今回は、固定ページや投稿ページに、価格表や比較表、イベントのタイムテーブルなどを掲載する際に便利なWordPressプラグイン「TablePress」をご紹介します。

TablePressについて
「TablePress」は、htmlのtableタグなどを使わずに、簡単に表を作成することができるWordPressプラグインです。

固定ページや投稿ページで表を作る際、表が複雑になればなるほど線が崩れたりしてなかなか上手くいかない時がありますが、このプラグイン「TablePress」を使えば、表を簡単に作ることができます。
プラグイン追加の注意
ご利用のサーバー環境やWordPress本体のバージョン、他のプラグインとの兼ね合いなどから必ずしもプラグインが正常に動作しない場合があります。プラグインの追加はお客さまご自身の責任で行ってください。
TablePressをインストール
【インストール方法】
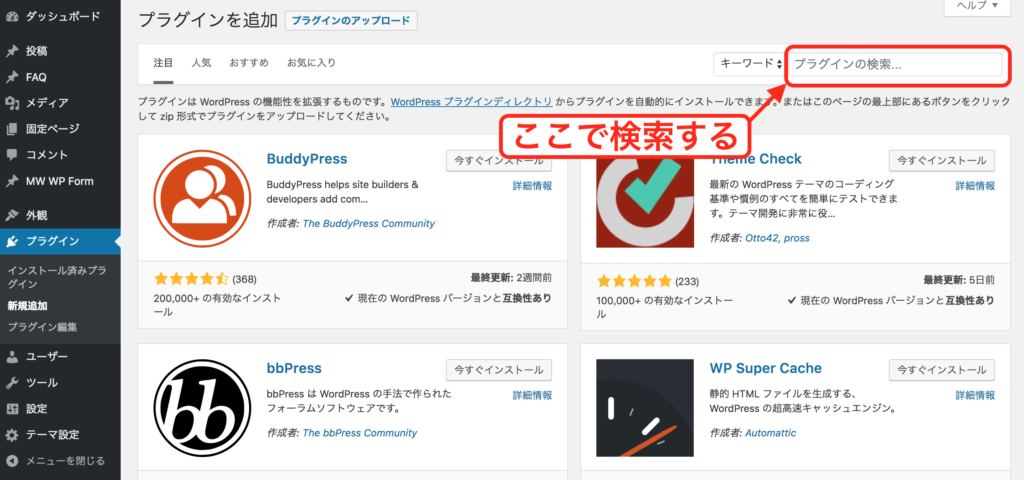
WordPress管理画面>プラグイン>新規追加

プラグインを探すための検索窓にて、「TablePress」と検索します。

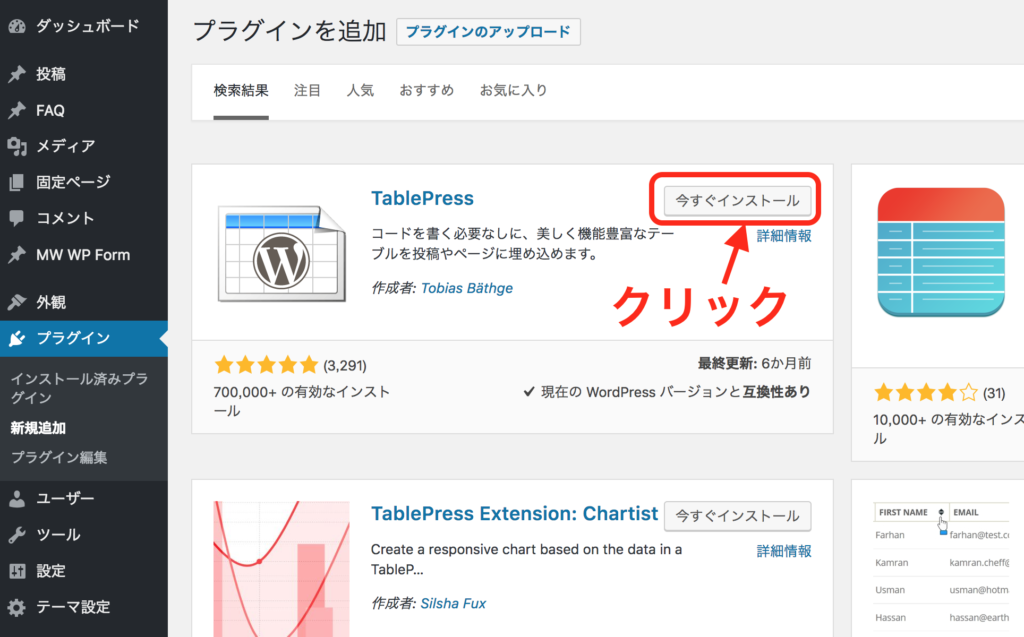
検索結果のトップに「TablePress」が表示されるので、インストールをしたのち、有効化します。
TablePressの管理画面について

【変更方法】
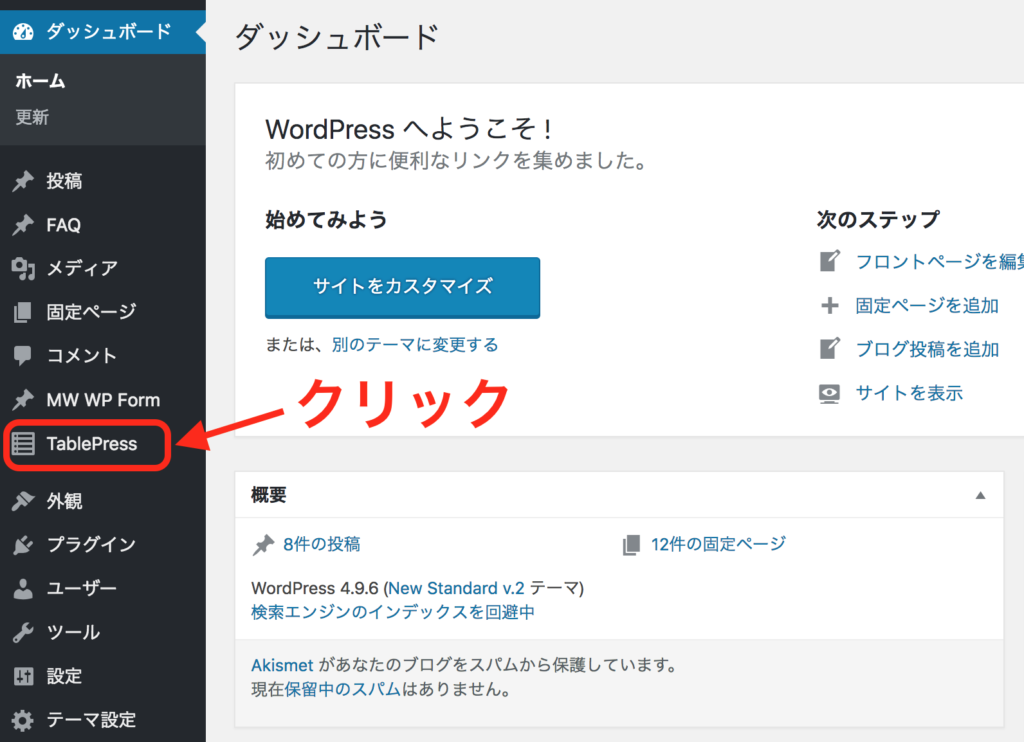
WordPress管理画面>TablePress
TablePressは、こちらから各種設定をすることができます。
TablePressを使って、簡単な表を作る
TablePressを使って、まずは簡単な表を新規作成してみましょう。

【表の新規作成方法】
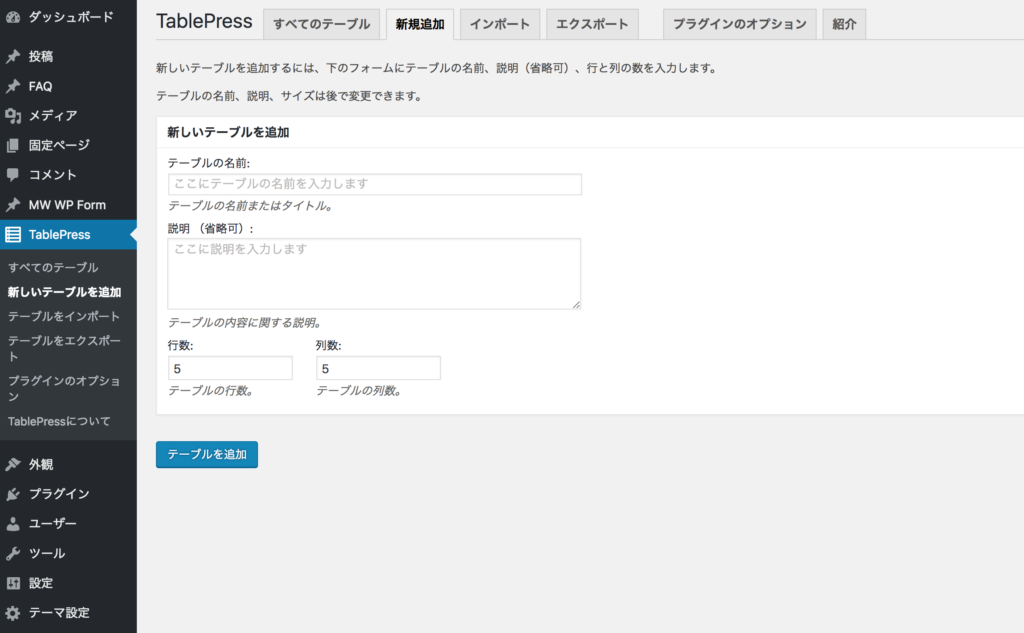
WordPress管理画面>TablePress>新しいテーブルを追加
こちらにアクセスします。

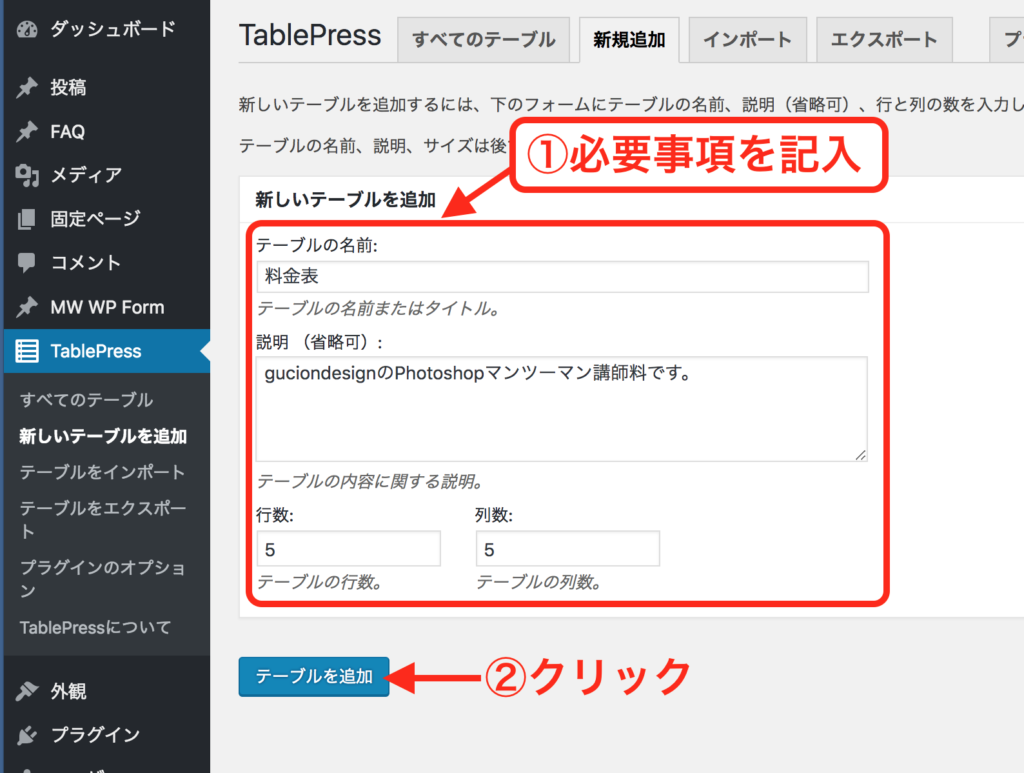
テーブルの名前、説明文、テーブルの行数と列数それぞれを記入し、「テーブルを追加」します。
これらは後で変更できますので、今はなんとなくで構いません。

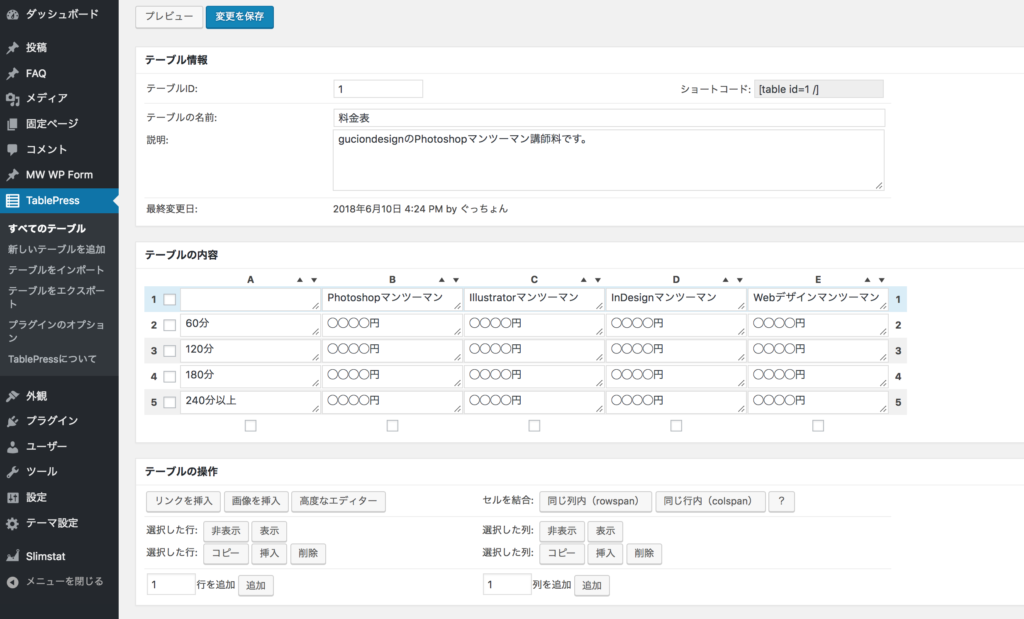
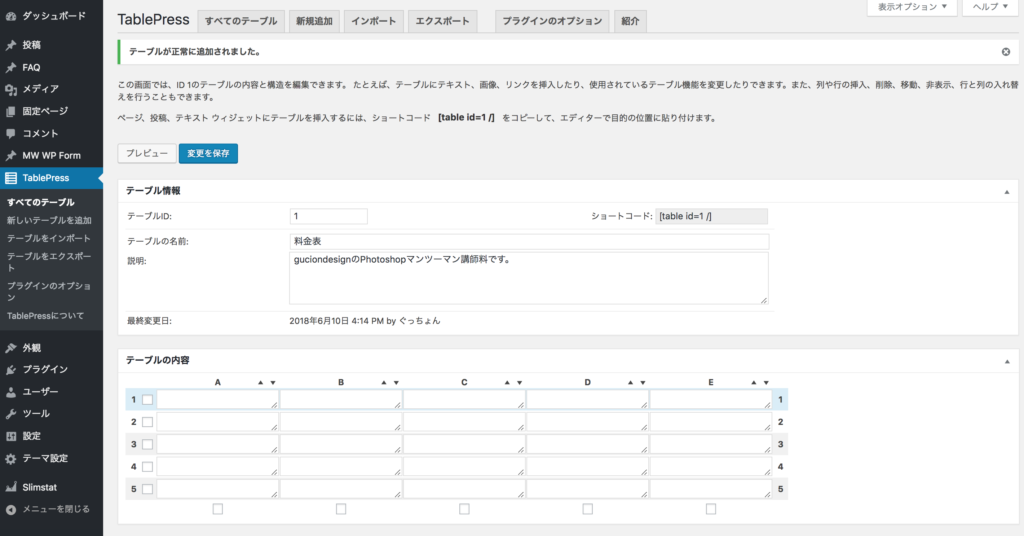
取り急ぎ、5行×5列の空のテーブルが作成されました。

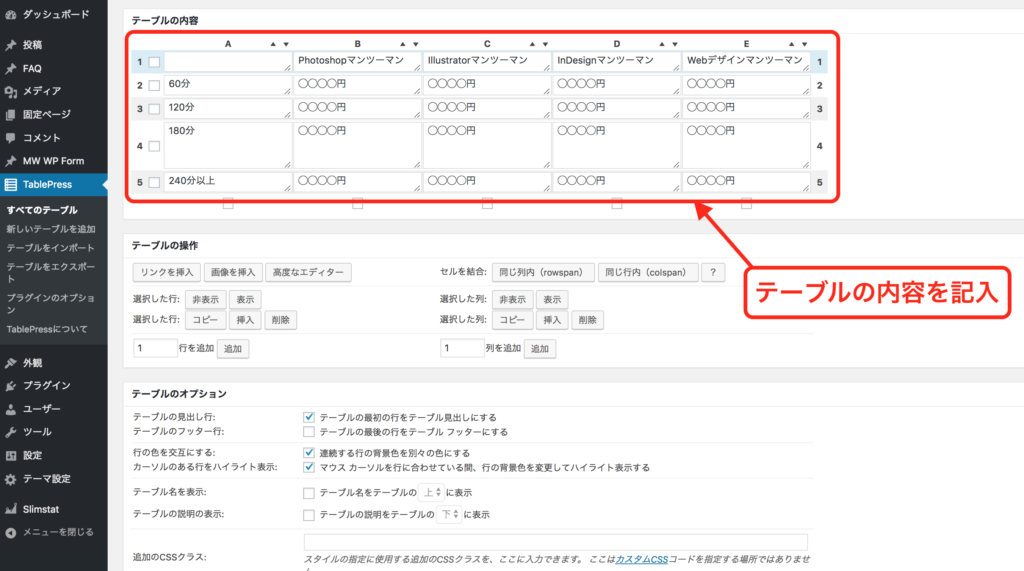
「テーブルの内容」に表示されている空のテーブルに、Excelと同じような感覚で内容を記載していきます。

列や行を削除したい時、セルを結合したい場合には、「テーブルの内容」の下にある「テーブルの操作」欄のボタンなどで操作します。このあたりも、Excelと同じような感覚でカスタマイズできます。

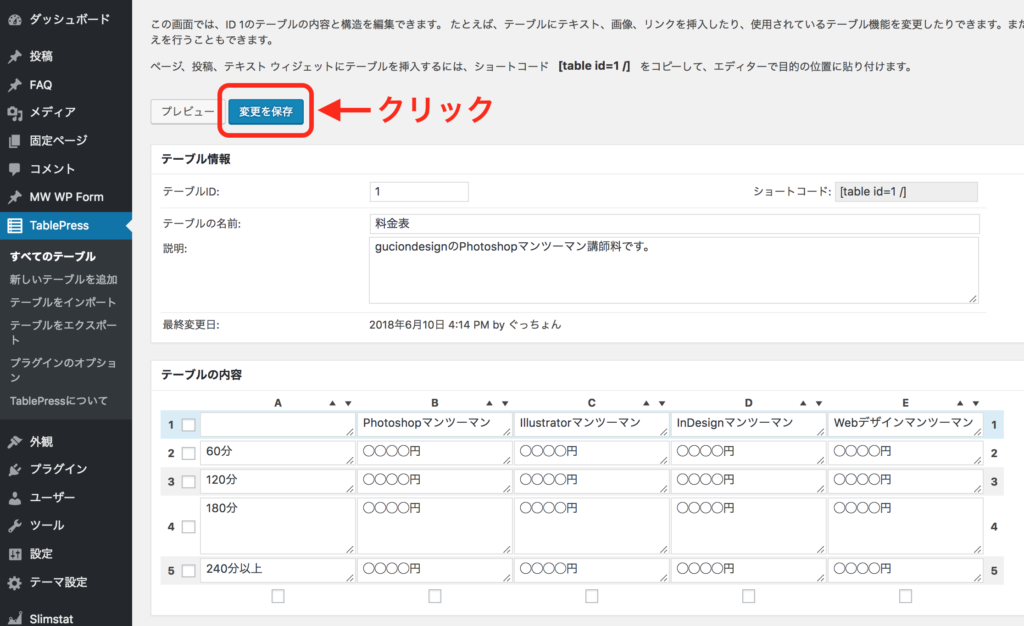
一通り内容を記載しましたら、「変更を保存」ボタンを押して、表を保存します。

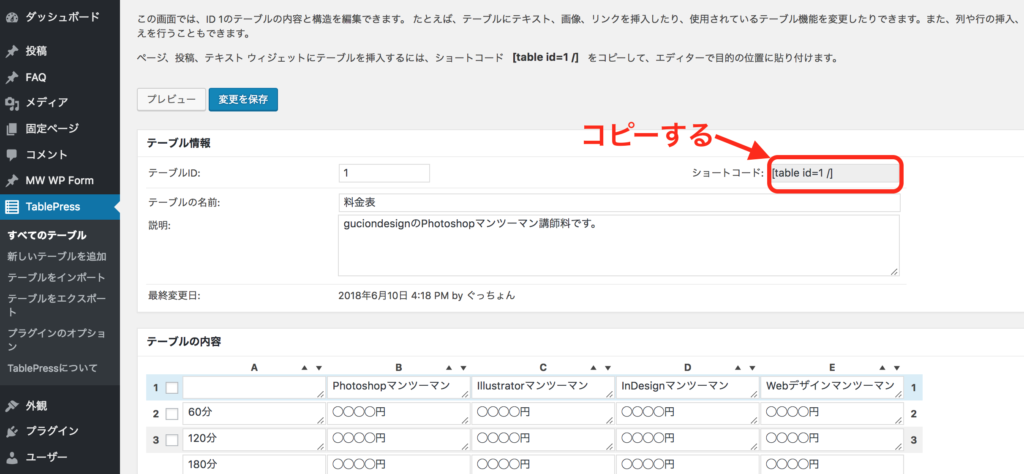
表を保存後、テーブル情報内「ショートコード」に表示されているコードをコピーします。

固定ページや投稿記事に移ります。
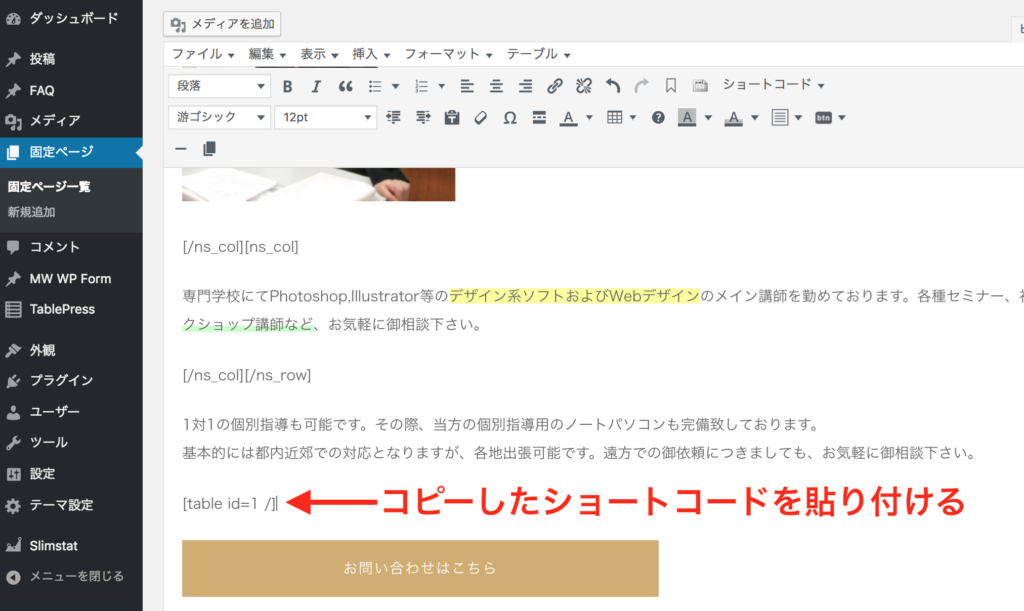
本文中の表を表示させたい場所に、先ほどコピーしたショートコードをペーストし、保存します。

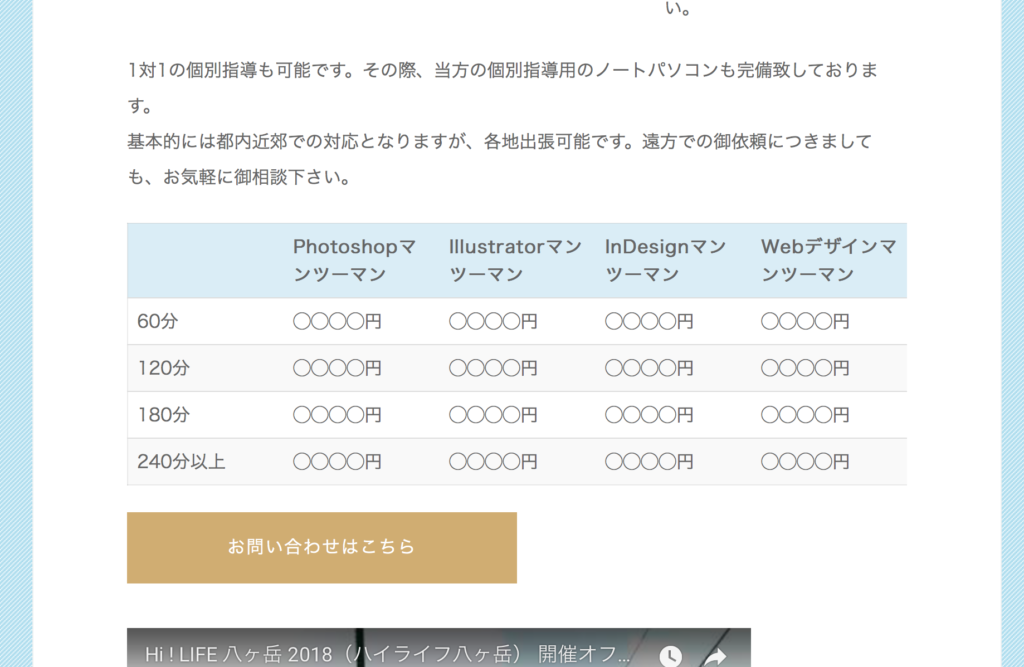
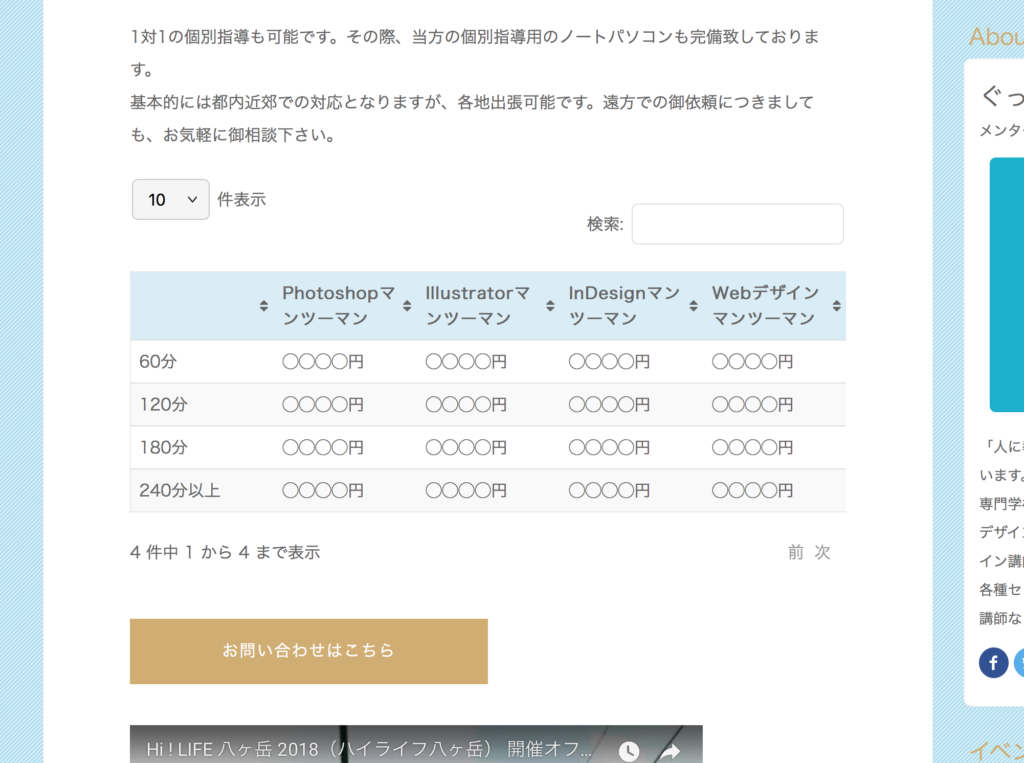
本番環境を確認しましょう。このように、表を作成することができました。
純粋に表のみ表示させる(余計なものを表示させない)

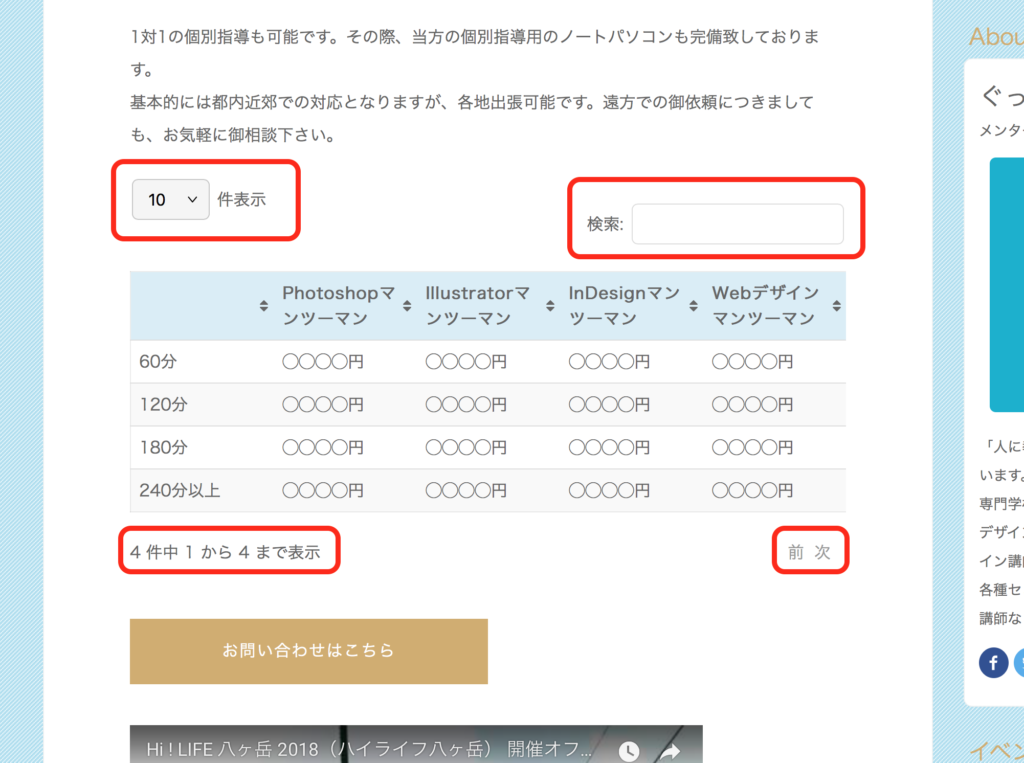
表を作ると、このように「◯◯件表示」や「検索」など、サイトにとって不要な項目が表示されることがあります。
これらの消し方をご紹介します。

【変更方法】
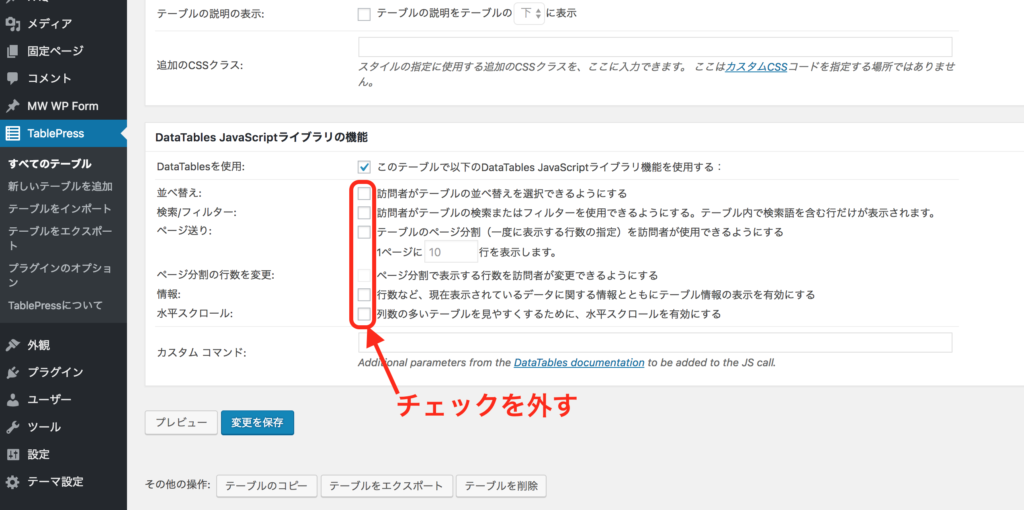
WordPress管理画面>TablePress>すべてのテーブル>DataTables JavaScriptライブラリの機能内
こちらの欄内にあります「並べ替え」から「水平スクロール」のチェックをすべて外し、保存します。

これで、余計な要素が無く、純粋な表を作成することができました。
まとめ
いかがでしたでしょうか?簡単にテーブルが作成できるプラグイン「TablePress」についてまとめます。
- プラグインのインストールは、WordPress管理画面>プラグイン>新規追加内の検索窓よりアクセス
- 表を新しく作成するには、WordPress管理画面>TablePress>新しいテーブルを追加よりアクセス
- 「テーブルの内容」に表示されている空のテーブルに、Excelと同じような感覚で内容を記載
- テーブル情報内「ショートコード」に表示されているコードをコピーし、該当する本文内へペースト
- 「◯◯件表示」や「検索」など、サイトにとって不要な項目を消すには、DataTables JavaScriptライブラリの機能内のチェックを外す
以上、お試しくださいね。