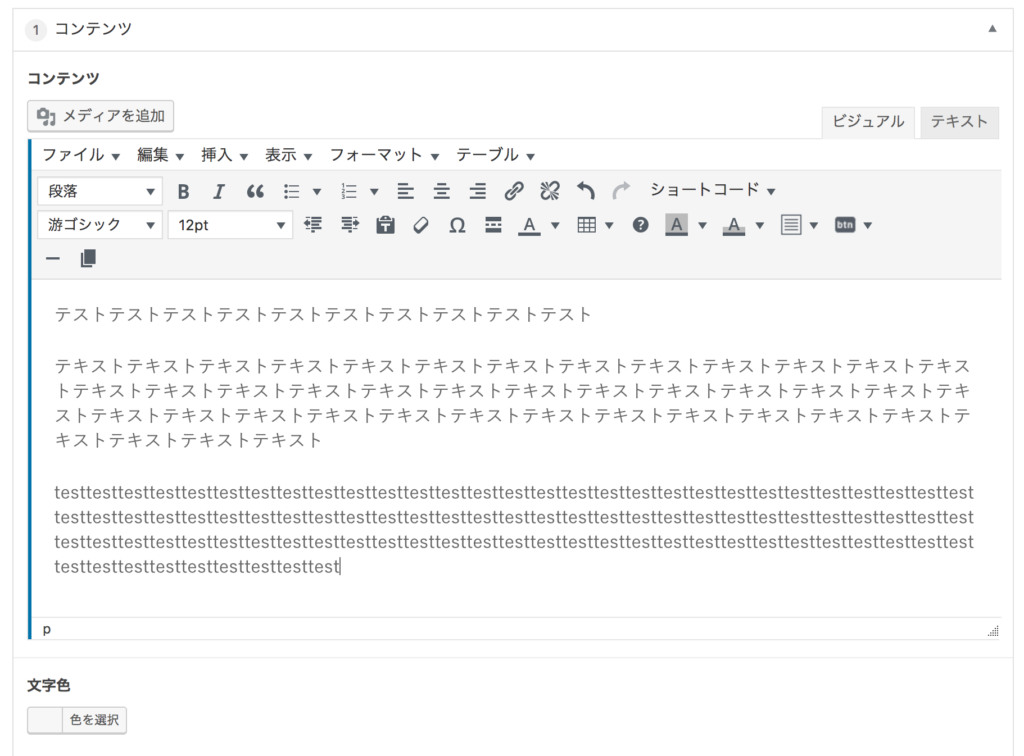
2-5 コンテンツの編集

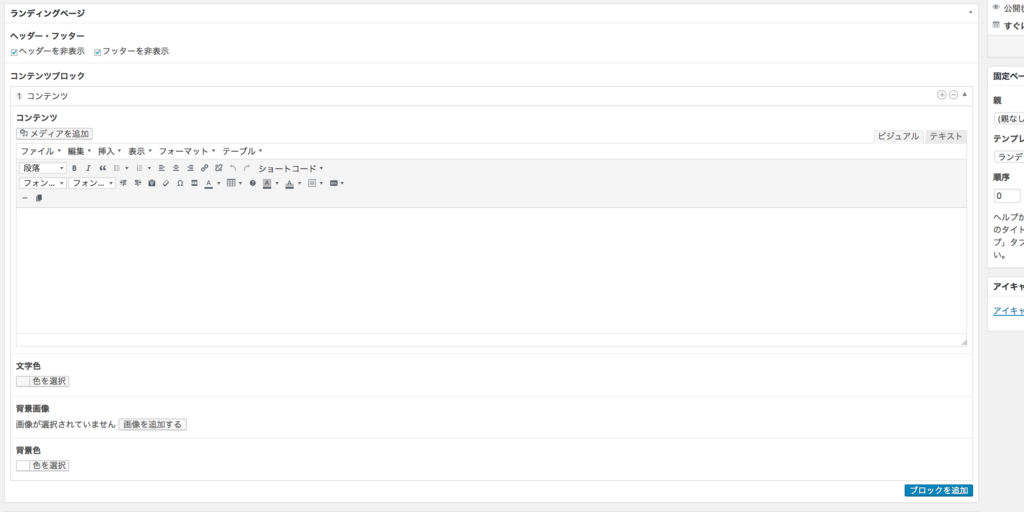
「ヘッダー・フッター」欄の下に、自動的にコンテンツのブロックが追加されました。

本文を編集し、「下書きとして保存」もしくは「公開」ボタンを押して内容を保存します。
2-6 内容を確認する

本番環境を確認します。背景も何も無いページが出来ました。

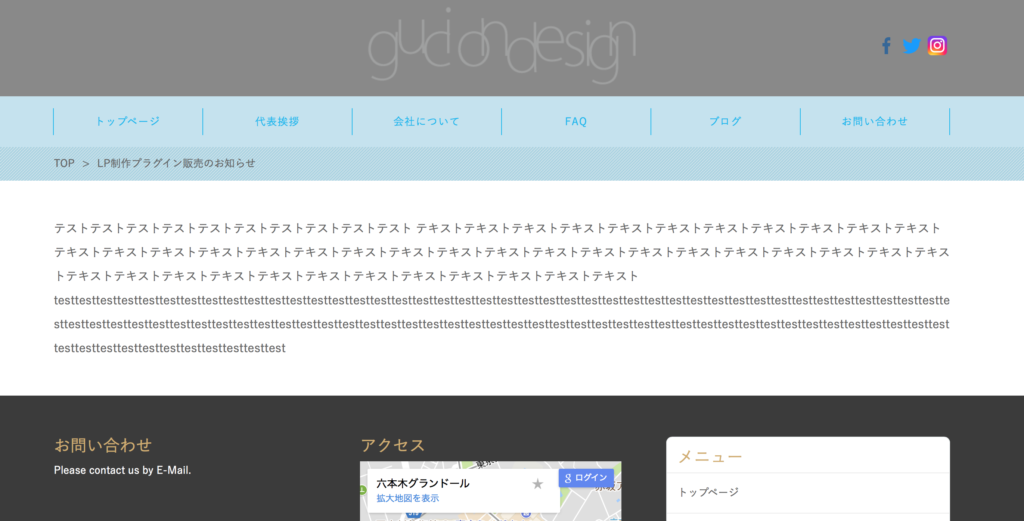
前述「2-4 ブロックの追加」にて触れました「ヘッダーを非表示」「フッターを非表示」のチェックを外すと、このように表示されます。
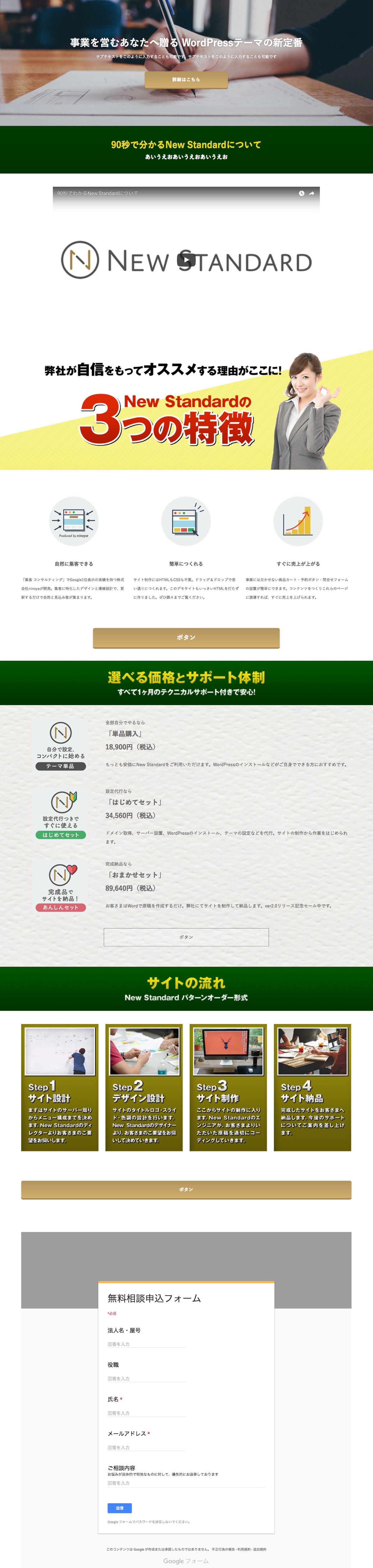
制作サンプル

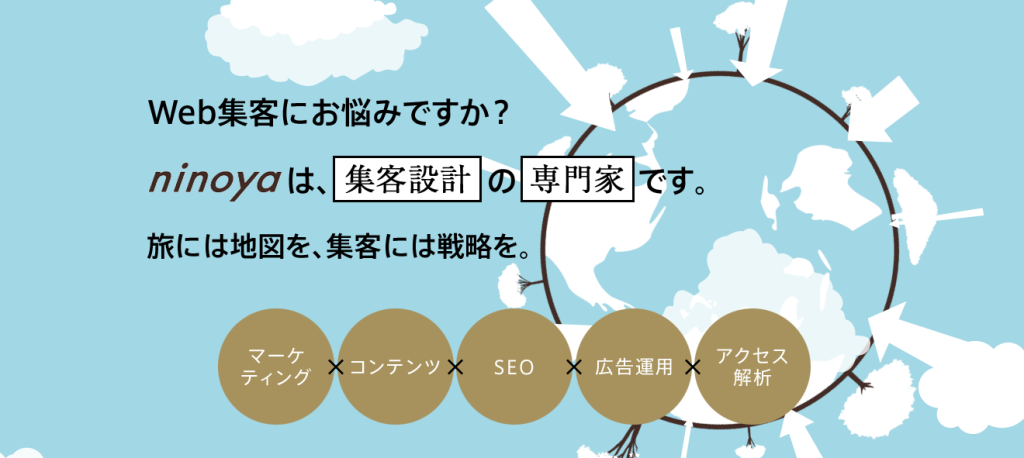
実際に「NS ランディングページ」を使ったサンプルです。無料のGoogleフォームを使うことで、問合せの受付まで一枚で完結していますね。レスポンシブ表示にも対応しています。
マニュアル
別途、マニュアルもご用意しています。以下よりダウンロードしてください。
商品購入後、ライセンスのご登録もお願いいたします。
カートへのリンク
「NS ランディングページ」は以下リンクよりお買い求めいただけます。
https://ninoya.base.ec/items/7699765
発売を記念して、2017年8月末まで定価1,980円(税込)のところ980円(税込)で販売いたします。ぜひ、この機会にお試しくださいませ。