コンテンツ枠の下部、リアルタイムに自社製品の最新情報などを伝える「ブログ枠」の編集方法についてご紹介します。

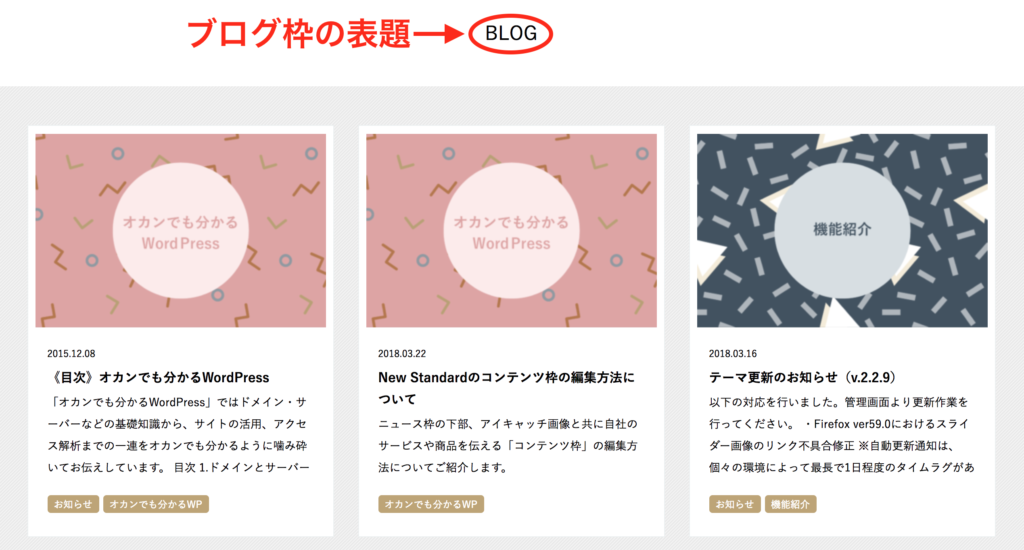
ブログ枠の表題を変更したい

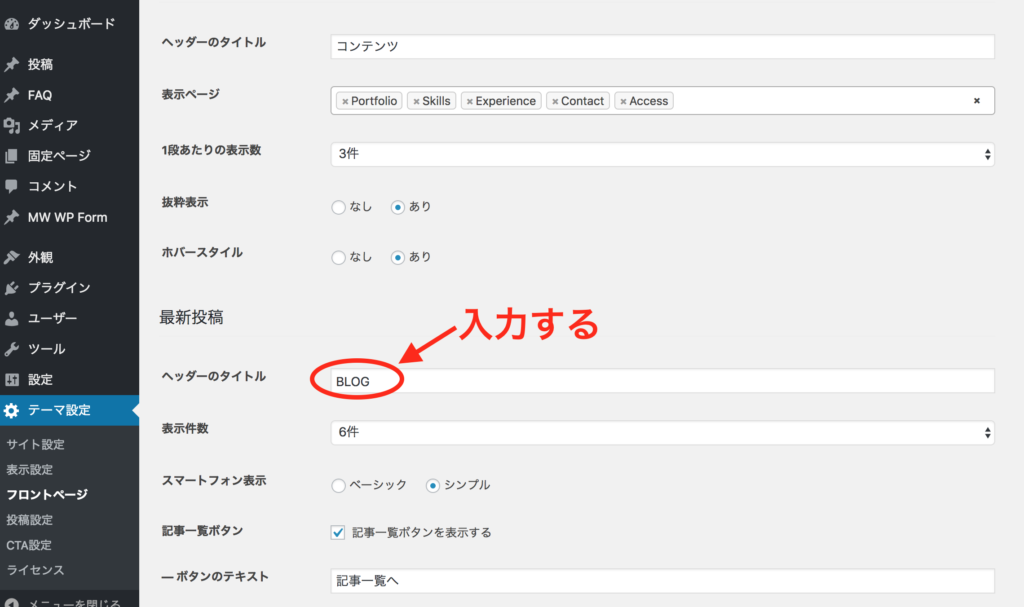
ブログ枠の一番上にあたる、ブログ枠のタイトルを変える方法をご紹介します。

【変更方法】
WordPress管理画面>テーマ設定>フロントページ設定>最新投稿
こちらの「ヘッダーのタイトル」記入欄を編集してください。
表示件数を変えたい

次に、ブログ枠の記事の表示件数を変える方法です。

【変更方法】
WordPress管理画面>テーマ設定>フロントページ設定>最新投稿
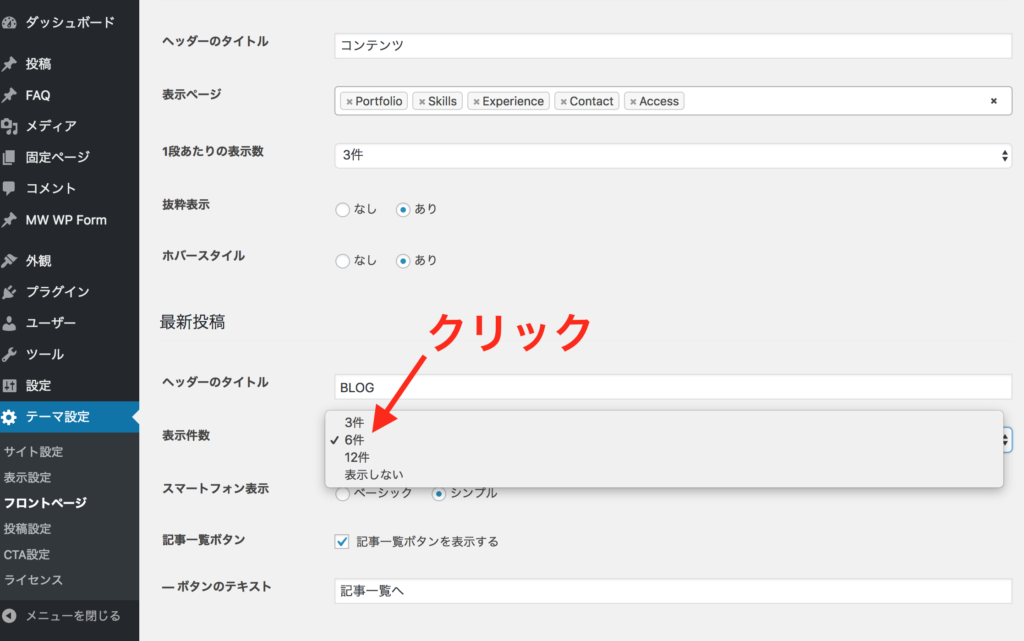
こちらの「表示件数」プルダウンの中から、ご希望の件数(3〜12件、もしくはブログ枠に表示しない)をクリックします。

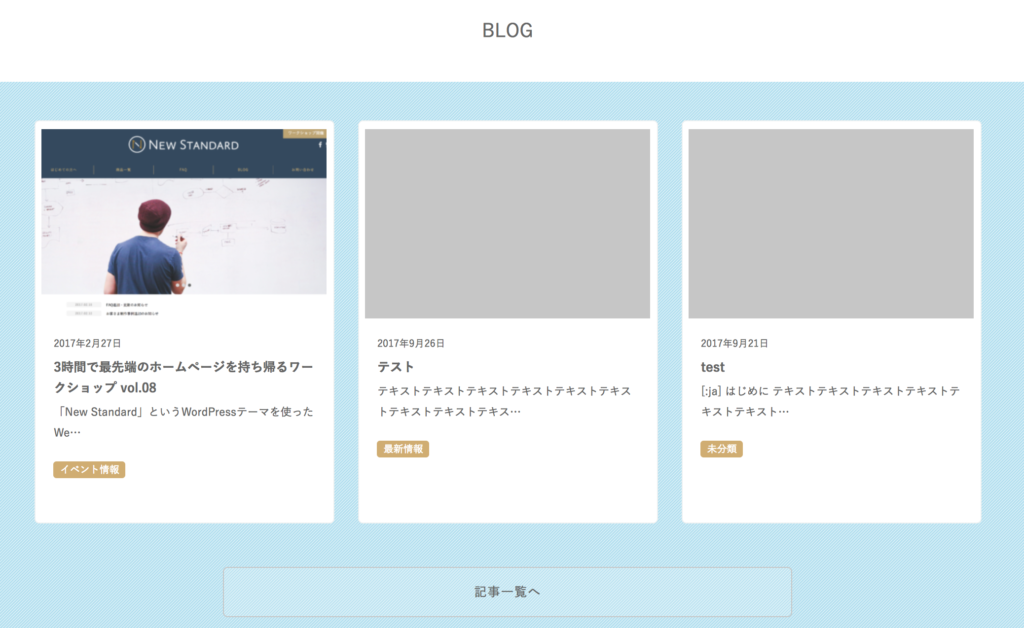
こちらは「表示件数」を3件に設定したものです。3件にすると3件×1行、12件にすると3件×4行といった具合に表示されます。
スマホで見る時はリスト表示にしたい

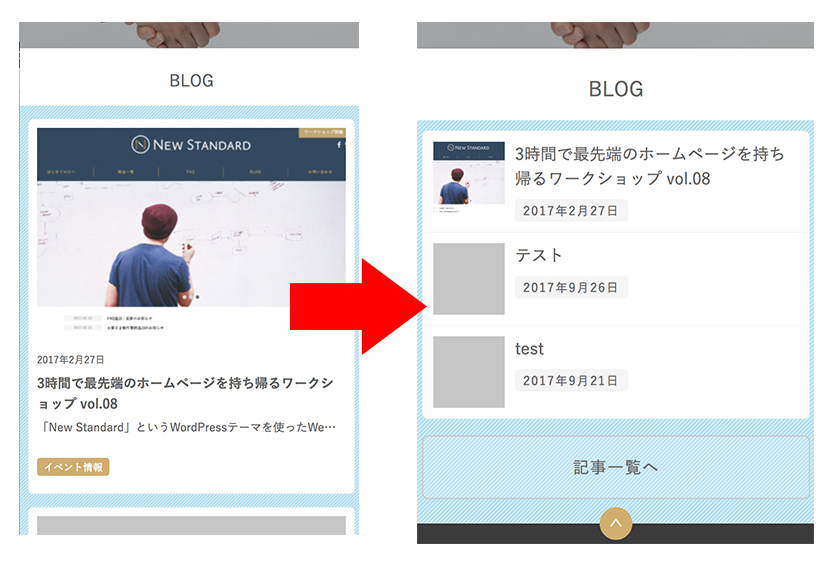
ブログ枠の部分をスマートフォンで確認すると、1記事ずつの拡大表示になりますが、それをリスト表示にする方法をご紹介していきます。

WordPress管理画面>テーマ設定>フロントページ設定>最新投稿
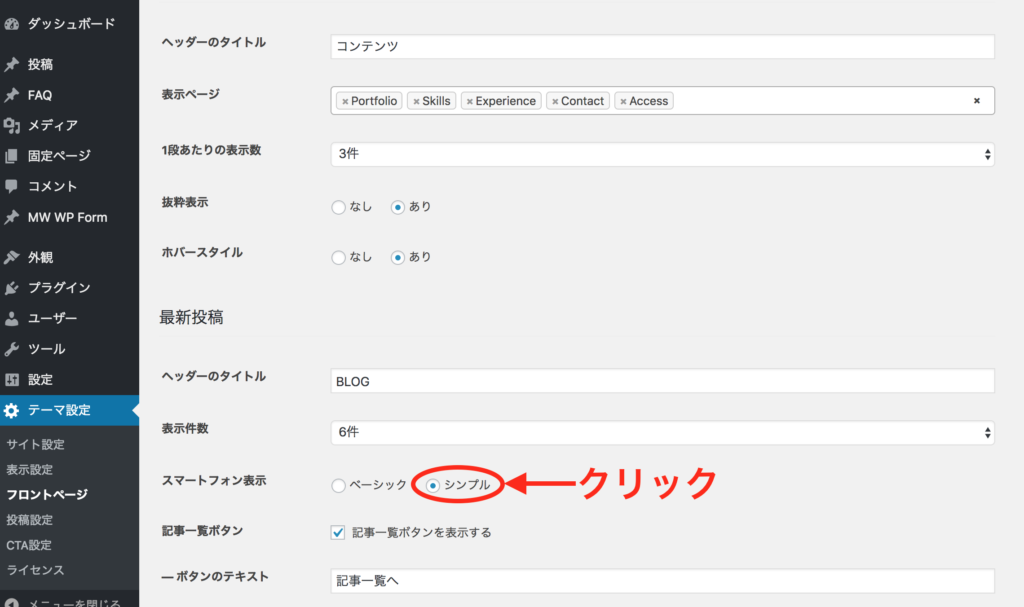
こちらの「スマートフォン表示」のボタンを「シンプル」の方を選択して下さい。これでブログ枠がリスト表示になります。
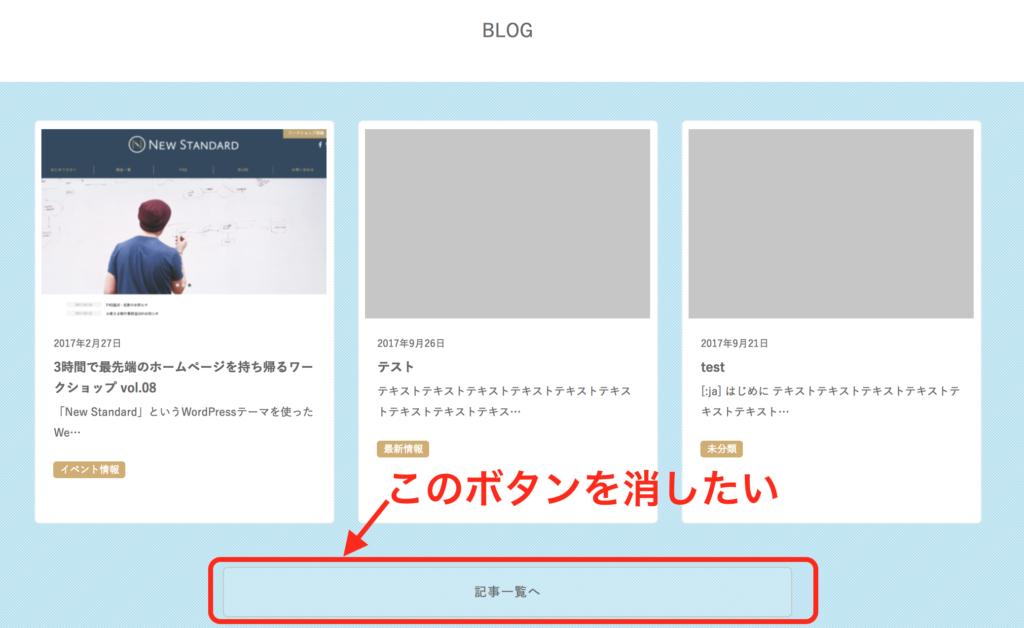
記事一覧ボタンを消したい

ブログ枠下部には、デフォルトで「記事一覧へ」ボタンが設置されていますが、このボタンを消す方法をご紹介します。

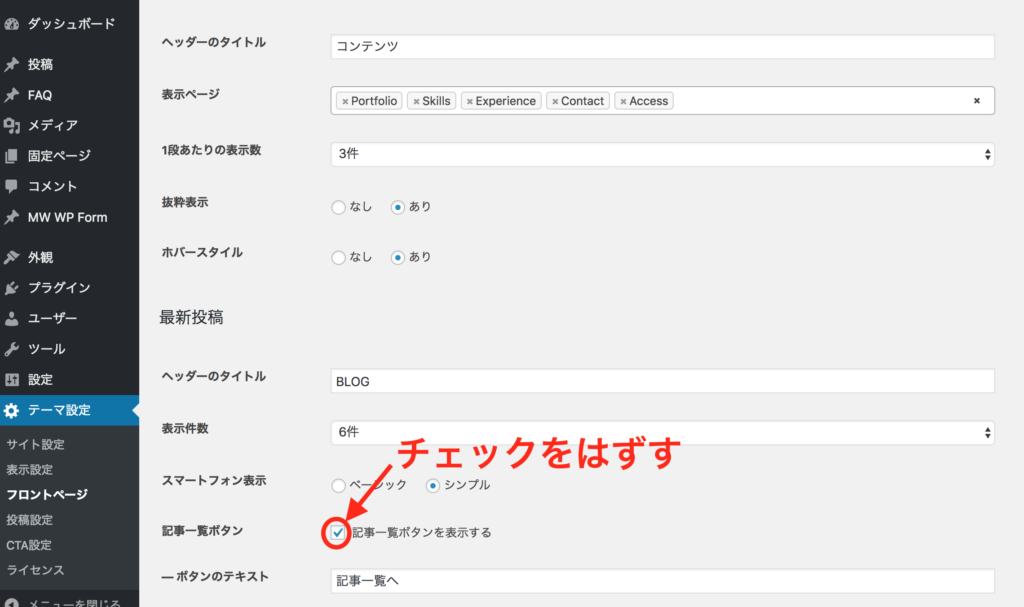
WordPress管理画面>テーマ設定>フロントページ設定>最新投稿
こちらの「記事一覧ボタン」のチェックをはずします。

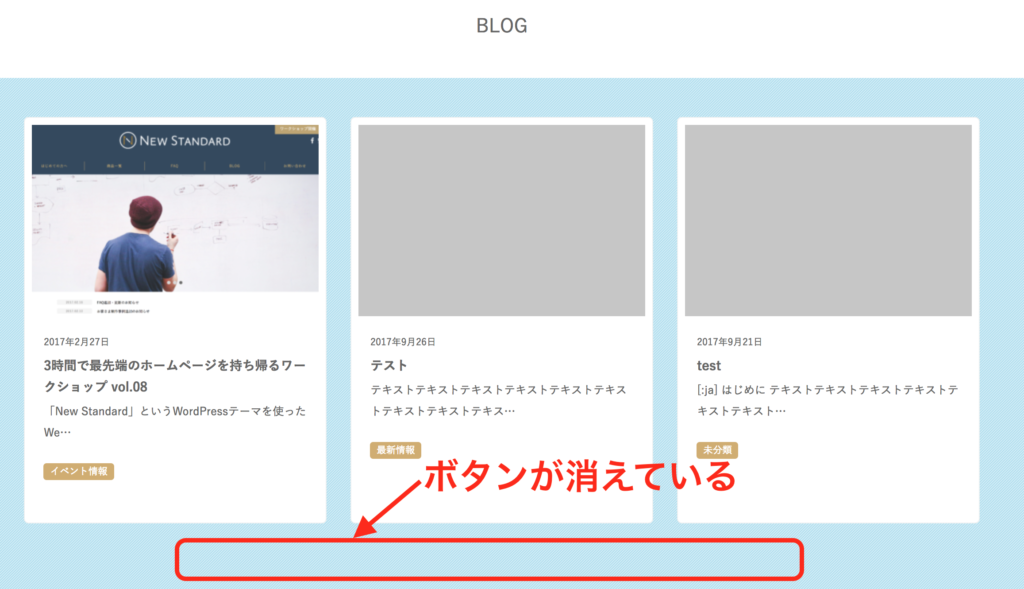
すると、ブログ枠下部のボタンが非表示になりました。
記事一覧ボタンの文字を変えたい

先ほどはボタンを非表示にしましたが、今度は記事一覧ボタンの文字を変える方法をご紹介します。

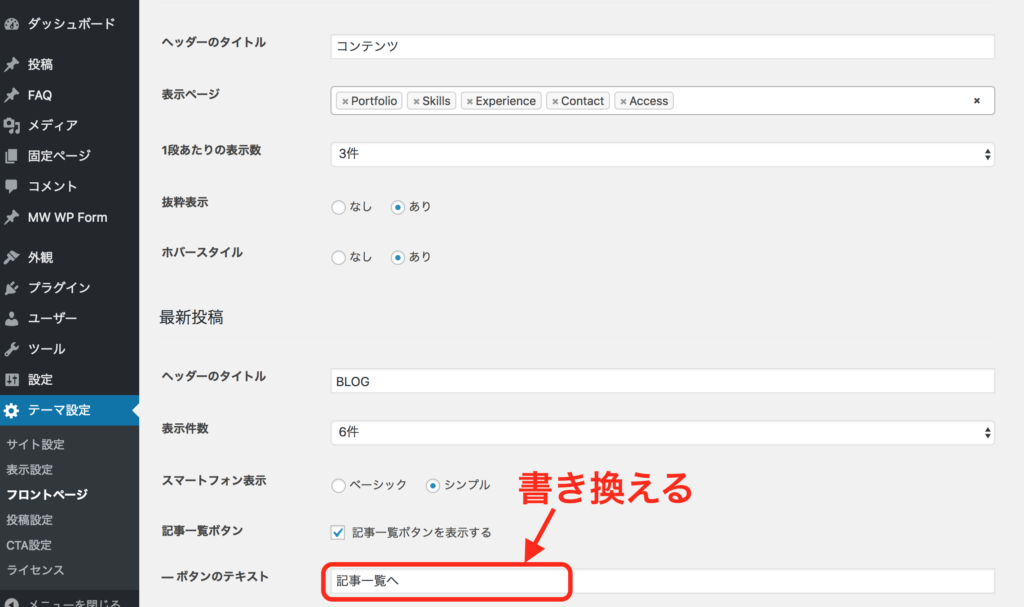
WordPress管理画面>テーマ設定>フロントページ設定>最新投稿>記事一覧ボタン
こちらの「ボタンのテキスト」の文言を書き換えます。

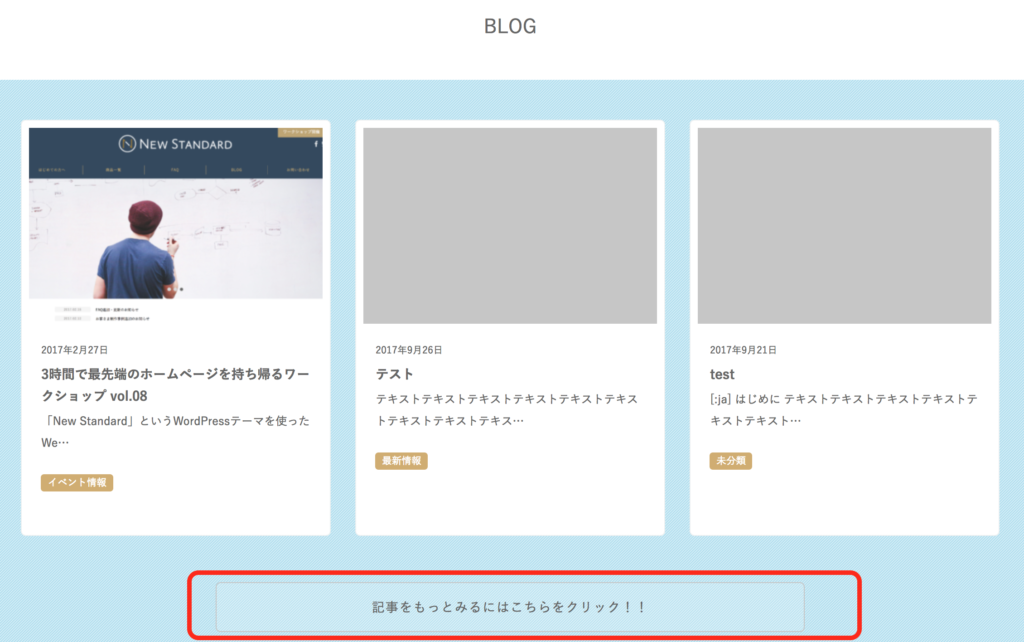
このように、記事一覧ボタン内の文字が変わりました。
まとめ
いかがでしたでしょうか?最新記事を表示させるブログ枠の編集方法をまとめます。
- ブログ枠の編集はテーマ設定>フロントページ内
- ブログ枠の表題は「ヘッダーのタイトル」で変えられる
- 「表示件数」でブログ記事の表示件数(3〜12件or表示しない)を変更する
- 「スマートフォン表示」のボタンを「シンプル」にすると、スマホで見た時にリスト表示
- 「記事一覧ボタン」のチェックをはずすと、ブログ枠下部の記事一覧ボタンが非表示になる
- 記事一覧ボタンの文字を変えるには「ボタンのテキスト」内を書き換える
以上、お試し下さい!